热门问题
时间线
聊天
视角
可縮放向量圖形
二維向量圖形的開放標準 来自维基百科,自由的百科全书
Remove ads
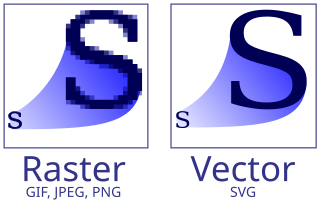
可縮放矢量圖形(英語:Scalable Vector Graphics,縮寫:SVG)是一種基於可擴展標記語言(XML),用於描述二維矢量圖形的圖形格式。SVG由W3C制定,是一個開放標準。
此條目可參照德語維基百科相應條目來擴充。 |

Remove ads
SVG概述
SVG由1998年成立的W3C SVG工作組啟動開發,隨着當年提交給W3C的六份標準提案而開展。
SVG允許3種圖形物件類型:矢量圖形、柵格圖像以及文本。圖形物件——包括PNG、JPEG這些柵格圖像——能夠被編組、設計、轉換及整合進先前的渲染物件中。文本可以在任何適用於應用程序的XML命名空間之內,從而提高SVG圖形的搜索能力和無障礙性。SVG提供的功能集涵蓋了嵌套轉換、裁剪路徑、Alpha通道、濾鏡效果、模板對象以及可擴展性。
- 圖像文件可讀,易於修改和編輯(理論上如此,但實際上卻是因為各種不同的SVG檔編輯器而可能儲存成不易解讀的SVG檔案)。
- 與現有技術可以互動融合。例如,SVG技術本身的動態部分(包括時序控制和動畫)就是基於SMIL標準。另外,SVG文件還可嵌入JavaScript(嚴格地說,應該是ECMAScript)腳本來控制SVG對象。
- SVG圖形格式可以方便的建立文字索引,從而實現基於內容的圖像搜索。
- SVG圖形格式支持多種濾鏡和特殊效果,在不改變圖像內容的前提下可以實現位圖格式中類似文字陰影的效果。[4]
- SVG圖形格式可以用來動態生成圖形。例如,可用SVG動態生成具有交互功能的地圖,嵌入網頁中,並顯示給終端用戶。[5]
SVG Basic又稱SVGB,是英語「Scalable Vector Graphics, Basic Profile」的簡寫,可以翻譯為「可縮放的矢量圖形標準的基本版」。它是SVG的一個子集,而主要目標是為掌上電腦等高端移動設備提供矢量圖形顯示格式。
SVG Tiny又稱SVGT,是英語「Scalable Vector Graphics, Tiny Profile」的簡寫,可以翻譯為「可縮放的矢量圖形標準的微型簡化版本」。它也是SVG的一個子集,而主要目標是為手機等低端移動設備提供矢量圖形顯示格式。
SVG技術細節
SVG主要支持以下幾種顯示對象:
SVG可以實現動態和交互功能。在DOM模型的基礎上,SVG開發設計人員可以利用ECMAScript或者SMIL來進行時序控制或對象的操縱。SVG雖然是文本格式,但是SVG支持利用gzip壓縮算法減少文件尺寸,壓縮後的文件通常用被稱為「SVGZ文件」。
開發歷史
SVG由1998年成立的W3C SVG工作組啟動開發,隨着當年提交給W3C的六份標準提案應運而生:
- Web Schematics,來自CCLRC[6]
- PGML,來自Adobe Systems、IBM、網景和昇陽電腦[7]
- VML,來自Autodesk、惠普、Macromedia、微軟和Vision[8]
- Hyper Graphics Markup Language (HGML),來自Orange UK和普利茅斯大學[9]
- WebCGM,來自波音、InterCAP Graphics Systems、Inso Corporation、CCLRC和施樂[10]
- DrawML,來自Excosoft AB[11]
當時工作組是由W3C的Chris Lilley領銜。
SVG 2棄用了SVG 1.1不受所有瀏覽器支援的功能,並整合了HTML5和Web開放字型格式(WOFF)的新功能:[14]
- SVG 2以WOFF取代了多個字體元素,像是
glyph和altGlyph。 xml:space屬性已被棄用,由CSS取而代之。- 新增HTML5的功能,例如
translate和data-*屬性。 - SVG Tiny 1.2的文字處理功能在註釋中提及,但尚未在文本中正式化。[15]雖然1.2版中的其他功能也是精心挑選的,[14]但是整體而言,SVG 2並不是SVG tiny 1.2的超集。
W3C目前仍正在研究制定SVG 2,SVG 2於2016年9月15日進入候選推薦階段,[16]修訂版本於2018年8月7日和2018年10月4日發佈。[17]最新草案則於2023年3月8日發佈。[18]
示例
-
示例SVG顯示
-
簡單SVG圖片,樣如少女。
-
較為複雜但精細的SVG圖片
SVG格式是XML的一種,意即SVG文件其實只是普通的文本文件,用一般的文本編輯器便可查看或修改。
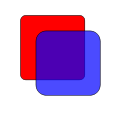
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="467" height="462">
<!-- This is the red square: -->
<rect x="80" y="60" width="250" height="250" rx="20" fill="red"
stroke="black" stroke-width="2px" />
<!-- This is the blue square: -->
<rect x="140" y="120" width="250" height="250" rx="40" fill="blue"
stroke="black" stroke-width="2px" fill-opacity="0.7" />
<rect x="180" y="160" width="250" height="250" rx="40" fill="blue"
stroke="green" stroke-width="2px" fill-opacity="0.7" />
</svg>
Remove ads
SVG顯示
比較著名的SVG項目包括Mozilla SVG Project[19],KDE的KSVG,以及Amaya等。
- Mozilla Firefox自版本1.5發行後,即開始支援SVG格式的顯示 。[20]
- Opera 8.0 版開始支援顯示Tiny 1.1規格的SVG。
- 基於Java的SVG項目主要有Batik SVG Toolkit等。
- Google Chrome和Safari支持SVG顯示。
- Microsoft的Internet Explorer 8.0版及其更老的版本尚未支援SVG,直至由Internet Explorer 9.0版開始支援SVG。[21]
設計工具
能夠設計SVG圖形作品的軟件工具包括開放源代碼的Inkscape、Scribus和Karbon等,還有專有的Adobe Illustrator、Adobe Animate和CorelDRAW等。
另外也有開放源碼、功能簡單但容易操作、免安裝的在線SVG設計工具,例如Svg-edit。[22]
參見
參考文獻
外部連結
Wikiwand - on
Seamless Wikipedia browsing. On steroids.
Remove ads