Remove ads
卡通渲染(英語:Toon Shading)是一種非真實感繪製(NPR),旨在使電腦生成的圖像呈現出手繪般的效果。為了使圖像可以與漫畫或者卡通達到形似的效果,專業人員通常使用卡通渲染著色器進行處理。卡通渲染是在大約21世紀初期,作為計算機圖形學的副產物出現的新技術,並且主要應用於電子遊戲中;然而,它可以呈現出如手繪動畫一樣簡潔明瞭的效果。
此條目需要補充更多來源。 (2015年3月28日) |

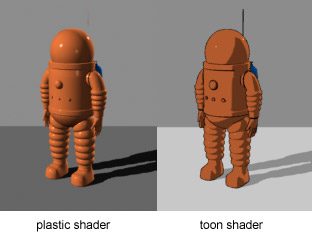
卡通渲染過程從一個普通的3D模型開始。與常規渲染不同的是,卡通渲染的光照效果是經過去真實感處理的。常規光源(明暗間有平滑過渡)的取值被逐一像素計算並投射到一小片獨立的明暗區域上,以產生卡通式的單調色彩。
生成「黑線勾邊」效果和輪廓線條可以用多種方法。常用方法之一是先渲染出比物體略大的黑色的邊線,之後關閉背面探測(Backface culling,用於剔除物件背面不需渲染部分的功能),將朝後的面被用黑色繪製出來。為了擴大輪廓,這些背面會多次以線框模型繪製,且每次都有微小的改變。另一種方法是,背面先以固實方式渲染,並且其頂點均由頂點著色器沿著其頂點法線進行轉譯。在繪製邊線後,重啟背面探測來繪製物體的明暗和附屬材質。最後,由於場景中的背面比正面所處位置更深遠,圖像會由深度緩衝組合。最終我們看到的就是,物件擁有黑色的勾邊以及內部的輪廓線條。普遍的觀點認為,這種用在動畫和遊戲上使用的「勾邊」效果就是卡通渲染,但是實際上,卡通渲染指的是這種渲染方式,而無關是否擁有勾邊效果。
下圖是使用卡通渲染處理後的猶他茶壺:
- 用粗線條繪製背側
- 用基礎材質繪製物件
- 渲染
第2、3步可以通過複數材質處理結合為一步(參考材質貼圖)。
還有一種勾邊方法使用了平面圖像處理技術。首先,場景被卡通渲染至屏幕大小的顏色紋理:
然後,場景的深度和空間表面法線信息被渲染至屏幕大小的顏色紋理:
之後對法線和深度紋理使用查找邊緣濾鏡(例如索貝爾算子),可以生成邊緣紋理。位於邊緣的像素紋理為黑色,其他的為白色:
最後,邊緣紋理和顏色紋理結合起來,生成最終渲染圖:
Remove ads
卡通渲染在互動媒體方面首次亮相於2000年發表在Sega Dreamcast上的遊戲《Jet Set Radio》,此外,在2002年發表的《薩爾達傳說 風之律動》亦是本技術應用的範例。如今,相當數量的遊戲都應用了卡通渲染技術,包括一些限制級的遊戲,例如《英雄不再》。
- 使用卡通渲染技術的電子遊戲列表
- Fruity Pebbles Bowling for Fruity Pebbles (2000 promotional ad)
- Mr. Clean (2002 ad's)
- McDonald's (Sesame Street 2005 sponsorship ad on PBS Kids)
- Neopets Virtual Prize Code (Betty Crocker Canada Fruit-Flavored Snacks 2006 promotional ad on YTV)
- AREVA (2006 promotional ad)
- HSBC HSBCdirect.com (2007 promotional ad)
- BP Connect A Little Better (2007 ad's)
- Boogie (2008 promotional ad)
- Scion xD Little Deviants (2008 ad's)
- Lunchables Pizza & Chicken Dunks with The Lunchables Brigade (2008 ad's)
- Dodge Journey (2009 ad's)
- Pillow Pets Brush Pets (2013 promotional ad)
- Nick Jr. ID's by Steve Speer
- Commit Mint Lozenges ad's
- Hewlett Packard ad's
- Pampers Kandoo (Flushable Toilet Wipes, Foaming Handsoap, Foaming Shampoo & Body Wash ad's)
- Luvs (Bear Hug Stretch & Heavy Doody Blowout Protection ad's)
- Lego Exo-Force
- Bratz Kidz
- Skechers (KEWL Breeze, Z-Strap, Caligear, Bird 33 & Elastika)
- McCain's Zwak Punch
- Sola/Nero/Vena/Olera/Zonte Sparkling Wine
- Toyo Tires Versado LX All-Season Touring Tires (OK Tire promotional ad)
Remove ads
- Télétoon ID's & ad's (Smart Planet)
- Piwi ID's & ad's (Happy Planet)
- L'Oréal Couleur Expert ad's
- KIA CARNIVAL II with Dooley and his Friends
- Post Korea Fruity Rice & Coco Balls with Dooley and his Friends
- リルぷりっ ゆびぷるひめチェン!
- リルぷりっDS ひめチェン!アップルピンク
- 鋼彈系列(機動戰士,宇宙戰艦)
- 偶像宣言(第三季)
- 妳是主人我是僕(車輛)
- 死亡筆記本(車輛)
- 頭文字D系列(車輛)
- 灣岸競速(車輛)
- 涼宮春日的憂鬱(公路,宇宙戰艦)
- K-ON!輕音部(車輛、樂器)
- 絶體絶命でんぢゃらすじーさん
- 索斯機械獸系列(機獸)
- The World of GOLDEN EGGS
- 變形金剛:超能連結(變形金剛)
- 戰鬥妖精雪風(戰鬥機)
- 強襲魔女(機械化航空步兵、涅洛伊、軍艦)
- 星之卡比(卡比等)
- 絕望先生
- FREEDOM-PROJECT
- 決鬥大師
- 農大菌物語(細菌)
- 星の海のアムリ
- ペネロペ
- .hack//G.U. TRILOGY
- ケシカスくん
- 企鵝找麻煩
- 變身!公主偶像
- 星光少女
- 星光樂園
- 星光頻道
- 星光魔法
- 遊戲王系列(一些怪物)
- 寶可夢系列(全部)
- Aikatsu!偶像活動!
- 妖怪手錶系列(ED舞)
- 團地友夫
- PSYCHO-PASS(車輛、運輸機、統治者、雄蜂)
- 黃金拼圖(車輛)
- 名偵探柯南(車輛)
- 我不受歡迎,怎麼想都是你們的錯!(車輛)
- 偶像學園
- 宇宙戰艦大和號2199(宇宙戰艦,戰鬥機,AU09/分析者)
- 我的朋友很少(車輛)
- 翠星上的加爾岡緹亞(船隻,機動兵器,戰艦,人型機)
- AKB0048
- 蒼藍鋼鐵戰艦 -ARS NOVA-(全部)
- 發現、體驗、最喜歡!巧虎(動漫部分)
- ONE PIECE(千陽號)
- 光之美少女系列(在「FRESH」之後用於ED舞)
- gdgd妖精s
- Love Live!系列
- 美少女戰士Crystal(第1 ~ 2季)
- コチンPa!
- 魔法少女?なりあ☆がーるず
- 3年D班玻璃假面
- BanG Dream!(第2 ~ 3季)
- でびどる!
- 目隱都市的演繹者(諸多原因[來源請求]的TV版第九話片頭;BD版修正)
- 銀河騎士傳(全部)
- 妄想探索社(全部)
- 綠林女兒羅妮婭
- NO GAME NO LIFE 遊戲人生(第十一話片頭)
- ALDNOAH.ZERO(甲冑騎士、其他兵器)
- 白銀的意志 ARGEVOLLEN(Trail Krieger)
- RAIL WARS! -日本國有鐵道公安隊-(列車)
- 結城友奈是勇者(部分戰鬥畫面,Vertex)
- 白箱(載具)
- 艦隊收藏(戰鬥畫面)
- 正確的卡多
- Wake Up, Girls!新章(跳舞畫面)
- 芝麻街(全部)
- 辛普森一家(全部)
- 智能星球推進
- 乃出個未來(全部)
- 蓋酷家庭(全部)
- 海綿寶寶(全部)
- 智慧星球前沿
- Molly, Star-Racer
- 快樂星球的世界
- 百變Boo!
- 快樂星球歷險記
- 龍隱俠
- 小愛因斯坦(全部)
- Ōban Star-Racers 奧本星車手(全部)
- 萬能阿曼
- 美少女突擊隊
- D咖邪惡聯盟
- Bunny Maloney
- 極速戰輪
- 變形金剛:領袖之證
- J'apprends la langue des signes avec Bali
- 斯拉格精靈
- 幻變精靈之蛋糕甜心
- 小公主蘇菲亞
- 超限獵兵-凱能(全部)
- RWBY
- 凱特與米米兔
- 旋風戰車隊
- 深海探秘
- 皇家趣學院
- 艾蓮娜公主
- 無限可能:假如…?
- 攻殼機動隊2 INNOCENCE
- 蘋果核戰
- 福音戰士新劇場版(福音戰士、宇宙戰艦)
- 和諧Harmony
- 光之美少女系列 All Stars(在「FRESH」之後用於OP和ED舞)
- 光之美少女 All Stars DX 大家都是朋友☆奇蹟的全員大集合!
- 光之美少女 All Stars DX2 希望之光☆守護彩虹寶石!
- 光之美少女 All Stars DX3 傳達到未來!連結世界☆彩虹之花!
- 光之美少女 All Stars New Stage 未來的朋友
- 光之美少女 All Stars New Stage2 心之朋友
- 光之美少女 All Stars New Stage3 永遠的朋友
- 光之美少女 All Stars 春之嘉年華♪
- 光之美少女 All Stars 大家歌唱吧♪奇跡的魔法!
- 光之美少女 Dream Stars!
- 光之美少女 Super Stars!
- HUG!光之美少女♡光之美少女 All Stars Memories
- 光之美少女 Miracle Universe
- 光之美少女 Miracle Leap 與大家不可思議的一天
- 光之美少女 All Stars F
- 航海王3D:追逐草帽大冒險
- K-ON!(車輛、樂器)
- 樂園追放 -Expelled from Paradise-
- 蒼藍鋼鐵戰艦 -ARS NOVA- DC(全部)
- 宣告黎明的露之歌
- 未來的未來(全部)
- 乘浪之約
- 龍與雀斑公主
- 鹿兄鼠弟
- Scary Godmother: Halloween Spooktacular
- Hot Wheels: World Race
- Rescue Heroes: The Movie
- Scary Godmother: The Revenge of Jimmy
- 湯姆貓與傑利鼠
- 使用卡通渲染技術的電子遊戲列表
- 偽三維
Wikiwand in your browser!
Seamless Wikipedia browsing. On steroids.
Every time you click a link to Wikipedia, Wiktionary or Wikiquote in your browser's search results, it will show the modern Wikiwand interface.
Wikiwand extension is a five stars, simple, with minimum permission required to keep your browsing private, safe and transparent.
Remove ads