Loading AI tools
来自维基百科,自由的百科全书
卡通渲染(英語:Toon Shading)是一種非真實感繪製(NPR),旨在使電腦生成的圖像呈現出手繪般的效果。為了使圖像可以與漫畫或者卡通達到形似的效果,專業人員通常使用卡通渲染着色器進行處理。卡通渲染是在大約21世紀初期,作為計算機圖形學的副產物出現的新技術,並且主要應用於電子遊戲中;然而,它可以呈現出如手繪動畫一樣簡潔明瞭的效果。
此條目需要補充更多來源。 (2015年3月28日) |

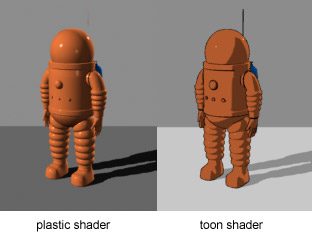
卡通渲染過程從一個普通的3D模型開始。與常規渲染不同的是,卡通渲染的光照效果是經過去真實感處理的。常規光源(明暗間有平滑過渡)的取值被逐一像素計算並投射到一小片獨立的明暗區域上,以產生卡通式的單調色彩。
生成「黑線勾邊」效果和輪廓線條可以用多種方法。常用方法之一是先渲染出比物體略大的黑色的邊線,之後關閉背面探測(Backface culling,用於剔除物件背面不需渲染部分的功能),將朝後的面被用黑色繪製出來。為了擴大輪廓,這些背面會多次以線框模型繪製,且每次都有微小的改變。另一種方法是,背面先以固實方式渲染,並且其頂點均由頂點着色器沿着其頂點法線進行轉譯。在繪製邊線後,重啟背面探測來繪製物體的明暗和附屬材質。最後,由於場景中的背面比正面所處位置更深遠,圖像會由深度緩衝組合。最終我們看到的就是,物件擁有黑色的勾邊以及內部的輪廓線條。普遍的觀點認為,這種用在動畫和遊戲上使用的「勾邊」效果就是卡通渲染,但是實際上,卡通渲染指的是這種渲染方式,而無關是否擁有勾邊效果。
下圖是使用卡通渲染處理後的猶他茶壺:
第2、3步可以通過複數材質處理結合為一步(參考材質貼圖)。
還有一種勾邊方法使用了平面圖像處理技術。首先,場景被卡通渲染至屏幕大小的顏色紋理:
然後,場景的深度和空間表面法線信息被渲染至屏幕大小的顏色紋理:
之後對法線和深度紋理使用查找邊緣濾鏡(例如索貝爾算子),可以生成邊緣紋理。位於邊緣的像素紋理為黑色,其他的為白色:
最後,邊緣紋理和顏色紋理結合起來,生成最終渲染圖:
卡通渲染在互動媒體方面首次亮相於2000年發表在Sega Dreamcast上的遊戲《Jet Set Radio》,此外,在2002年發表的《薩爾達傳說 風之律動》亦是本技術應用的範例。如今,相當數量的遊戲都應用了卡通渲染技術,包括一些限制級的遊戲,例如《英雄不再》。
Seamless Wikipedia browsing. On steroids.
Every time you click a link to Wikipedia, Wiktionary or Wikiquote in your browser's search results, it will show the modern Wikiwand interface.
Wikiwand extension is a five stars, simple, with minimum permission required to keep your browsing private, safe and transparent.