Checkbox
elemento di interfacce grafiche Da Wikipedia, l'enciclopedia libera
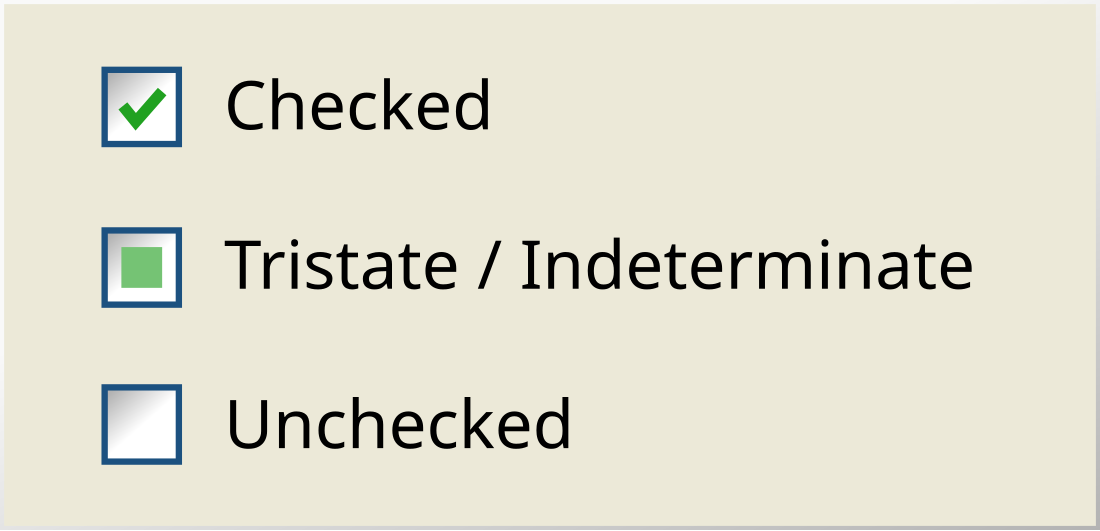
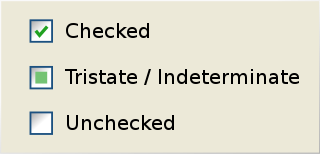
In informatica, una checkbox o casella di spunta (anche tickbox) è un controllo grafico con cui l'utente può effettuare selezioni multiple. Solitamente, le checkbox sono mostrate sullo schermo come dei quadrati che possono contenere spazio bianco (quando non sono selezionati), segno di spunta (quando sono selezionati) o un quadrato (indeterminato)[1][2].

Adiacente alla casella è solitamente mostrata una breve descrizione. Per invertire lo stato (selezionato/non selezionato) della casella è sufficiente cliccare sul riquadro o sulla descrizione.
Descrizione
Riepilogo
Prospettiva
Sintassi HTML
Nel linguaggio HTML il checkbox è un sottoelemento del form ed ha la seguente sintassi[3]:
<form>...</form>- Crea un modulo dove all'interno è contenuto (annidati) i seguenti sottoelementi tra cui il checkbox.
<method=post action=url>- L'attributo method specifica con il suo valore che i dati saranno inviati al server col metodo Post dell'HTTP puntando, tramite l'attributo action, alla rispettiva pagina di elaborazione di URL specificato; questo elemento è tipicamente sempre presente.
<input type=checkbox>- Crea una casella di spunta (checkbox).
Stato indeterminato
Lo stato indeterminato è solitamente usato in checkbox che determinano la selezione/deselezione di un gruppo di checkbox (selezionando/deselezionando il checkbox 'padre' l'intero gruppo di checkbox viene selezionato/deselezionato), per indicare che il gruppo di checkbox è parzialmente selezionato. Le caselle possono quindi essere attivate contemporaneamente.
Disabilitato
Come tutti i controlli, anche il checkbox può essere disabilitato per impedire all'utente di cambiarne lo stato; quando disabilitato tutto il controllo risulterà in grigio.
Esempio
Riepilogo
Prospettiva
HTML:

<label class="container">1
<input type="checkbox" checked="checked">
<span class="checkmark"></span>
</label>
<label class="container">2
<input type="checkbox">
<span class="checkmark"></span>
</label>
<label class="container">3
<input type="checkbox">
<span class="checkmark"></span>
</label>
<label class="container">4
<input type="checkbox">
<span class="checkmark"></span>
</label>
CSS (con effetto transizione del checkbox quando viene cliccato dall'utente e cambia stato)[2]:
.container {
max-width: 640px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size: 13px;
}
ul.ks-cboxtags {
list-style: none;
padding: 20px;
}
ul.ks-cboxtags li{
display: inline;
}
ul.ks-cboxtags li label {
padding: 8px 12px;
cursor: pointer;
}
ul.ks-cboxtags li label::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 12px;
padding: 2px 6px 2px 2px;
content: "\f067";
transition: transform .3s ease-in-out;
}
ul.ks-cboxtags li input[type="checkbox"]:checked + label::before {
content: "\f00c";
transform: rotate(-360deg);
transition: transform .3s ease-in-out;
}
ul.ks-cboxtags li input[type="checkbox"] {
position: absolute;
opacity: 0;
}
ul.ks-cboxtags li input[type="checkbox"]:focus + label {
border: 2px solid #e9a1ff;
}
Accessibilità
Riepilogo
Prospettiva
Esempio di codice con tag appositi WAI-ARIA per l'accessibilità[4][5]:
Supporto per tastiera
| Chiave | Funzione |
|---|---|
| Tab | Sposta lo stato attivo della tastiera su checkbox. |
| Space | Alterna gli stati selezionati e deselezionati della casella di controllo. |
Attributi di ruolo, proprietà, stato e tabindex
| Ruolo | Attributo | Elemento | Utilizzo |
|---|---|---|---|
h3 |
| ||
group |
div |
| |
aria-labelledby |
div |
| |
checkbox |
div |
| |
tabindex="0" |
div |
Include la casella di controllo nella sequenza di schede della pagina. | |
aria-checked="false" |
div |
| |
aria-checked="true" |
div |
|
Esempio:
<h3 id="id-group-label">
Condimenti per Sandwich
</h3>
<div role="group" aria-labelledby="id-group-label">
<ul class="checkboxes">
<li>
<div role="checkbox"
aria-checked="false"
tabindex="0">
Lattuga
</div>
</li>
<li>
<div role="checkbox"
aria-checked="true"
tabindex="0">
Pomodoro </div>
</li>
Note
Voci correlate
Altri progetti
Wikiwand - on
Seamless Wikipedia browsing. On steroids.