電腦圖像詞彙表
From Wikipedia, the free encyclopedia
以下係電腦圖像(可以借英文簡稱 CG)嘅常用詞彙一覽。電腦圖像泛指用電腦方法整出嚟嘅圖像或者視像。製作電腦圖像可以複雜得好交關,製作者成日都要做編程,亦要對相關嘅演算法有返咁上下認識[2][3]。
電腦圖像係視像遊戲製作不可或缺嘅一部份。譬如依家要整一隻用立體圖像嘅遊戲,製作遊戲關卡嘅人就必定要準備好啲立體模型,再用呢啲模型砌出一個個能夠令玩家產生投入感嘅遊戲環境。事實係,遊戲製作團隊通常都會聘請一隊電腦圖像專家,專門負責處理呢啲嘢。
基本概念

内文:電腦圖像
- 幾何學:研究空間同形狀等概念嘅數學子領域;好似係坐標系統同埋計算幾何物體大細嘅方程式,冚唪唥都係嚟自幾何學研究嘅;响廿一世紀初嘅 CG 界,幾何學係不可或缺嘅知識,譬如用 Blender 等嘅 CG 軟件製作 3D 模型,往往就要始於簡單嘅幾何形狀,然後再更改個模型啲角同邊,最後得出想要嘅形狀[4]。
- 解像度[e 1]:簡單講可以當係反映幅圖像「有幾精細」嘅數值;一幅圖或者一個畫面嘅解像度會以
闊 × 高噉嘅形式表示,當中闊度同高度嘅單位都係像素,例如1024 × 768就表示幅圖或者個畫面 1024 粒像素咁闊 768 粒像素咁高。像素嘅數量愈多,幅圖就愈能夠精細[5]。 - 圖像檔案格式[e 2]:處理數碼圖像嘅檔案格式;一套圖像檔案格式會以特定嘅方法將「幅圖像係乜樣」嘅資訊儲喺記憶體裏面,唔同格式各有優劣,有啲可能會將檔案壓縮得勁啲,能夠令檔案更慳位但同時又會搞到個檔案冇咁高質。廿一世紀初多人用嘅圖像檔案格式包括 PNG、JPEG 同 GIF 呀噉[6]。
- 實時電腦圖像[e 3]同幀率[e 4]:指實時噉行嘅 CG;實時運算簡化講即係喺某啲緊湊嘅時間限制下行運算——例如視像遊戲就係實時 CG 嘅一個出名例子,行緊遊戲程式嘅電腦要係噉按玩家畀嘅輸入計出跟住落嚟要顯示咩圖像,而由於玩家可以喺一秒內撳成閒閒哋幾個掣咁多,所以部機就要係噉進行快速運算,計下一刻要顯示乜嘢[7]。
- 粒子系統[e 5]:用嚟整粒子效果嘅演算法,可以用嚟製作煙、雲或者火焰等嘅視覺效果;虛擬碼可以噉想像[9]:
void setup() { // 設定個背景 size(640,360); ps = new ParticleSystem(); // 系統有若干粒「粒子」。 } void draw() { background(255); ps.run(); // foreach 粒子,計佢跟住落嚟會點郁。 }
|
- 最細包圍框[e 6]:幾何學一個概念,一件幾何物體 嘅最細包圍框係一個盒(喺 2D 空間,盒係指長方形),個盒達致包含晒 入便嘅所有點,而且盡可能有咁細得咁細。喺應用上,CG 相關嘅演算法成日會用最細包圍框嚟做一啲「唔使精確,最緊要快」嘅運算,譬如係碰撞探測噉[10][註 1]。睇埋包圍體。

幾何變換

内文:幾何變換
CG 上講嘅幾何變換[e 7]涉及操控圖像同 3D 模型等物體嘅屬性(位置或者角度呀噉)嚟到將想用嘅物體移去目標位置或者做某啲特定嘅變形[11]。
色彩表示
睇埋:色彩理論
2D 圖像
内文:2D 電腦圖像
2D 電腦圖像係指 2D 嘅 CG,啲圖(包括用嘅圖像同最後成品)上面嘅點可以攞 2D 向量表達佢哋嘅位置。
- 點陣圖[e 12]:一幅點陣圖由若干粒像素組成;一部電腦所顯示嘅點陣圖每一幅都係由一大拃像素組成,每粒像素都有[13][14]
- 從而一齊組成一幅圖。
- 向量圖像[e 13]:相對於點陣圖嘅一種圖像記憶法;向量圖像用嘅係一種冇咁靠死記嘅做法:喺向量圖像當中,部電腦會記住幅圖有啲乜嘢形狀同每個形狀喺乜嘢位置(每種形狀都可以用一條數學式表達;睇幾何學),仲有係幅圖每一忽係乜嘢色水,當個用家想睇幅圖像嗰時,部電腦再用呢啲資訊即場砌返幅圖出嚟[15][16]。
- 精靈圖[e 14]:一啲用嚟「結合埋一齊、並且產生一幅大影像」嘅 2D 圖像[17]。
|
3D 圖像
内文:3D 電腦圖像
整 3D 電腦圖像會用到以下概念。
- 景深錯覺[e 15]:指人嘅視覺能夠攞住一幅 2D 圖像,判斷圖像入面嘅每件物件「離自己有幾遠」,好似係下面幅相噉,幅相係 2D 嘅,但睇相嘅人往往能夠講得出(例如)「幅相最左邊嗰架車離鏡頭最近」,反映睇相嘅人能夠感受到「幅圖入面嘅唔同物件,分別離自己(鏡頭)有幾遠」;人腦對景深嘅判斷可以受到好多因素左右,簡單例子有「近嘅物件會遮住遠嘅物件,所以如果 A 遮住咗物件 B,A 比較似係喺 B 前面」噉[18]。
|
3D 模型


内文:3D 模型
立體模型[e 18],或者叫 3D 模型:指一個(對於部電腦嚟講)用數字呈現嘅 3D 物體,任何 3D CG 嘢都係以 3D 模型做起始點嘅。出名嘅 3D 模型有猶他茶壺同虛擬地球呀噉。
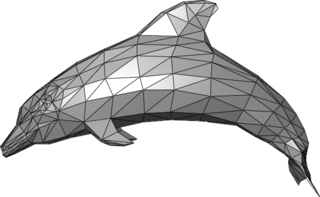
- 多邊形網格[e 19]:一幅多邊形網格(好似下圖噉)會包含——若干隻角[e 20],角係空間入面一點;啲角之間會有邊[e 21];如果有拃邊形成咗一塊完整嘅 2D 表面,塊表面就可以做一塊立面[e 22],面係件 3D 物體睇得到嗰浸表面[22]。喺 Blender 等嘅圖像軟件入便整 3D 模型,最基本嘅做法係同角、邊同立面做幾何變換(移位、變大細等),大致造出想要嘅形狀。好多 CG 專家認為,模型嘅表面唔使太精細,因為望落似表面細節嘅效果,可以用着色器同材質貼圖技巧造出嚟[23]。

- 線框模型[e 23]:基本上等同多邊形網格,只係冇咗啲立面,淨係展示個模型啲角同邊(好似下圖噉);喺好多情況下,線框模型都(同多邊形網格比)會方便用家睇清楚個模型嘅形狀。廿一世紀初嘅 CG 軟件會畀用家揀用邊種方式(多邊形網格定線框模型)嚟睇個 3D 模型。

- 着色器
- 多邊形:用嚟衡量啲 3D 模型有幾複雜嘅指標,如果話一個 3D 模型多邊形多,即係話個模型有好多塊表面,通常表示個模型望落多細節[24]。
- 細節層次[e 24],簡稱 LOD:指一個 3D 模型嘅表示有幾複雜;例如想像家陣有個 3D 模型,設計者將個程式設計成如果用家近睇個模型,就將個模型啲多邊形完全顯示晒出嚟(LOD 高)而如果用家遠睇個模型,就將個模型簡化(少噉咗多邊形)噉顯示(LOD 低);噉就可以避免部機要做不必要咁仔細嘅運算,慳返運算用嘅時間[24][25]。可以睇睇最佳化嘅概念。
- 材質貼圖
- UV 貼圖
- 法線貼圖
- 明暗處理
- 3D 掃瞄
- 天盒[e 25]:將虛擬 3D 世界用一個虛擬嘅方柱包圍住,並且將天同山等嘅影像投射落去個方柱嘅內部表面度,噉個虛擬鏡頭無論點轉,用家都會見到個遊戲世界嘅天同「遙遠」嘅背景嗰度有嘢;喺廿一世紀初,天盒好多時會係圓頂噉形嘅,進一步提升遊戲世界嘅像真度[26]。
|
角色模型
睇埋:虛構角色

- T-姿勢[e 26]:一般係遊戲角色 3D 模型嘅預定姿勢;喺一個 3D 遊戲程式入面,每個遊戲角色都會有個 3D 模型代表佢,而個程式內部多數會將佢個姿勢預設成「企喺度,雙手向外伸直」(由前面睇好似英文字母 T 噉),個角色要做動作嗰陣先郁手改變佢個模型嘅姿勢[27]。
- 骨骼動畫[e 27]:指一個角色嘅 3D 模型分做兩部份——表面同「骨架」;個 3D 模型嘅骨架會係一條條隱形嘅線;骨架一般會穿透個模型嘅四肢、頸同手指等需要拗彎嘅部份;當一個整電腦動畫想個 3D 模型做唔同動作嗰陣,需要做嘅就係向電腦下指令,叫部電腦(例如)手腕接住嗰兩條骨架向某個方向轉若干咁多角度[28]。
- 逆運動學[e 28]:一種演算法,做嘅係攞一條條運動鏈,例如係一個角色嘅 3D 模型嘅骨架,睇吓條鏈嘅最尾端要擺邊,再計吓條鏈嘅其餘部份需要擺咩位同埋成咩角度[29];舉例說明,想像有隻視像遊戲,個玩家角色企喺一塊唔平嘅表面(例如遊戲世界嘅樓梯)上,左腳下嘅地板高度同右腳下嘅地板唔同,如果隻遊戲唔做逆運動學,會搞到個角色一係其中一隻腳企喺空氣上面,一係其中一隻腳 clip 咗入去塊地嗰度;逆運動學演算法做嘅係攞嗰兩隻腳,計吓個角色嘅膝頭分別要拗彎幾多度,先可以令個角色兩隻腳板都啱啱好掂到地[30]。
- 布公仔物理[e 29]:物理模擬,講緊教電腦處理一個角色嘅 3D 模型點樣跌低倒地(好似一個跌落地嘅公仔噉)嘅;布公仔物理喺視像遊戲當中成日用到——喺廿一世紀初嘅 3D 遊戲當中,一個虛擬角色死嗰陣,通常會用布公仔物理嚟控制個角色嘅 3D 模型倒地[31]。
彩現

内文:彩現
睇埋:彩現引擎
彩現[e 30]係講緊運用電腦程式由一柞 3D 模型度整一幅 2D 影像出嚟嘅過程,係 CG 製作上最基本嘅工序之一。
- 圖像管道[e 31]:指定彩現步驟嘅理論模型。
- 景檔案[e 32]:一個景檔案會包含多種資訊,包括係個景用咗乜嘢 3D 模型、每個模型喺邊個位、光源喺邊、鏡頭擺喺邊個位、同埋幾何變換呀噉,描述個景係點嘅;然後部電腦會將呢個檔案入面嘅數據傳去一個彩現程式度[32][33]。
- 光照圖[e 33]:3D CG 會用嘅一種數據結構;部電腦事前計好一個景檔案每塊表面有幾光,將呢樣資訊儲起嚟俾彩現程式用[34]。
- 虛擬鏡頭[e 34]:3D 電腦圖像會用嘅程式系統;呢個系統會負責控制一個(或者一拃)鏡頭,個鏡頭喺虛擬世界入面有個位置,鏡頭所見到嘅影像會係用家見到嘅嘢[35]。

電腦動畫
内文:電腦動畫

拉雜相關
睇埋:視像遊戲
- 電子遊戲圖像
- Compositing(粵拼:kam6 pou6 sit1 ting4)
- 3D 打印
- 2.5D:一個視像遊戲概念,講緊隻遊戲嘅圖像以 3D 為主,但郁動方向上係 2D;例子有《風之少年系列》,喺呢個平台遊戲當中,玩家控制嘅主角古羅亞只可以有上下左右四個方向郁動,但關卡嘅背景嗰度會有三維圖像[40]。
睇埋
註釋
詞彙
文中用咗嘅重要詞彙嘅外語版(預設係英文):
- resolution
- image file format
- real-time CG
- frame rate
- particle system
- minimum bounding box
- transformation
- translation
- scaling
- rotation
- affine transformation
- raster
- vector graphics
- sprite
- illusion of depth
- perspective projection
- parallel projection
- 3D model
- polygon mesh
- edge
- face
- wire-frame model
- level of detail,LOD
- skybox
- T-pose
- skeletal animation
- inverse kinematics
- ragdoll physics
- rendering
- graphics pipeline
- scene file
- lightmap
- virtual camera
- view frustum
- lighting
- ray tracing
- render farm
引咗
拎
Wikiwand - on
Seamless Wikipedia browsing. On steroids.





















