Timeline
Chat
Prospettiva
JavaScript
linguaggio di programmazione interpretato orientato agli oggetti Da Wikipedia, l'enciclopedia libera
Remove ads
In informatica JavaScript è un linguaggio di programmazione multi paradigma orientato agli eventi, utilizzato sia nella programmazione lato client web che lato server (Node.js) per la creazione di RESTful API, applicazioni desktop e embedded, siti web e applicazioni web, di effetti dinamici interattivi tramite funzioni di script invocate da eventi innescati a loro volta in vari modi dall'utente sulla pagina web in uso (mouse, tastiera, caricamento della pagina ecc...).
Remove ads
Originariamente sviluppato da Brendan Eich della Netscape Communications con il nome di Mocha e successivamente di LiveScript, in seguito è stato rinominato "JavaScript" ed è stato formalizzato con una sintassi più vicina a quella del linguaggio Java di Sun Microsystems (che nel 2010 è stata acquistata da Oracle). Standardizzato per la prima volta il 1997 dalla ECMA con il nome ECMAScript, l'ultimo standard, di giugno 2022, è ECMA-262 Edition 13[1] ed è anche uno standard ISO (ISO/IEC 16262).
Remove ads
Descrizione
Riepilogo
Prospettiva
Le funzioni di script, utilizzati dunque nella logica di presentazione, possono essere opportunamente inserite in file HTML, in pagine JSP o in appositi file separati con estensione .js poi richiamati nella logica di business. Ultimamente il suo campo di utilizzo è stato esteso alle cosiddette Hybrid App (app ibride), con le quali è possibile creare app per più sistemi operativi utilizzando un unico codice sorgente basato appunto su JavaScript, HTML e CSS.
Java, JavaScript e JScript
Il cambio di nome da LiveScript a JavaScript si ebbe più o meno nel periodo in cui Netscape stava includendo il supporto per la tecnologia Java nel suo browser Netscape Navigator.[2] La scelta del nome si rivelò fonte di grande confusione. Non c'è una vera relazione tra Java e JavaScript; le loro somiglianze sono soprattutto nella sintassi (derivata in entrambi i casi dal linguaggio C); le loro semantiche sono piuttosto diverse, e in particolare i loro object model non hanno relazione e sono notevolmente incompatibili.
Dato il successo di JavaScript come linguaggio per arricchire le pagine web, Microsoft sviluppò un linguaggio compatibile, conosciuto come JScript. La necessità di specifiche comuni fu alla base dello standard ECMA 262 per ECMAScript, di cui sono state pubblicate otto edizioni da quando il lavoro iniziò, nel novembre 1996[3].
Aspetti strutturali
Le caratteristiche principali di JavaScript sono:
- essere un linguaggio interpretato: il codice non viene compilato, ma eseguito direttamente; in JavaScript lato client, il codice viene eseguito dall'interprete contenuto nel browser dell'utente.
- la sintassi è relativamente simile a quella dei linguaggi C, C++ e Java[4].
- definisce le funzionalità tipiche dei linguaggi di programmazione ad alto livello (strutture di controllo, cicli, ecc.) e consente l'utilizzo del paradigma object oriented.
- è un linguaggio debolmente tipizzato[5].
- è un linguaggio debolmente orientato agli oggetti. Ad esempio, il meccanismo dell'ereditarietà è più simile a quello del Self e del NewtonScript che a quello del linguaggio Java, fortemente orientato agli oggetti. Gli oggetti stessi ricordano più gli array associativi del linguaggio Perl che gli oggetti di Java o C++.[6]
Altri aspetti di interesse: in JavaScript lato client, il codice viene eseguito direttamente sul client e non sul server. Il vantaggio di questo approccio è che, anche con la presenza di script particolarmente complessi, il web server non rischia sovraccarichi dato che il lavoro viene svolto dal client. Un rovescio della medaglia è che, nel caso di script particolarmente grandi, il tempo per il trasferimento dalla rete può diventare eccessivamente lungo. Inoltre ogni informazione che presuppone un accesso a dati memorizzati in una base di dati remota deve essere rimandata a un linguaggio che effettui materialmente la transazione, per poi restituire i risultati ad una o più variabili JavaScript; operazioni del genere richiedono un nuovo caricamento della pagina stessa. Questi limiti sono però stati superati in buona parte con la nascita di AJAX.
Alcune altre caratteristiche di JavaScript degne di nota:
- Può usare caratteri Unicode
- Può valutare le espressioni regolari (introdotte nella versione 1.2; supporto da parte dei browser: a partire da Netscape Navigator 4 e Internet Explorer 4)
- Le espressioni JavaScript contenute in una stringa possono essere valutate usando la funzione
eval.
Incompatibilità
Le varie implementazioni di JavaScript, come già accaduto per HTML, spesso non sono conformi agli standard, ma piuttosto sono costruite per funzionare con uno specifico browser web e con un insieme di versioni specifiche degli stessi. L'attuale standard ECMAScript dovrebbe essere teoricamente la base di tutte le implementazioni JavaScript, ma in pratica i browser Mozilla (e Netscape) usano JavaScript, Microsoft Internet Explorer usa JScript, e altri browser come Opera e Safari usano altre implementazioni ECMAScript, spesso con ulteriori caratteristiche non standard per permettere la compatibilità con JavaScript e JScript.
JavaScript e JScript contengono molte caratteristiche che non sono parte dello standard ufficiale ECMAScript, e possono anche essere privi di diverse caratteristiche. In tal modo, sono in parte incompatibili, il che porta gli autori di script a dovere sopperire a tali problemi durante la scrittura del software. Tra i due, JavaScript è più conforme allo standard: ciò significa che uno script redatto secondo gli standard ECMA funzionerà con la maggior parte dei browser, soprattutto se in versioni recenti.
Un altro effetto è che ciascun browser potrebbe trattare lo stesso script in modo diverso, e ciò che funziona in un browser potrebbe non funzionare in un altro, o in una diversa versione dello stesso browser. Come con l'HTML, è quindi raccomandabile scrivere codice conforme agli standard. Naturalmente negli anni sono state realizzate varie librerie e framework che possono essere usate per semplificare la scrittura di codice JavaScript che funzioni correttamente indipendentemente dal browser usato. Una delle librerie più conosciute e diffuse per semplificare la scrittura di semplici script all'interno di pagine HTML o PHP è jQuery, mentre esistono numerosi framework per scrivere applicativi in JavaScript anche estremamente sofisticati (lato client e/o lato server) ignorando del tutto la necessità di riconoscere quale browser utilizzerà l'utente finale.
Contromisure
Esistono due tecniche principali per gestire le incompatibilità: browser sniffing (letteralmente "annusare il browser") e object detection ("rilevazione dell'oggetto"). Quando esistevano solo due browser che supportavano lo scripting, ovvero Netscape e Internet Explorer, il browser sniffing era la tecnica più diffusa. Controllando un certo numero di proprietà del client, che restituivano informazioni su piattaforma, browser e versione, era possibile per il codice discernere esattamente in quale browser veniva eseguito. in seguito le tecniche di sniffing divennero più difficili da implementare, dato che Internet Explorer cominciò a dissimulare le proprie informazioni, per esempio fornendo informazioni sul browser sempre più inaccurate (i motivi per questo comportamento della Microsoft sono da tempo oggetto di disputa). Più tardi ancora, il browser sniffing divenne una sorta di complicata forma d'arte, quando cioè altri browser dotati di scripting entrarono nel mercato, ciascuno con proprie informazioni su piattaforma, client e versione.
L'object detection si basa sul controllo dell'esistenza della proprietà di un oggetto.
function set_image_source(imageName, imageURL)
{
// Test per verificare se l'oggetto 'document' ha una proprietà 'images'
if (document.images)
{
// eseguito solo se esiste un vettore 'images'
document.images[ imageName ].src = imageURL;
}
}
Un esempio più complesso si basa sull'uso di test booleani collegati:
if (document.body && document.body.style)
In questo caso, l'espressione "document.body.style" normalmente causerebbe un errore in un browser che non ha la proprietà "document.body", ma l'uso dell'operatore "&&" assicura che "document.body.style" non venga mai chiamato se "document.body" non esiste. Il test sfrutta questa particolarità della valutazione di espressioni logiche, chiamata lazy evaluation (lett. "valutazione pigra").
Oggi, una combinazione di browser sniffing, object detection, e conformità agli standard come le specifiche ECMAScript e i CSS sono usati in varie misure per provare ad assicurare che un utente non incontri mai un errore JavaScript.
Uso
A differenza di altri linguaggi, quali il C o il C++, che permettono la scrittura di programmi completamente stand-alone, JavaScript viene utilizzato soprattutto come linguaggio di scripting, integrato, ovvero all'interno di altro codice.
L'idea di base è che il programma ospite (quello che ospita ed esegue lo script) fornisca allo script un'API ben definita, che consente l'accesso ad operazioni specifiche, la cui implementazione è a carico del programma ospite stesso. Lo script, quando eseguito, utilizza riferimenti a questa API per richiedere (al programma ospite) l'esecuzione di operazioni specifiche, non previste dai costrutti del linguaggio JavaScript in sé. Tale meccanismo viene adottato anche in linguaggi quale il C o Java, nel quale il programma si affida a delle librerie, non previste dal linguaggio in sé, che permettono di effettuare operazioni quali l'I/O o l'esecuzione di chiamate a funzioni di sistema.
L'esempio tipico (e, forse, il più noto e comune) di programma ospite per uno script JavaScript è quello del browser. Un browser moderno incorpora normalmente un interprete JavaScript. Quando viene visitata una pagina web che contiene codice JavaScript, quest'ultimo viene eseguito dall'interprete contenuto nel browser. Le interfacce che consentono a JavaScript di rapportarsi con un browser sono chiamate DOM (Document Object Model in italiano Modello a Oggetti del Documento). Molti siti web usano la tecnologia JavaScript lato client per creare potenti applicazioni web dinamiche.
Un uso principale del JavaScript in ambito Web è la scrittura di piccole funzioni integrate nelle pagine HTML che interagiscono con il DOM del browser per compiere determinate azioni non possibili con il solo HTML statico: controllare i valori nei campi di input, nascondere o visualizzare determinati elementi, ecc. Sfortunatamente, gli standard DOM imposti dal W3C non sempre vengono rispettati in modo consistente ed omogeneo da tutti. Browser diversi, a seconda del loro motore di rendering, espongono diversi oggetti o metodi allo script, perciò spesso è necessario implementare controlli aggiuntivi ad una funzione JavaScript, per garantirne la compatibilità con ciascun browser e persino in funzione delle varie versioni del medesimo browser.
Al di fuori del Web, interpreti JavaScript sono integrati in diverse applicazioni. Adobe Acrobat e Adobe Reader supportano JavaScript nei file PDF. La piattaforma Mozilla, che è alla base di molti diffusi browser Web, usa JavaScript per implementare l'interfaccia utente e la logica di transazione dei suoi vari prodotti. Gli interpreti JavaScript sono integrati anche nelle applicazioni proprietarie prive di interfacce programmabili via script. Infine la tecnologia Windows Script Host di Microsoft supporta JavaScript (via JScript), un linguaggio di scripting per i sistemi operativi.
Ciascuna di queste applicazioni fornisce il proprio modello a oggetti che dà accesso all'ambiente ospite, con il nucleo del linguaggio JavaScript che rimane per lo più invariato in ciascuna applicazione. Ci sono diverse implementazioni del nucleo del linguaggio JavaScript, tra le quali:
- KJS
- Rhino
- SpiderMonkey
- Narcissus
- NJS
- NGS
- Resin
- FESI
- SEE
- DMDScript
- V8
- JägerMonkey
- Chakra
Utilizzo in HTML
Tag script (HTML)
Per inserire uno script in una pagina HTML, è necessario l'utilizzo del tag script. Questo tag non è parte del linguaggio JavaScript in sé, serve solo come "contenitore" all'interno di una pagina HTML.
<script type="text/javascript">
// <![CDATA[
JavaScript statements...
// ]]>
</script>
Un documento può presentare in più parti la definizione del tag script. Tramite questo tag si può rappresentare la versione utilizzata e a seconda del browser si avrà l'interpretazione della parte di codice appropriata. Le definizioni possono essere le seguenti:
<script type="text/javascript"> ... </script>
Esempio: Hello world!
Il seguente esempio visualizza un messaggio di avviso con all'interno scritto "Hello world".
<script type="text/javascript">
alert('Hello world');
</script>
Per "scrivere" direttamente nella pagina HTML:
<script type="text/javascript">
document.write('Hello world');
</script>
Il tipo MIME per il codice sorgente JavaScript source code è application/javascript, ma è più usato text/javascript, anche se non standard.
Per integrare del codice JavaScript in un documento HTML, bisogna farlo precedere da:
<script type="text/javascript">
e seguire da:
</script>
Browser più vecchi tipicamente richiedono che il codice inizi con:
<script language="JavaScript" type="text/javascript">
<!--
e finisca con:
// -->
</script>
I segnalatori di commento <!-- ... --> sono necessari per assicurare che il codice non venga visualizzato come testo da browser molto vecchi che non riconoscono il tag <script> nei documenti HTML, mentre LANGUAGE è un attributo HTML (il cui uso è ormai sconsigliato) che può essere richiesto da vecchi browser. Comunque, i tag <script> nei documenti XHTML/XML non funzionano se commentati, dato che i parser conformi agli standard XHTML/XML ignorano i commenti e possono anche incontrare problemi con i simboli --, < e > negli script (per esempio, confondendoli con gli operatori di decremento degli interi e di confronto). I documenti XHTML dovrebbero quindi includere gli script come sezioni CDATA dell'XML, facendoli precedere da
<script type="text/javascript">
//<![CDATA[
e facendoli seguire da
//]]>
</script>
(I simboli '//' all'inizio di una linea segnalano l'inizio di un commento JavaScript, per impedire che <![CDATA[ e ]]> vengano analizzati dallo script.)
Gli elementi HTML possono contenere eventi intrinseci che possono essere associati a gestori specificati da uno script. Per scrivere del codice HTML 4.01 valido, il server web dovrebbe restituire un 'Content-Script-Type' con valore 'text/JavaScript'. Se il server web non può essere configurato a tale scopo, l'autore del sito web può inserire la seguente dichiarazione nella sezione di intestazione del documento
<meta http-equiv="Content-Script-Type" content="text/javascript" />
Usi frequenti nei web browser
JavaScript può essere usato per ogni aspetto dello scripting lato client di un web browser, ma alcuni usi si sono diffusi più di altri. Tra gli esempi ricorrenti vi sono la sostituzione di immagini, la creazione di finestre pop-up e la convalida dei dati inseriti in form. Nella maggior parte dei browser, il seguente frammento di codice XHTML mostra un modo con cui un'immagine può essere sostituita con un'altra quando l'utente muove il cursore su di essa. Tale effetto è chiamato spesso rollover o mouse over. Comunque comportamenti simili possono essere ottenuti anche usando solo i CSS.
<img src = "normal.png"
onclick = "window.location.href='http://en.wikipedia.org/'"
onmouseover = "this.src='rollover.png'"
onmouseout = "this.src='normal.png'" />
Filiazioni
Un nuovo esempio di uso di JavaScript sono i Bookmarklet, piccole sezioni di codice all'interno dei segnalibri o Preferiti dei browser web. Il linguaggio di programmazione usato in Macromedia Flash (chiamato ActionScript) ha una forte somiglianza con JavaScript, dovuta alla loro relazione condivisa con ECMAScript. ActionScript ha quasi la stessa sintassi di JavaScript, ma il modello a oggetti[7] è decisamente diverso.
JavaScript for OSA (JavaScript OSA, or JSOSA), è un linguaggio di scripting per Macintosh basato sull'implementazione JavaScript 1.5 di Mozilla[8]. È un componente freeware reso disponibile da Late Night Software. L'interazione con il sistema operativo e con le applicazioni di terze parti è gestita tramite un oggetto MacOS. A parte ciò, il linguaggio è virtualmente identico all'implementazione Mozilla. È stato proposto come alternativa al più usato linguaggio AppleScript.
Remove ads
Elementi del linguaggio
Riepilogo
Prospettiva
Variabili
Le variabili sono in genere tipizzate dinamicamente ovvero sono definite semplicemente assegnando loro un valore oppure usando il comando let,che permette di modificare la variabile, o dal comando const (constant) che indica che la variabile non può essere modificata; quelle dichiarate fuori da qualunque funzione sono in visibilità "globale" ovvero accessibili dall'intera pagina web; quelle dichiarate dentro una funzione sono invece locali ovvero interne per quella funzione.
Per passare variabili da una pagina all'altra, uno sviluppatore può impostare un cookie o usare un frame nascosto o una finestra in background per memorizzarli.
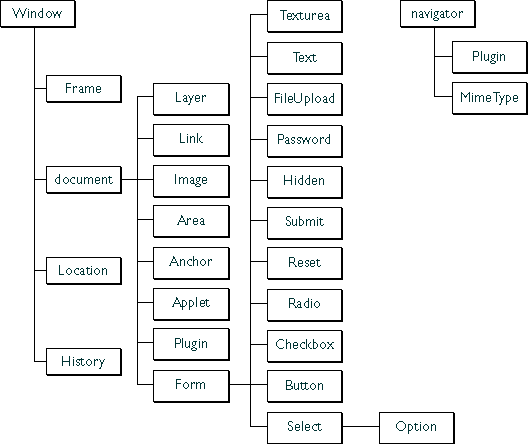
Oggetti
Ogni cosa in JavaScript è o un valore primitivo o un oggetto. Gli oggetti sono entità dotate di unicità (sono uguali solo a sé stessi) e che associano nomi di proprietà a valori. Ciò significa che un oggetto è un vettore associativo simile agli hash in Perl e Ruby, o ai dizionari in Python, PostScript e Smalltalk.
JavaScript ha diversi generi di oggetti predefiniti, in particolare Array, Boolean (booleani), Date (oggetti contenenti una data e un'ora), Function (funzioni), Math (oggetto contenente funzioni di uso nel calcolo matematico), Number (numeri), Object (oggetti), RegExp (espressioni regolari) e String (stringhe). Altri oggetti sono gli "oggetti ospiti", definiti non dal linguaggio ma dall'ambiente di esecuzione. In un browser, i tipici oggetti ospite appartengono al DOM: window (finestra), form (maschera), link (collegamento) ecc.
Definendo un costruttore, è possibile definire oggetti. JavaScript è un linguaggio orientato a oggetti basato su prototipi. Ciò significa che l'eredità è fra oggetti, non fra classi (JavaScript non ha classi). Gli oggetti ereditano le proprietà dai loro prototipi.
Si possono aggiungere ulteriori proprietà o metodi ai singoli oggetti dopo che sono stati creati. Per far questo per tutte le istanze create da un singolo costruttore, si può usare la proprietà prototype del costruttore per accedere all'oggetto prototipo.
Esempio: Creazione di un oggetto
// costruttore
function MyObject(attributeA, attributeB)
{
this.attributeA = attributeA;
this.attributeB = attributeB;
}
// crea un Oggetto
obj = new MyObject('red', 1000);
// accede ad un attributo di obj
alert(obj.attributeA);
// accede ad un attributo con la notazione del vettore associativo
alert(obj["attributeA"]);
Simulare l'ereditarietà
La gerarchia degli oggetti in JavaScript può essere emulata. Per esempio:
function Base()
{
this.Override = _Override;
this.BaseFunction = _BaseFunction;
function _Override()
{
alert("Base::Override()");
}
function _BaseFunction()
{
alert("Base::BaseFunction()");
}
}
function Derive()
{
this.Override = _Override;
function _Override()
{
alert("Derive::Override()");
}
}
Derive.prototype = new Base();
d = new Derive();
d.Override();
d.BaseFunction();
risulterà nell'output:
Derive::Override() Base::BaseFunction()
Oggetti predefiniti
Oltre a permettere la definizione di oggetti, JavaScript mette a disposizione tutta una serie di oggetti che possono essere utilizzati per i propri script:
- Anchor
- Applet
- Area
- Array
- Base
- Basefont
- Body
- Button
- Checkbox
- Date
- Document
- Event
- File
- FileUpload
- Form
- Frame
- Frameset
- Function
- Hidden
- History
- Iframe
- Image
- Layer
- Link
- Location
- Math
- Meta
- Navigator
- Number
- Object
- Option
- Password
- Radio
- RegExp
- Reset
- Screen
- Select
- Style
- String
- Submit
- Table
- TableData
- TableHeader
- TableRow
- Text
- Textarea
- Window
Array
Un array è un'associazione tra interi e valori di tipo arbitrario. In JavaScript, tutti gli oggetti possono associare interi e valori, ma gli array sono un tipo speciale di oggetti che hanno dei comportamenti specifici e metodi specializzati per l'uso degli indici interi (per es., join, slice, e push).
Gli array hanno una proprietà length che è garantita essere sempre maggiore dell'indice più grande usato nel vettore. È automaticamente aggiornata se si crea una proprietà con un indice ancora maggiore. Scrivere un numero più piccolo nella proprietà length rimuove gli indici più grandi. Questa proprietà è l'unica caratteristica speciale dei vettori, che li distingue dagli altri oggetti.
Con gli elementi degli array si può utilizzare la normale notazione per accedere alle proprietà degli oggetti:
myArray[1]myArray["1"]
Queste due notazioni sono equivalenti. Non è possibile usare la notazione a punto o le stringhe con una rappresentazione alternativa del numero:
myArray.1(errore di sintassi)myArray(1)(sintassi errata, ammessa unicamente da Internet Explorer)myArray["01"](non è lo stesso dimyArray[1])
La dichiarazione di un vettore può usare o una notazione esplicita o il costruttore Array:
myArray = [0,1,,,4,5];(vettore di lunghezza 6 con 4 elementi)myArray = new Array(0,1,2,3,4,5);(vettore con lunghezza 6 e 6 elementi)myArray = new Array(365);(vettore vuoto con lunghezza 365)
Gli Array sono implementati in modo che solo gli elementi definiti usino memoria; sono "vettori sparsi". Impostare myArray[10] = 'qualcosa' e myArray[57] = 'qualcosaltro' usa solo lo spazio per questi due elementi, come per ogni altro oggetto. La lunghezza dell'array verrà sempre riportata come 58.
Strutture di controllo e condizionali
if ... else
La struttura di controllo IF corrisponde in italiano a SE
L'istruzione contenuta all'interno delle parentesi graffe verrà eseguita solo e soltanto se la condizione restituisce il valore true (vero),altrimenti verrà eseguita l'istruzione contenuta nell'ELSE.
if (condizione)
{
istruzioni;
}
if (condizione)
{
istruzioni;
}
else
{
istruzioni;
}
Ciclo while
while (condizione)
{
istruzioni;
}
Ciclo do ... while
do
{
istruzioni;
} while (condizione);
Ciclo for
for ([espressione iniziale]; [condizione]; [espressione di incremento])
{
istruzioni;
}
Ciclo for ... in
Questo ciclo percorre tutte le proprietà di un oggetto (o gli elementi di un vettore).
for (variabile in oggetto)
{
istruzioni;
}
Ciclo for ... of
Questo ciclo percorre tutti i valori di un oggetto (o gli elementi di un vettore).
for (variabile of oggetto)
{
istruzioni;
}
Istruzione switch
switch (espressione)
{
case valore1:
istruzioni;
break;
case valore2:
istruzioni;
break;
default :
istruzioni;
}
Funzioni
Una funzione è un blocco di istruzioni, dotato di una lista di argomenti (eventualmente vuota) e che può avere un nome (anche se non è necessario). Una funzione può restituire un valore tramite l'istruzione return.
function(può essere vuoto)
{
istruzioni;
return espressione;
}
Il numero degli argomenti passati quando si chiama una funzione non deve necessariamente essere uguale al numero degli argomenti della definizione della funzione (in altre parole, il numero di parametri formali non deve necessariamente essere rispettato all'atto dell'invocazione della funzione cioè nella specifica dei parametri attuali). All'interno della funzione ci si può riferire alla lista degli argomenti anche tramite il vettore arguments (quest'ultimo possiede la proprietà callee rappresentante un puntatore alla funzione stessa).
Ogni funzione è un'istanza di Function, un tipo di oggetto base. Le funzioni possono essere create e assegnate come ogni altro oggetto:
var myFunc1 = new Function("alert('Hello')");
var myFunc2 = myFunc1;
myFunc2();
produce come output:
Hello
Interazione con l'utente
Tra le altre tecniche con le quali uno script JavaScript può interagire con l'utente all'interno di una pagina Web, ci sono le seguenti:
- elementi form HTML, modificabili accedendo al DOM HTML;
- Alert dialog box (finestra di avviso)
- Confirm dialog box (finestra di conferma)
- Prompt dialog box (finestra di richiesta input)
- Barra di stato del browser
- Standard output ("console")
Nota: i dialog box non funzionano col browser Opera; non vi è nessun errore, semplicemente non vengono eseguite.
Metodi di scrittura a video (Standard Output)
Per scrivere a video (cioè nella pagina in cui si trova lo script) è possibile utilizzare il metodo document.write(); le stringhe da visualizzare possono essere concatenate utilizzando l'operatore di concatenazione '+':
<html>
<head>
<script type="text/javascript">
<!-- Nasconde lo script ai browser obsoleti
// Questa funzione genera una riga orizzontale della larghezza scelta.
function bar(widthPct)
{
document.write("<hr align='left' width='" + widthPct + "%' />");
}
// Questa funzione genera del testo preceduto da un titolo di dato livello.
function output(headLevel, headText, text)
{
document.write("<h" + headLevel + ">" + headText + "</h" + headLevel + "><p>" + text + "</p>");
}
// Fine del codice da nascondere -->
</script>
</head>
<body>
<script type="text/javascript">
<!-- Nasconde lo script ai browser obsoleti
bar(25)
output(2, "JavaScript Rules!", "Usare JavaScript è facile...")
// Fine del codice da nascondere -->
</script>
<p>Questo è normale HTML, a differenza di quello generato dal codice sopra.</p>
</body>
</html>
Eventi
Gli elementi di testo possono essere la fonte di vari eventi che possono avviare un'azione se è stato registrato un gestore di eventi ECMAScript. Nell'HTML, questi gestori di eventi sono spesso funzioni definite come anonime direttamente all'interno del tag HTML. La sintassi per richiamare un evento in uno script è la seguente:
Oggetto.evento = handler;
Esistono varie categorie di eventi:
- Eventi attivabili dai tasti del mouse
- Eventi attivabili dai movimenti del mouse
- Eventi attivabili dal trascinamento del mouse (drag and drop)
- Eventi attivabili dall'utente con la tastiera
- Eventi attivabili dalle modifiche dell'utente
- Eventi legati al "fuoco"
- Eventi attivabili dal caricamento degli oggetti
- Eventi attivabili dai movimenti delle finestre
- Eventi legati a particolari bottoni
- Altri e nuovi tipi di eventi
Eventi attivabili dai tasti del mouse
Lista eventi:
- onClick: attivato quando si clicca su un oggetto;
- onDblClick: attivato con un doppio click;
- onMouseDown: attivato quando si schiaccia il tasto sinistro del mouse;
- onMouseUp: attivato quando si alza il tasto sinistro del mouse precedentemente schiacciato;
- onContextMenu: attivato quando si clicca il tasto destro del mouse aprendo il ContextMenu.
Il doppio click è un evento che ingloba gli altri e, per la precisione, attiva in successione onmousedown, onmouseup, onclick.
Tag di applicazione
A, ADDRESS, APPLET, AREA, B, BDO, BIG, BLOCKQUOTE, BODY, BUTTON, CAPTION, CENTER, CITE, CODE, DD, DFN, DIR, DIV, DL, DT, EM, EMBED, FIELDSET, FONT, FORM, HR, I, IMG, INPUT type=button, INPUT type=checkbox, INPUT type=file, INPUT type=image, INPUT type=password, INPUT type=radio, INPUT type=reset, INPUT type=submit, INPUT type=text, KBD, LABEL, LEGEND, LI, LISTING, MAP, MARQUEE, MENU, NEXTID, NOBR, OBJECT, OL, P, PLAINTEXT, PRE, RT, RUBY, S, SAMP, SELECT, SMALL, SPAN, STRIKE, STRONG, SUB, SUP, TABLE, TBODY, TD, TEXTAREA, TFOOT, TH, THEAD, TR, TT, U, UL, VAR, XMP
Eventi attivabili dai movimenti del mouse
Lista eventi:
- onMouseOver: attivato quando il mouse si muove su un oggetto;
- onMouseOut: attivato quando il mouse si sposta da un oggetto;
- onMouseMove: si muove il puntatore del mouse, ma poiché questo evento ricorre spesso (l'utilizzo del mouse è frequente), non è disponibile per default, ma solo abbinato con la cattura degli eventi, che si spiegherà in seguito.
Tag di applicazione
A, ADDRESS, APPLET, AREA, B, BDO, BIG, BLOCKQUOTE, BODY, BUTTON, CAPTION, CENTER, CITE, CODE, DD, DFN, DIR, DIV, DL, DT, EM, EMBED, FIELDSET, FONT, FORM, HR, I, IMG, INPUT type=button, INPUT type=checkbox, INPUT type=file, INPUT type=image, INPUT type=password, INPUT type=radio, INPUT type=reset, INPUT type=submit, INPUT type=text, KBD, LABEL, LEGEND, LI, LISTING, MAP, MARQUEE, MENU, NEXTID, NOBR, OBJECT, OL, P, PLAINTEXT, PRE, RT, RUBY, S, SAMP, SELECT, SMALL, SPAN, STRIKE, STRONG, SUB, SUP, TABLE, TBODY, TD, TEXTAREA, TFOOT, TH, THEAD, TR, TT, U, UL, VAR, XMP
Eventi attivabili dal trascinamento del mouse (drag and drop)
Lista eventi:
- onDragDrop: evento attivato quando un utente trascina un oggetto sulla finestra del browser o quando rilascia un file sulla stessa;
- onMove: attivato quando un oggetto muove una finestra o un frame;
- onDragStart: evento attivato appena l'utente inizia a trascinare un oggetto;
- onDrag: attivato quando il mouse trascina un oggetto o una selezione di testo nella finestra dello stesso browser o anche di un altro o anche sul Desktop;
- onDragEnter: attivato appena l'utente trascina un oggetto su un obiettivo valido dello stesso o di un altro browser;
- onDragOver: attivato quando l'utente trascina un oggetto su un obiettivo valido ad ospitarlo, ed è simile all'evento precedente, ma viene attivato dopo quello;
- onDragLeave: attivato quando l'utente trascina un oggetto su un obiettivo adatto per ospitarlo, ma non vi viene rilasciato;
- onDragEnd: attivato quando l'utente rilascia l'oggetto al termine del trascinamento.
- onDrop: attivato quando il mouse si alza il tasto del mouse in seguito ad un'operazione di trascinamento;
Tag di applicazione
A, ADDRESS, APPLET, AREA, B, BDO, BIG, BLOCKQUOTE, BODY, BUTTON, CAPTION, CENTER, CITE, CODE, DD, DFN, DIR, DIV, DL, DT, EM, EMBED, FIELDSET, FONT, FORM, HR, I, IMG, INPUT type=button, INPUT type=checkbox, INPUT type=file, INPUT type=image, INPUT type=password, INPUT type=radio, INPUT type=reset, INPUT type=submit, INPUT type=text, KBD, LABEL, LEGEND, LI, LISTING, MAP, MARQUEE, MENU, NEXTID, NOBR, OBJECT, OL, P, PLAINTEXT, PRE, RT, RUBY, S, SAMP, SELECT, SMALL, SPAN, STRIKE, STRONG, SUB, SUP, TABLE, TBODY, TD, TEXTAREA, TFOOT, TH, THEAD, TR, TT, U, UL, VAR, XMP
Eventi attivabili dall'utente con la tastiera
Lista Eventi:
- onKeyPress: evento attivato quando un utente preme e rilascia un tasto o anche quando lo tiene premuto;
- onKeyDown: attivato quando viene premuto il tasto;
- onKeyUp: evento attivato quando un tasto, che era stato premuto, viene rilasciato;
- onHelp: attivato quando un utente preme il tasto F1;
Eventi attivabili dalle modifiche dell'utente
onChange
Attivato quando il contenuto di un campo di un form o modulo è modificato o non è più selezionato. Viene utilizzato anche con gli oggetti FileUpload, Select, Text, TextArea.
Esempio:
<input type="text" value="Enter email address" name="userEmail" onChange=validateInput(this.value) />
<script type="text/javascript">
this.myForm.userEmail.focus();
this.myForm.userEmail.select();
function validateInput()
{
userInput = new String();
userInput = this.myForm.userEmail.value;
if (userInput.match("@"))
alert("Thanks for your interest.");
else
alert("Please check your email details are correct before submitting");
}
</script>
onCellChange
Attivato quando si modifica un elemento in una base di dati, per questa sua caratteristica ha un uso non propriamente legato a JavaScript;
onPropertyChange
Evento attivato quando cambia la proprietà di un elemento;
onReadyStateChange
Evento attivato quando lo stato del caricamento di un elemento cambia, l'evento è utile, ad esempio, per verificare che un elemento sia stato caricato.
Tag di applicazione
A, ADDRESS, APPLET, AREA, B, BDO, BIG, BLOCKQUOTE, BODY, BUTTON, CAPTION, CENTER, CITE, CODE, DD, DFN, DIR, DIV, DL, DT, EM, EMBED, FIELDSET, FONT, FORM, HR, I, IMG, INPUT type=button, INPUT type=checkbox, INPUT type=file, INPUT type=image, INPUT type=password, INPUT type=radio, INPUT type=reset, INPUT type=submit, INPUT type=text, KBD, LABEL, LEGEND, LI, LISTING, MAP, MARQUEE, MENU, NEXTID, NOBR, OBJECT, OL, P, PLAINTEXT, PRE, RT, RUBY, S, SAMP, SELECT, SMALL, SPAN, STRIKE, STRONG, SUB, SUP, TABLE, TBODY, TD, TEXTAREA, TFOOT, TH, THEAD, TR, TT, U, UL, VAR, XMP
Eventi legati al "fuoco"
onFocus
Questo handler è l'opposto di onBlur per cui si attiva quando l'utente entra in un campo;
onBlur
Viene attivato quando il puntatore del mouse o il cursore esce dalla finestra corrente utilizzando il mouse o il carattere TAB. Applicato ai moduli, invece, tale handler si avvia se si esce dal campo il cui tag contiene il controllo;
Esempio
Enter email address <input type="text" value="" name="userEmail" onBlur=addCheck()>
<script type="text/javascript">
function addCheck()
{
alert("Please check your email details are correct before submitting")
}
</script>
onSelect
Attivabile quando si seleziona del testo all'interno di una casella di testo sia col mouse sia tenendo premuto SHIFT e selezionando con i tasti Freccia;
onSelectStart
Si attiva quando si inizia a selezionare un evento;
onbeforeEditFocus
Si attiva con un doppio click o con un click su un oggetto che ha già la selezione, quando questo è in DesignMode;
onLoseCapture
Si attiva quando un oggetto perde la cattura del mouse.
Tag di applicazione
A, ADDRESS, APPLET, AREA, B, BDO, BIG, BLOCKQUOTE, BODY, BUTTON, CAPTION, CENTER, CITE, CODE, DD, DFN, DIR, DIV, DL, DT, EM, EMBED, FIELDSET, FONT, FORM, HR, I, IMG, INPUT type=button, INPUT type=checkbox, INPUT type=file, INPUT type=image, INPUT type=password, INPUT type=radio, INPUT type=reset, INPUT type=submit, INPUT type=text, KBD, LABEL, LEGEND, LI, LISTING, MAP, MARQUEE, MENU, NEXTID, NOBR, OBJECT, OL, P, PLAINTEXT, PRE, RT, RUBY, S, SAMP, SELECT, SMALL, SPAN, STRIKE, STRONG, SUB, SUP, TABLE, TBODY, TD, TEXTAREA, TFOOT, TH, THEAD, TR, TT, U, UL, VAR, XMP
Eventi attivabili dal caricamento degli oggetti
onLoad
Questo handler funziona nel caricamento di oggetti, per lo più finestre e immagini;
onUnload
È l'opposto del precedente e funziona quando si lascia una finestra per caricarne un'altra o anche per ricaricare la stessa (col tasto refresh);
onAbort
L'Handler dell'evento onAbort permette di specificare del codice nel caso in cui l'utente blocchi il caricamento di un oggetto, o che si blocchi il caricamento di un'immagine.
Questo handler usa le seguenti proprietà dell'evento.
Esempio
<img name = "myPic" SRC = "images/myPic.gif" onAbort = "alert('Loading of image aborted!')">
onError
Si attiva quando il caricamento di un oggetto causa un errore, ma solo se questo è dovuto ad un errore di sintassi del codice e non del browser così funziona su un link errato di un'immagine della pagina, ma non su un link errato di caricamento di una pagina intera. Opera non gestisce questo evento, ormai obsoleto: per una corretta gestione degli errori si utilizza il costrutto try... catch;
onBeforeUnload
Questo handler funziona allo stesso modo di onUnload ma si carica in un momento prima;
onStop
Questo handler funziona quando si ferma il caricamento della pagina con il tasto stop del browser e dovrebbe funzionare anche allo stesso modo di onUnload caricandosi prima di questo ma dopo onBeforeUnload.
Tag di applicazione
- onLoad Questo gestore è usato con i tag <BODY> e <FRAMESET> e da JavaScript 1.1anche con <IMG> mentre in Explorer occorre aggiungere anche i tag <SCRIPT>, <LINK>, <EMBED>, <APPLET>. In JavaScript 1.2 in Netscape si aggiunge anche il tag <LAYER>.
- onUnload Questo gestore è usato con i tag <BODY> e <FRAMESET> anche in Internet Explorer.
- onAbort Questo gestore è usato solo con il tag<IMG> anche in Internet Explorer.
- onError Questo gestore è usato solo con il tag<IMG> e con Window mentre in Internet Explorer anche con <OBJECT> e <STYLE>.
- onBeforeUnload Questo gestore è usato con i tag <BODY> anche in Internet Explorer.
- onStop Questo gestore è usato con i tag <BODY> anche in Internet Explorer.
Eventi attivabili dai movimenti delle finestre
Lista Eventi:
- onResize: Questo handler si attiva quando l'utente rimpicciolisce o ingrandisce una finestra o un frame o, in caso particolare per Explorer, un oggetto a cui siano stati fissati l'altezza e la larghezza o anche la posizione, come ad esempio un layer;
- onScroll: attivato quando si effettua lo scrolling della pagina sia col mouse con i tasti PGUP e PGDOWN o anche con il metodo doScroll.
Tag di applicazione
A, ADDRESS, APPLET, B, BIG, BLOCKQUOTE, BUTTON, CENTER, CITE, CODE, custom, DD, DFN, DIR, DIV, DL, DT, EM, EMBED, FIELDSET, FORM, FRAME, Hn, HR, I, IMG, INPUT type=button, INPUT type=file, INPUT type=image, INPUT type=password, INPUT type=reset, INPUT type=submit, INPUT type=text, ISINDEX, KBD, LABEL, LEGEND, LI, LISTING, MARQUEE, MENU, OBJECT, OL, P, PRE, S, SAMP, SELECT, SMALL, SPAN, STRIKE, STRONG, SUB, SUP, TABLE, TEXTAREA, TT, U, UL, VAR, window, XMP
Eventi legati a particolari bottoni
- onSubmit: Questo handler è attivato dal click su tasto di Invio di un form;
- onReset: questo handler è attivato dal click su tasto di Annulla di un form.
Tag di applicazione
Handler applicabile solamente all'oggetto Form.
Gestione degli errori
Le versioni più nuove di JavaScript (a partire da quelle usate in Internet Explorer 5 e Netscape 6) incorporano la possibilità di un costrutto try... catch per la gestione degli errori.
Il costrutto try ... catch ... finally intercetta le eccezioni generate da un errore o da un'istruzione throw. La sua sintassi è la seguente:
try {
// Istruzioni in cui possono essere lanciate delle eccezioni
} catch (error) {
// Istruzioni da eseguire in caso di eccezione
} finally {
// Istruzioni da eseguire successivamente in entrambi i casi
}
Inizialmente, vengono eseguite le istruzioni all'interno del blocco try. Se viene lanciata un'eccezione, il flusso di controllo dello script viene passato immediatamente alle istruzioni del blocco catch, con l'eccezione che viene resa disponibile come argomento error. In caso contrario, il blocco catch viene saltato. Una volta che il blocco catch è concluso, o il blocco try viene eseguito fino alla fine senza che sia lanciata alcuna eccezione, vengono eseguite le istruzioni nel blocco finally.
Remove ads
Integrazione con HTML5
Riepilogo
Prospettiva
Con la nascita di HTML5 JavaScript ha acquisito diverse novità[9]:
Riconoscimento vocale
L'utente può parlare all'interno di un form anziché scrivere:
<input type="text" x-webkit-speech />
var recognition = new SpeechRecognition();
var speechRecognitionList = new SpeechGrammarList();
Notifiche di sistema

Le notifiche di sistema sono progettate per richiedere l'attenzione dell'utente, mostrando un breve messaggio anche al di fuori della pagina corrente o anche se il browser non è al momento in primo piano. Data la loro potenziale invasività, è possibile utilizzarle solo se il sito ha già ottenuto dall'utente uno specifico consenso.[10][11]
Le notifiche di sistema, come suggerisce il nome, sono integrate coerentemente al dispositivo corrente (su desktop è spesso un pop-up, su mobile è spesso nella barra di notifica, etc.).[10][11]
Segue un esempio minimale con due pulsanti, per richiedere i permessi per le notifiche di sistema e per visualizzarne una.
<button id="btn-asking">Richiedi permessi</button>
<button id="btn-notify">Mostra notifica</button>
<script>
// ricerca pulsanti
var btnAsking = document.getElementById( 'btn-asking' );
var btnNotify = document.getElementById( 'btn-notify' );
// dopo il click lancia la richiesta di permessi
btnAsking.addEventListener( 'click', function() {
Notification.requestPermission();
} );
// dopo il click mostro una notifica
btnNotify.addEventListener( 'click', function() {
new Notification( "Nuova notifica!" );
} );
</script>
L'approfondimento della documentazione ufficiale permette di effettuare ulteriori buone pratiche, fra le quali:
- verifica del supporto (per esempio Safari su iOS è noto per non aver raggiunto un ottimo supporto)[11][12]
- rispetto del consenso pregresso (evitare di richiedere molteplici richieste di consenso)
- rispetto del dissenso (evitare di tentare l'apertura di notifiche se non c'è consenso)
Il lancio della richiesta di permessi dovrebbe avvenire solo a seguito di una interazione con l'utente (come il click di un pulsante). Molti browser moderni proibiscono persino l'apertura del pop-up della richiesta di consenso per le notifiche native se non c'è stata interazione.[11]
Contenuto editabile
Possibilità per l'utente di modificare la pagina web come se si trovasse all'interno di un editor WYSIWYG, anche se le modifiche non saranno salvate nella reale pagina web remota ma solo visibili nel browser dell'utente:
<div contenteditable="true">
Questo testo è editabile dall'utente.
</div>
document.execCommand("defaultParagraphSeparator", false, "p");
Drag out
Trascinamento di file da una pagina web al computer o altro dispositivo:
<a href="src/star.mp3" draggable="true" class="dragout"
data-downloadurl="MIMETYPE:FILENAME:ABSOLUTE_URI_TO_FILE">download</a>
var files = document.querySelectorAll('.dragout');
for (var i = 0, file; file = files[i]; ++i) {
file.addEventListener('dragstart', function(e) {
e.dataTransfer.setData('DownloadURL', this.dataset.downloadurl);
}, false);
}
File System API
Scrivere in modo asincrono un file in un file system in modalità sandbox utilizzando JavaScript:
window.requestFileSystem(window.TEMPORARY, 1024 * 1024, function(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(writer) { .
writer.onwrite = function(e) { ... };
writer.onerror = function(e) { ... };
var bb = new BlobBuilder();
bb.append('Hello World!');
writer.write(bb.getBlob('text/plain'));
}, opt_errorHandler);
}
}, opt_errorHandler);
Geolocalizzazione
Possibilità per l'utente di dichiarare a un'applicazione o una pagina web la propria posizione:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var latLng = new google.maps.LatLng(
position.coords.latitude, position.coords.longitude);
var marker = new google.maps.Marker({position: latLng, map: map});
map.setCenter(latLng);
}, errorHandler);
}
Device Orientation
Riportare dati che indicano cambiamenti all'orientamento del dispositivo in relazione all'attrazione di gravità. In particolare, i dispositivi portatili come i telefoni cellulari possono utilizzare queste informazioni per ruotare automaticamente il display in modo da rimanere in posizione verticale, presentando una vista a tutto schermo del contenuto web quando il dispositivo viene ruotato in modo che la sua larghezza sia maggiore della sua altezza.
window.addEventListener('deviceorientation', function(event) {
var a = event.alpha;
var b = event.beta;
var g = event.gamma;
}, false);
Local Storage, Application Cache e Quota API
Possibilità di navigare in pagine web visualizzate in precedenza anche senza connessione internet:
saveButton.addEventListener('click', function () {
window.localStorage.setItem('value', area.value);
window.localStorage.setItem('timestamp', (new Date()).getTime());
}, false);
textarea.value = window.localStorage.getItem('value');
<html manifest="cache.appcache">
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
window.applicationCache.swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
}
}, false);
Web SQL Database
Nuove funzioni integrate con SQL:
var db = window.openDatabase("DBName", "1.0", "description", 5*1024*1024); //5MB
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM test", [], successCallback, errorCallback);
});
Indexed DB
Questa API utilizza gli indici per abilitare le ricerche ad alte prestazioni dei dati. Sebbene l'archiviazione web sia utile per archiviare quantità minori di dati, è meno utile per archiviare quantità maggiori di dati strutturati. IndexedDB fornisce una soluzione.
var idbRequest = window.indexedDB.open('Database Name');
idbRequest.onsuccess = function(event) {
var db = event.srcElement.result;
var transaction = db.transaction([], IDBTransaction.READ_ONLY);
var curRequest = transaction.objectStore('ObjectStore Name').openCursor();
curRequest.onsuccess = ...;
};
webkitStorageInfo.queryUsageAndQuota(webkitStorageInfo.TEMPORARY, function(used, remaining) {
console.log("Used quota: " + used + ", remaining quota: " + remaining);
}
);
webkitStorageInfo.requestQuota(webkitStorageInfo.PERSISTENT, 10 * 1024 * 1024, function(used) {
console.log("Used quota: " + used + ", remaining quota: " + remaining);
}
);
Web Workers
Aumentano le prestazioni della pagina web:
var worker = new Worker('task.js');
worker.onmessage = function(event) { alert(event.data); };
worker.postMessage('data');
task.js:
self.onmessage = function(event) {
// Do some work.
self.postMessage("recv'd: " + event.data);
};
Web Socket
Comunicazione bidirezionale full-duplex sul Web: sia il server che il client possono inviare dati in qualsiasi momento o anche contemporaneamente. Vengono inviati solo i dati stessi, senza il sovraccarico delle intestazioni HTTP, riducendo drasticamente la larghezza di banda.
var socket = new WebSocket('www.sito.it');
socket.onopen = function(event) {
socket.send('Ciao');
};
socket.onmessage = function(event) { alert(event.data); }
socket.onclose = function(event) { alert('chiuso'); }
Pagine web a tutto schermo
if (elem.webkitRequestFullScreen) {
elem.webkitRequestFullScreen(Element.ALLOW_KEYBOARD_INPUT);
} else if (elem.mozRequestFullScreen) {
elem.mozRequestFullScreen();
} else if (elem.requestFullScreen){
elem.requestFullScreen();
}
:full-screen-ancestor:root {
overflow: hidden;
}
:full-screen-ancestor {
z-index: auto;
transform: none;
transition: none;
}
pre:full-screen {
background-color: white;
}
Nuovi selettori (API DOM)
var el = document.getElementById('section1');
el.focus();
var els = document.getElementsByTagName('div');
els[0].focus();
var els = document.getElementsByClassName('section');
els[0].focus();
var els = document.querySelectorAll("ul li:nth-child(odd)");
var tds = document.querySelectorAll("table.test > tr > td");
var el = document.querySelector("table.test > tr > td");
Attributi personalizzabili
<div id="out" data-id="good" data-name="joe" data-screen-name="user1"></div>
var el = document.querySelector('#out');
el.setAttribute('data-foo', 'bar');
var html = [];
for (var key in el.dataset) {
html.push(key, ': ', el.dataset[key], '<br>');
}
el.innerHTML = html.join('');
Output:
id: good
name: joe
screenName: user1
foo: bar
Element.classList
L'utilizzo classListè un'alternativa all'accesso all'elenco di classi di un elemento come stringa delimitata da spazi tramite element.className.
<div id="main" class="shadow rounded"></div>
var el = document.querySelector('#main').classList;
el.add('highlight');
el.remove('shadow');
el.toggle('highlight');
console.log(el.contains('highlight')); // false
console.log(el.contains('shadow')); // false
console.log(el.classList.toString() == el.className);
//output:
<div id="main" class="rounded"></div>
History API
Offre la possibilità di modificare l'URL di un sito Web senza un aggiornamento completo della pagina. Ciò è utile per caricare parti di una pagina con JavaScript in modo tale che il contenuto sia notevolmente diverso e garantisca un nuovo URL.
link.addEventListener('click', function(event) {
history.pushState('Contact Page Form', 'Contact Page', '/contact');
});
window.addEventListener('popstate', function(event) {
document.querySelector('h1').innerHTML = event.state;
});
webkitStorageInfo.queryUsageAndQuota(webkitStorageInfo.TEMPORARY, function(used, remaining) {
console.log("Used quota: " + used + ", remaining quota: " + remaining);
}
);
webkitStorageInfo.requestQuota(webkitStorageInfo.PERSISTENT, 10 * 1024 * 1024, function(used) {
console.log("Used quota: " + used + ", remaining quota: " + remaining);
}
);
JS nel web 3D
JavaScript comprende librerie e framework per creare interfacce 3D sul web[13].

function main() {
const canvas = document.querySelector("#glCanvas");
const gl = canvas.getContext("webgl");
if (gl === null) {
alert("Aggiorna il tuo browser");
return;
}
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
}
window.onload = main;
Remove ads
Alternative
Con la nascita di HTML 5 e CSS 3 alcune possibilità come la creazione di[14][15][16][17][18][19][20]:
- gallerie/slide di immagini e video
- tooltip
- menu di navigazione a tendina, a tabulazione, accordion e toggle
- effetti al passaggio del mouse sul testo, sui link e sulle immagini
- Navigazione "sticky" (si può permettere ad un elemento di rimanere fisso anche se la pagina scorre)
- Scorrimento orizzontale dei contenuti senza le barre di scorrimento del browser
- Barre di caricamento progressive
- Widget
- drag and drop
- Calcolatrici
possono essere attuate senza l'utilizzo di JavaScript, cosa che con HTML 4 e CSS 2 era spesso impossibile fare[14].
Remove ads
Esempi di UI JavaScript
- Menu JS a tendina
- Galleria di immagini JS Drag and Drop stile Polaroid
- Tooltip JS
Note
Bibliografia
Voci correlate
Altri progetti
Collegamenti esterni
Wikiwand - on
Seamless Wikipedia browsing. On steroids.
Remove ads