网页颜色是在万维网上显示网页时使用的颜色,可以用三种方法表示:RGB、十六进制格式或者在一些情况下根据其常见的英文名称。十六进制的颜色通常是以井号(#)开头的[1][2]。颜色是根据其红色、绿色和蓝色成分的强度指定的,每一成分呈现为八个比特。这样,在sRGB色域内,指定一个网页颜色共有24比特,共有16777216种颜色可以表示。一些网页颜色可能还有透明度,默认情况下颜色是完全不透明的,即不透明度为1。

在CSS中,不在sRGB色域内的颜色也可以表示,其红色、绿色和蓝色成分可能是负数或者超过100%,这样的颜色空间在理论上是没有边界的[3]。指定非RGB的颜色需要在CSS中调用rgb()函数,无法使用十六进制语法表示。
网页颜色有明确的色度定义,sRGB[4],选择这个是因为它与现实的计算机显示器和视觉条件相似,以尽可能渲染出与指定值相似的颜色而不需要进行特定的颜色管理,但一些高级的用户代理会需要颜色管理以提供更广的色域。
十六进制数字表示法
RGB颜色可以使用以井号开头的六位(或八位)十六进制数字(0-F)表示,相当于三个或者四个字节,每个字节相当于十进制数的0至255。三个字节分别表示红色、绿色和蓝色,第四个字节是可选的,表示Alpha通道。
例如,白色的十六进制表示方法是#ffffff,表示其红、绿、蓝三种成分的值均为最大值255,相当于rgb(255 255 255)。又如,一种颜色在十进位中红、绿、蓝的成分分别是36、104、160( ),在十六进制中则相当于24、68、A0因此这个颜色的表示方法为#2468A0[5]。
部分六位或八位的十六进制颜色可以简写为三位或者四位[6],部分软件可能并不支持简写形式的颜色。例如,#09c相当于简化的#0099cc,#09c8相当于简化的#0099cc88。简写的颜色形式可以表示4096种颜色(不考虑alpha通道)。
CSS函数表示法
在CSS中,颜色可以使用函数来表示。在CSS颜色模型3中,函数有两种表示方法:rgb()和hsl,这两个函数也可以写为rgba()和hsla()。
rgb颜色是由红(英语:red)、绿(英语:green)、蓝(英语:blue)三个成分以及一个可选的alpha通道指定的,其语法为:
rgb(red green blue)或rgb(red, green, blue)(没有alpha通道)rgb(red green blue / alpha)或rgb(red, green, blue, alpha)(有alpha通道)
例如,rgb(255 0 0)和rgb(100% 0% 0%)可以表示红色( ),而rgb(255 0 0 / 50%)和rgb(100% 0% 0% / 50%)则表示半透明的红色( )。
hsl颜色是由色相(英语:hue)、饱和度(英语:saturation)和明度(英语:lightness)表示的,其语法为:
hsl(hue saturation lightness)或hsl(hue, saturation, lightness)(没有alpha通道)hsl(hue saturation lightness / alpha)或hsl(hue, saturation, lightness, alpha)(有alpha通道)
例如,hsl(120 100% 50%)表示绿色( ),hsl(120 100% 50% / 60%)则表示不透明度仅为40%的绿色( )。
CSS颜色模型4中还引入了一些依赖于设备的函数:
lab(lightness a b):在直角坐标模式下的CIELAB色彩空间中的颜色lch(lightness chromaticity hue):在极坐标模式下的CIELAB色彩空间中的颜色oklab(lightness a b)和lch(lightness chromaticity hue):在CIELAB颜色基础上进行了改进的颜色表示,以更好地拟合视觉效果xyz()color():自定义色彩空间函数
上述函数表示方式均允许添加/ alpha以指定alpha值。
颜色名称

颜色名称是指通过颜色的英文名称定义的颜色。在W3C标准中,颜色名称分为基本颜色和扩展颜色[7]。除了transparent之外,所有的颜色都是完全不透明的。
| 中文名 | 英文名 | 对应十六进制值 |
|---|---|---|
| 黑色 | black | #000000 |
| 银色 | silver | #c0c0c0 |
| 栗色 | maroon | #800000 |
| 红色 | red | #ff0000 |
| 藏青色 | navy | #000080 |
| 蓝色 | blue | #0000ff |
| 紫色 | purple | #800080 |
| 品红色 / 洋红色 | fuchsia / magenta | #ff00ff |
| 绿色 | green | #008000 |
| 鲜绿色 / 莱姆色 / 青柠色 | lime | #00ff00 |
| 橄榄绿 | olive | #808000 |
| 黄色 | yellow | #ffff00 |
| 蓝绿色 | teal | #008080 |
| 青色或水色 | cyan / aqua | #00ffff |
| 灰色 | gray | #808080 |
| 白色 | white | #ffffff |
在后来的CSS版本中,加入了橙色和透明色。

HTML 4.01、CSS 2.0、SVG 1.0和CSS 3加入了扩展颜色,有些颜色是由网页浏览器定义的。部分浏览器可能不支持所有的颜色颜色,但是在2005年,大多数浏览器已完成全面支持。其中这些颜色很多都是来自X11颜色名称。
下面的表格列举出了CSS3规范中的所有X11颜色,以及其对应的十六进制值。这个列表中包含了一些常见的同义词,如aqua和cyan(均表示青色)、fuchsia和magenta(均表示品红色)、gray和grey(均表示灰色)[9][10]。
| 名称 | 十六进制 | 十进制 |
|---|---|---|
| Red 纯红 | FF 00 00 | 255 0 0 |
| LightSalmon 浅鲑鱼色 | FF A0 7A | 255 160 122 |
| Salmon 鲑鱼色 | FA 80 72 | 250 128 114 |
| DarkSalmon 深鲑鱼色 | E9 96 7A | 233 150 122 |
| LightCoral 淡珊瑚色 | F0 80 80 | 240 128 128 |
| IndianRed 印度红 | CD 5C 5C | 205 92 92 |
| Crimson 猩红 | DC 14 3C | 220 20 60 |
| FireBrick 火砖色 | B2 22 22 | 178 34 34 |
| DarkRed 深红 | 8B 00 00 | 139 0 0 |
| 名称 | 十六进制 | 十进制 |
|---|---|---|
| Yellow 纯黄 | FF FF 00 | 255 255 0 |
| LightYellow 浅黄 | FF FF E0 | 255 255 224 |
| LemonChiffon 柠檬薄纱 | FF FA CD | 255 250 205 |
| LightGoldenrodYellow 浅秋麒麟黄 | FA FA D2 | 250 250 210 |
| PapayaWhip 番木瓜色 | FF EF D5 | 255 239 213 |
| Moccasin 鹿皮鞋色 | FF E4 B5 | 255 228 181 |
| PeachPuff 桃色 | FF DA B9 | 255 218 185 |
| PaleGoldenrod 灰秋麒麟色 | EE E8 AA | 238 232 170 |
| Khaki 卡其布色 | F0 E6 8C | 240 230 140 |
| DarkKhaki 深卡其布色 | BD B7 6B | 189 183 107 |
| Gold 金色 | FF D7 00 | 255 215 0 |
| 名称 | 十六进制 | 十进制 |
|---|---|---|
| Patriarch Purple 宗主教紫 | 80 00 80 | 128 0 128 |
| Lavender 淡薰衣草紫 | E6 E6 FA | 230 230 250 |
| Thistle 蓟色 | D8 BF D8 | 216 191 216 |
| Plum 李子色 | DD A0 DD | 221 160 221 |
| Violet 紫罗兰色 | EE 82 EE | 238 130 238 |
| Orchid 兰花紫 | DA 70 D6 | 218 112 214 |
| Fuchsia 品红色 | FF 00 FF | 255 0 255 |
| Magenta 洋红色 | FF 00 FF | 255 0 255 |
| MediumOrchid 中兰花紫 | BA 55 D3 | 186 85 211 |
| MediumPurple 中紫 | 93 70 DB | 147 112 219 |
| Amethyst 紫水晶色 | 99 66 CC | 153 102 204 |
| BlueViolet 深紫罗兰蓝 | 8A 2B E2 | 138 43 226 |
| DarkViolet 深紫罗兰色 | 94 00 D3 | 148 0 211 |
| DarkOrchid 深兰花紫 | 99 32 CC | 153 50 204 |
| DarkMagenta 深洋红 | 8B 00 8B | 139 0 139 |
| MediumSlateBlue 中板岩暗蓝灰 | 7B 68 EE | 123 104 238 |
| SlateBlue 板岩暗蓝灰 | 6A 5A CD | 106 90 205 |
| DarkSlateBlue 深岩暗蓝灰 | 48 3D 8B | 72 61 139 |
| Indigo 靛青 | 4B 00 82 | 75 0 130 |
| 名称 | 十六进制 | 十进制 |
|---|---|---|
| Green 纯绿 | 00 80 00 | 0 128 0 |
| PaleGreen 苍绿 | 98 FB 98 | 152 251 152 |
| LightGreen 淡绿 | 90 EE 90 | 144 238 144 |
| YellowGreen 黄绿 | 9A CD 32 | 154 205 50 |
| GreenYellow 绿黄 | AD FF 2F | 173 255 47 |
| Chartreuse 查特酒绿 | 7F FF 00 | 127 255 0 |
| LawnGreen 草坪绿 | 7C FC 00 | 124 252 0 |
| Lime 鲜绿色、莱姆色、青柠色 | 00 FF 00 | 0 255 0 |
| LimeGreen 莱姆绿、青柠绿 | 32 CD 32 | 50 205 50 |
| MediumSpringGreen 中春绿 | 00 FA 9A | 0 250 154 |
| SpringGreen 春绿 | 00 FF 7F | 0 255 127 |
| MediumAquamarine 中碧蓝 | 66 CD AA | 102 205 170 |
| Aquamarine 碧蓝 | 7F FF D4 | 127 255 212 |
| LightSeaGreen 浅海洋绿 | 20 B2 AA | 32 178 170 |
| MediumSeaGreen 中海洋绿 | 3C B3 71 | 60 179 113 |
| SeaGreen 海洋绿 | 2E 8B 57 | 46 139 87 |
| DarkSeaGreen 深海洋绿 | 8F BC 8F | 143 188 143 |
| ForestGreen 森林绿 | 22 8B 22 | 34 139 34 |
| DarkGreen 深绿色 | 00 66 00 | 0 102 0 |
| OliveDrab 橄榄土褐 | 6B 8E 23 | 107 142 35 |
| Olive 橄榄色 | 80 80 00 | 128 128 0 |
| DarkOliveGreen 深橄榄绿 | 55 6B 2F | 85 107 47 |
| Teal 蓝绿色 | 00 80 80 | 0 128 128 |
| 名称 | 十六进制 | 十进制 |
|---|---|---|
| Blue 纯蓝 | 00 00 FF | 0 0 255 |
| LightBlue 淡蓝 | AD D8 E6 | 173 216 230 |
| PowderBlue 粉蓝 | B0 E0 E6 | 176 224 230 |
| PaleTurquoise 苍绿松石色 | AF EE EE | 175 238 238 |
| MediumTurquoise 中绿松石色 | 48 D1 CC | 72 209 204 |
| Turquoise 绿松石色 | 40 E0 D0 | 64 224 208 |
| DarkTurquoise 深绿松石色 | 00 CE D1 | 0 206 209 |
| LightCyan/LightAqua 浅青色/浅水色 | E0 FF FF | 224 255 255 |
| Cyan 青色 | 00 FF FF | 0 255 255 |
| Aqua 水色 | 00 FF FF | 0 255 255 |
| DarkCyan 深青 | 00 8B 8B | 0 139 139 |
| CadetBlue 学员蓝 | 5F 9E A0 | 95 158 160 |
| LightSteelBlue 淡钢蓝 | B0 C4 DE | 176 196 222 |
| SteelBlue 钢蓝 | 46 82 B4 | 70 130 180 |
| LightSkyBlue 淡天蓝 | 87 CE FA | 135 206 250 |
| SkyBlue 天蓝 | 87 CE EB | 135 206 235 |
| DeepSkyBlue 深天蓝 | 00 BF FF | 0 191 255 |
| DodgerBlue 道奇蓝 | 1E 90 FF | 30 144 255 |
| CornflowerBlue 矢车菊蓝 | 64 95 ED | 100 149 237 |
| RoyalBlue 宝蓝 | 41 69 E1 | 65 105 225 |
| MediumBlue 中蓝 | 00 00 CD | 0 0 205 |
| DarkBlue 深蓝 | 00 00 8B | 0 0 139 |
| Navy 海军蓝 | 00 00 80 | 0 0 128 |
| MidnightBlue 午夜蓝 | 19 19 70 | 25 25 112 |
| 名称 | 十六进制 | 十进制 |
|---|---|---|
| Brown 纯褐 | A5 2A 2A | 165 42 42 |
| Cornsilk 玉米丝色 | FF F8 DC | 255 248 220 |
| BlanchedAlmond 白杏仁色 | FF EB CD | 255 235 205 |
| Bisque 浓汤色 | FF E4 C4 | 255 228 196 |
| NavajoWhite 纳瓦霍白 | FF DE AD | 255 222 173 |
| Wheat 小麦色 | F5 DE B3 | 245 222 179 |
| BurlyWood 硬木色 | DE B8 87 | 222 184 135 |
| Tan 棕褐 | D2 B4 8C | 210 180 140 |
| RosyBrown 玫瑰金 | BC 8F 8F | 188 143 143 |
| SandyBrown 沙褐 | F4 A4 60 | 244 164 96 |
| Goldenrod 金菊色 | DA A5 20 | 218 165 32 |
| DarkGoldenrod 深金菊色 | B8 86 0B | 184 134 11 |
| Peru 秘鲁色 | CD 85 3F | 205 133 63 |
| Chocolate 巧克力色 | D2 69 1E | 210 105 30 |
| SaddleBrown 鞍褐色 | 8B 45 13 | 139 69 19 |
| Sienna 赭黄 | A0 52 2D | 160 82 45 |
| Maroon 栗色 | 80 00 00 | 128 0 0 |
| 名称 | 十六进制 | 十进制 |
|---|---|---|
| White 纯白 | FF FF FF | 255 255 255 |
| Snow 雪白 | FF FA FA | 255 250 250 |
| Honeydew 哈密瓜色 | F0 FF F0 | 240 255 240 |
| MintCream 薄荷奶油色 | F5 FF FA | 245 255 250 |
| Azure Mist/Pale Cyan 天蓝雾/灰青色 | F0 FF FF | 240 255 255 |
| AliceBlue 爱丽丝蓝 | F0 F8 FF | 240 248 255 |
| GhostWhite 幽灵白 | F8 F8 FF | 248 248 255 |
| WhiteSmoke 烟熏白 | F5 F5 F5 | 245 245 245 |
| Seashell 贝壳白 | FF F5 EE | 255 245 238 |
| Beige 米白 | F5 F5 DC | 245 245 220 |
| OldLace 旧蕾丝白 | FD F5 E6 | 253 245 230 |
| FloralWhite 花白 | FF FA F0 | 255 250 240 |
| Ivory 象牙白 | FF FF F0 | 255 255 240 |
| AntiqueWhite 古董白 | FA EB D7 | 250 235 215 |
| Linen 亚麻白 | FA F0 E6 | 250 240 230 |
| LavenderBlush 薰衣草紫红 | FF F0 F5 | 255 240 245 |
| MistyRose 雾玫瑰色 | FF E4 E1 | 255 228 225 |
| 名称 | 十六进制 | 十进制 |
|---|---|---|
| Gray 纯灰 | 80 80 80 | 128 128 128 |
| Gainsboro 庚斯博罗灰 | DC DC DC | 220 220 220 |
| LightGray 淡灰 | D3 D3 D3 | 211 211 211 |
| Silver 纯银 | C0 C0 C0 | 192 192 192 |
| DarkGray 深灰 | A9 A9 A9 | 169 169 169 |
| DimGray 昏灰 | 69 69 69 | 105 105 105 |
| LightSlateGray 淡岩灰 | 77 88 99 | 119 136 153 |
| SlateGray 岩灰 | 70 80 90 | 112 128 144 |
| DarkSlateGray 深岩灰 | 2F 4F 4F | 47 79 79 |
| Black 纯黑 | 00 00 00 | 0 0 0 |
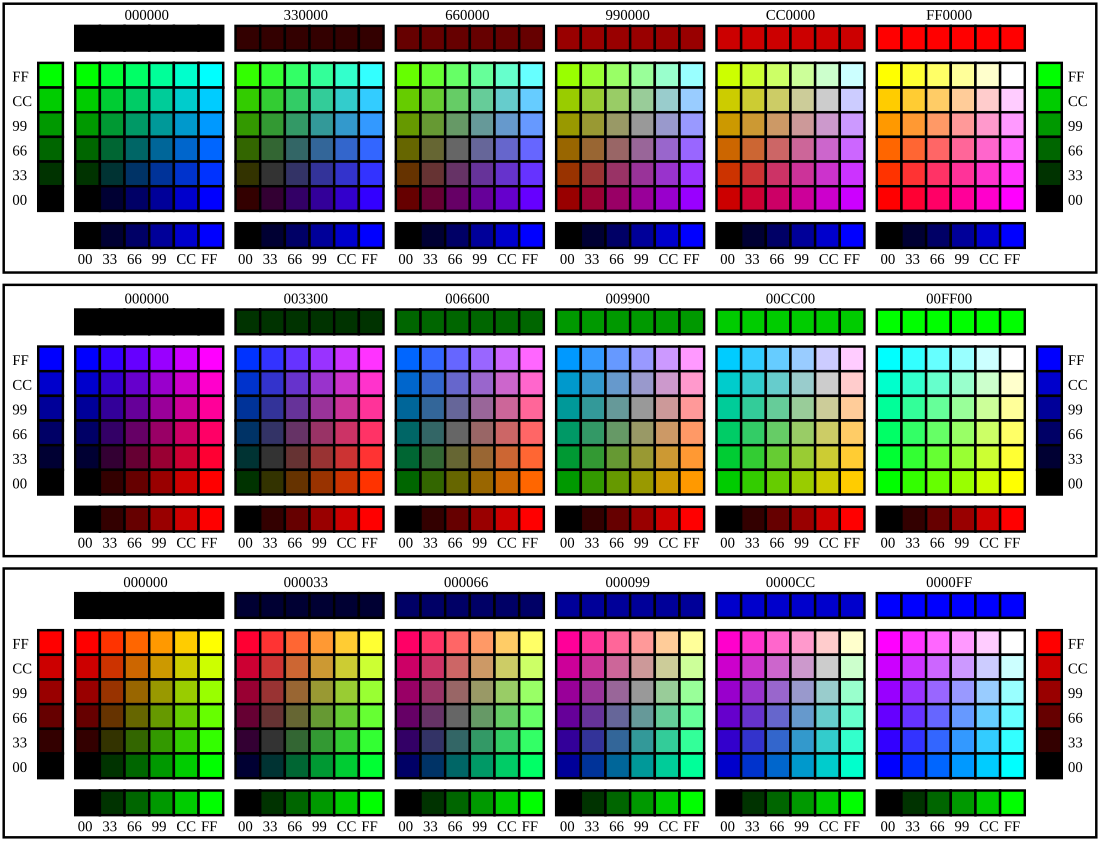
RGB颜色列表
| #FFCCCC | #FFC0C0 | #FF9999 | #FF8080 | #FF6666 | #FF4040 | #FF3333 | #FF0000 |
| #FFE5CC | #FFE0C0 | #FFCC99 | #FFC080 | #FFB266 | #FFA040 | #FF9933 | #FF8000 |
| #FFFFCC | #FFFFC0 | #FFFF99 | #FFFF80 | #FFFF66 | #FFFF40 | #FFFF33 | #FFFF00 |
| #FFFFE5 | #FFFFE0 | #FFFFCC | #FFFFC0 | #FFFFB2 | #FFFFA0 | #FFFF99 | #FFFF80 |
| #E5FFCC | #E0FFC0 | #CCFF99 | #C0FFA0 | #B2FF66 | #A0FF40 | #99FF33 | #80FF00 |
| #CCFFCC | #C0FFC0 | #99FF99 | #80FF80 | #66FF66 | #40FF40 | #33FF33 | #00FF00 |
| #E5FFE5 | #E0FFE0 | #CCFFCC | #C0FFC0 | #B2FFB2 | #A0FFA0 | #99FF99 | #80FF80 |
| #CCE5CC | #C0E0C0 | #99CC99 | #80C080 | #66B266 | #40A040 | #339933 | #008000 |
| #CCFFE5 | #C0FFE0 | #99FFCC | #80FFC0 | #66FFB2 | #40FFA0 | #33FF99 | #00FF80 |
| #CCFFFF | #C0FFFF | #99FFFF | #80FFFF | #66FFFF | #40FFFF | #33FFFF | #00FFFF |
| #E5FFFF | #E0FFFF | #CCFFFF | #C0FFFF | #B2FFFF | #A0FFFF | #99FFFF | #80FFFF |
| #CCE5E5 | #C0E0E0 | #99CCCC | #80C0C0 | #66B2B2 | #40A0A0 | #339999 | #008080 |
| #CCE5FF | #C0E0FF | #99CCFF | #80C0FF | #66B2FF | #40A0FF | #3399FF | #0080FF |
| #CCCCFF | #C0C0FF | #9999FF | #8080FF | #6666FF | #4040FF | #3333FF | #0000FF |
| #CCCCE5 | #C0C0E0 | #9999CC | #8080C0 | #6666B2 | #4040A0 | #333399 | #000080 |
| #E5E5FF | #E0E0FF | #CCCCFF | #C0C0FF | #B2B2FF | #A0A0FF | #9999FF | #8080FF |
| #E5CCFF | #E0C0FF | #CC99FF | #C080FF | #B266FF | #A040FF | #9933FF | #8000FF |
| #E5CCE5 | #E0C0E0 | #CC99CC | #C080C0 | #B266B2 | #A040A0 | #993399 | #800080 |
| #FFCCFF | #FFC0FF | #FF99FF | #FF80FF | #FF66FF | #FF40FF | #FF33FF | #FF00FF |
| #FFE5FF | #FFE0FF | #FFCCFF | #FFC0FF | #FFB2FF | #FFA0FF | #FF99FF | #FF80FF |
| #FFCCE5 | #FFC0E0 | #FF99CC | #FF80C0 | #FF66B2 | #FF40A0 | #FF3399 | #FF0080 |
| #FFE5E5 | #FFE0E0 | #FFCCCC | #FFC0C0 | #FFB2B2 | #FFA0A0 | #FF9999 | #FF8080 |
| #E5CCCC | #E0C0C0 | #CC9999 | #C08080 | #B26666 | #A04040 | #993333 | #800000 |
| #E5E5CC | #E0E0C0 | #CCCC99 | #C0C080 | #B2B266 | #A0A040 | #999933 | #808000 |
| #E5E5E5 | #E0E0E0 | #CCCCCC | #C0C0C0 | #B2B2B2 | #A0A0A0 | #999999 | #808080 |
| #FF0000 | #CC0000 | #C00000 | #990000 | #800000 | #660000 | #400000 | #330000 |
| #FF8000 | #CC6600 | #C06000 | #994C00 | #804000 | #663300 | #402000 | #331900 |
| #FFFF00 | #CCCC00 | #C0C000 | #999900 | #808000 | #666600 | #404000 | #333300 |
| #FFFF80 | #CCCC66 | #C0C060 | #99994C | #808040 | #666633 | #404020 | #333319 |
| #80FF00 | #66CC00 | #60C000 | #4C9900 | #408000 | #336600 | #204000 | #193300 |
| #00FF00 | #00CC00 | #00C000 | #009900 | #008000 | #006600 | #004000 | #003300 |
| #80FF80 | #66CC66 | #60C060 | #4C994C | #408040 | #336633 | #204020 | #193319 |
| #008000 | #006600 | #006000 | #004C00 | #004000 | #003300 | #002000 | #001900 |
| #00FF80 | #00CC66 | #00C060 | #00994C | #008040 | #006633 | #004020 | #003319 |
| #00FFFF | #00CCCC | #00C0C0 | #009999 | #008080 | #006666 | #004040 | #003333 |
| #80FFFF | #66CCCC | #60C0C0 | #4C9999 | #408080 | #336666 | #204040 | #193333 |
| #008080 | #006666 | #006060 | #004C4C | #004040 | #003333 | #002020 | #001919 |
| #0080FF | #0066CC | #0060C0 | #004C99 | #004080 | #003366 | #002040 | #001933 |
| #0000FF | #0000CC | #0000C0 | #000099 | #000080 | #000066 | #000040 | #000033 |
| #000080 | #000066 | #000060 | #00004C | #000040 | #000033 | #000020 | #000019 |
| #8080FF | #6666CC | #6060C0 | #4C4C99 | #404080 | #333366 | #202040 | #191933 |
| #8000FF | #6600CC | #6000C0 | #4C0099 | #400080 | #330066 | #200040 | #190033 |
| #800080 | #660066 | #600060 | #4C004C | #400040 | #330033 | #200020 | #190019 |
| #FF00FF | #CC00CC | #C000C0 | #990099 | #800080 | #660066 | #400040 | #330033 |
| #FF80FF | #CC66CC | #C060C0 | #994C99 | #804080 | #663366 | #402040 | #331933 |
| #FF0080 | #CC0066 | #C00060 | #99004C | #800040 | #660033 | #400020 | #330019 |
| #FF8080 | #CC6666 | #C06060 | #994C4C | #804040 | #663333 | #402020 | #331919 |
| #800000 | #660000 | #600000 | #4C0000 | #400000 | #330000 | #200000 | #190000 |
| #808000 | #666600 | #606000 | #4C4C00 | #404000 | #333300 | #202000 | #191900 |
| #808080 | #666666 | #606060 | #4C4C4C | #404040 | #333333 | #202020 | #191919 |
网页安全颜色
在20世纪90年代中期,很多显示器只支持显示256种颜色[11],这些颜色由硬件决定或者可以被“颜色表”改变。如果颜色不可用,就必须使用不同的颜色,通常就是最近的颜色或者抖动。在诸如X11的系统上,颜色图是在不同之间共享的,浏览器会分配一些小的颜色块。在2000年左右,由于24位颜色的普及,256色的显示锐减[12],“网页安全颜色”的实际使用减少。
“网页安全”颜色并非全都拥有标准的名称,但是每个颜色都可以以RGB十六进制的形式显示,每个分量(红、绿、蓝)都会接收以下表中的6个值之一:
| 键 | 十六进制值 | 十进制值 | 小数形式 |
|---|---|---|---|
| 0 | 00 | 0 | 0 |
| 3 | 33 | 51 | 0.2 |
| 6 | 66 | 102 | 0.4 |
| 9 | 99 | 153 | 0.6 |
| C (12) | CC | 204 | 0.8 |
| F (15) | FF | 255 | 1 |
下面这个表显示了所有的网页安全颜色。
| *000* | 300 | 600 | 900 | C00 | *F00* |
| *003* | 303 | 603 | 903 | C03 | *F03* |
| 006 | 306 | 606 | 906 | C06 | F06 |
| 009 | 309 | 609 | 909 | C09 | F09 |
| 00C | 30C | 60C | 90C | C0C | F0C |
| *00F* | 30F | 60F | 90F | C0F | *F0F* |
| 030 | 330 | 630 | 930 | C30 | F30 |
| 033 | 333 | 633 | 933 | C33 | F33 |
| 036 | 336 | 636 | 936 | C36 | F36 |
| 039 | 339 | 639 | 939 | C39 | F39 |
| 03C | 33C | 63C | 93C | C3C | F3C |
| 03F | 33F | 63F | 93F | C3F | F3F |
| 060 | 360 | 660 | 960 | C60 | F60 |
| 063 | 363 | 663 | 963 | C63 | F63 |
| 066 | 366 | 666 | 966 | C66 | F66 |
| 069 | 369 | 669 | 969 | C69 | F69 |
| 06C | 36C | 66C | 96C | C6C | F6C |
| 06F | 36F | 66F | 96F | C6F | F6F |
| 090 | 390 | 690 | 990 | C90 | F90 |
| 093 | 393 | 693 | 993 | C93 | F93 |
| 096 | 396 | 696 | 996 | C96 | F96 |
| 099 | 399 | 699 | 999 | C99 | F99 |
| 09C | 39C | 69C | 99C | C9C | F9C |
| 09F | 39F | 69F | 99F | C9F | F9F |
| 0C0 | 3C0 | 6C0 | 9C0 | CC0 | FC0 |
| 0C3 | 3C3 | 6C3 | 9C3 | CC3 | FC3 |
| 0C6 | 3C6 | 6C6 | 9C6 | CC6 | FC6 |
| 0C9 | 3C9 | 6C9 | 9C9 | CC9 | FC9 |
| 0CC | 3CC | 6CC | 9CC | CCC | FCC |
| 0CF | 3CF | 6CF | 9CF | CCF | FCF |
| *0F0* | 3F0 | *6F0* | 9F0 | CF0 | *FF0* |
| 0F3 | *3F3* | *6F3* | 9F3 | CF3 | *FF3* |
| *0F6* | *3F6* | 6F6 | 9F6 | *CF6* | *FF6* |
| 0F9 | 3F9 | 6F9 | 9F9 | CF9 | FF9 |
| *0FC* | *3FC* | 6FC | 9FC | CFC | FFC |
| *0FF* | *3FF* | *6FF* | 9FF | CFF | *FFF* |
设计者会被鼓励在网页中使用这216个网页最安全的颜色,216色颜色表开发时还有许多的8位颜色,只有22种颜色会被可靠地显示而不需要重新映射。这22个颜色被称为“真正安全的颜色”,包含一系列亮度的绿色、黄色和青色[13][14]
R-- -GB
|
0 | 3 | 6 | 9 | C | F |
|---|---|---|---|---|---|---|
| 00 | *000* | *F00* | ||||
| 03 | *003* | *F03* | ||||
| 06 | ||||||
| 09 | ||||||
| 0C | ||||||
| 0F | *00F* | *F0F* | ||||
| ⋮ | ⋮ | |||||
| F0 | *0F0* | *6F0* | *FF0* | |||
| F3 | *3F3* | *6F3* | *FF3* | |||
| F6 | *0F6* | *3F6* | *CF6* | *FF6* | ||
| F9 | ||||||
| FC | *0FC* | *3FC* | ||||
| FF | *0FF* | *3FF* | *6FF* | *FFF* | ||
无障碍
一些网页浏览器和设备不支持颜色,对于这些显示,以及对于失明或者色盲的用于,依赖于颜色的网页内容会难以显示或者无法显示。
颜色一般不应该被指定(而应该调用浏览器的默认颜色),或者背景和前景应该同时指定,例如纯文本颜色、未访问链接的颜色、已访问链接的颜色等。这样是为了避免在特定的背景上显示与背景颜色非常相似颜色的文本[15]。
网页内容无障碍指南要求文本的背景色与前景色具有一定的对比度,常规的文本对比度不小于4.5:1,大文本的对比度不小于3:1[16]。增强的无障碍需要对比度要超过7:1。但是,解决无障碍问题并非像增加对比度那样简单。根据网页无障碍倡议的报告,失读症的读者最适合阅读在最大值之下的对比度的文本[17]。
参考文献
参见
外部链接
Wikiwand in your browser!
Seamless Wikipedia browsing. On steroids.
Every time you click a link to Wikipedia, Wiktionary or Wikiquote in your browser's search results, it will show the modern Wikiwand interface.
Wikiwand extension is a five stars, simple, with minimum permission required to keep your browsing private, safe and transparent.