Curva de Bézier
De Wikipedia, la enciclopedia libre
Se denomina curvas de Bézier a un sistema que se desarrolló hacia los años 1960 para el trazado de dibujos técnicos, en el diseño aeronáutico y en el de automóviles. Su denominación es en honor a Pierre Bézier, quien ideó un método de descripción matemática de las curvas que se comenzó a utilizar con éxito en los programas de CAD.

Historia
Resumir
Contexto
Las curvas de Bézier fueron publicadas por primera vez en 1962 por el ingeniero francés, Pierre Bézier y posteriormente, trabajando en la Renault, las usó con abundancia en el diseño de las diferentes partes del automóvil. Las curvas fueron desarrolladas por Paul de Casteljau usando el algoritmo que lleva su nombre. Se trata de un método numéricamente estable para evaluar las curvas de Bézier.
Posteriormente, los inventores del PostScript, lenguaje que permitió el desarrollo de sistemas de impresión de alta calidad desde el ordenador, introdujeron en ese código el método de Bézier para la generación del código de las curvas y los trazados. El lenguaje PostScript sigue empleándose ampliamente y se ha convertido en un estándar de calidad universal; por ello, los programas de diseño vectorial como Adobe Illustrator, el extinto Macromedia FreeHand y Corel Draw, tres de los programas más importantes de dibujo vectorial y otros como Inkscape, denominan «bézier» a algunas de sus herramientas de dibujo, y se habla de «trazados bézier», «pluma bézier», «lápiz bézier», etc. Su facilidad de uso la ha estandarizado en el diseño gráfico, extendiéndose también a programas de animación vectorial, como Adobe Flash, y retoque fotográfico (bitmap), como Photoshop y Gimp, donde se usa para crear trazos, formas cerradas o selecciones.
La idea de definir geométricamente las formas no es demasiado compleja: un punto del plano puede definirse por coordenadas. Por ejemplo, un punto A tiene unas coordenadas (x1, y1) y a un punto B le corresponde (x2,y2). Para trazar una recta entre ambos basta con conocer su posición. Si en lugar de unir dos puntos con una recta se unen con una curva, surgen los elementos esenciales de una curva Bézier; los puntos se denominan «puntos de anclaje» o «nodos». La forma de la curva se define por unos puntos invisibles en el dibujo, denominados «puntos de control», «manejadores» o «manecillas».
Examen de los casos
Resumir
Contexto
Curvas lineales de Bézier
Dados los puntos P0 y P1, una curva lineal de Bézier es una línea recta entre los dos puntos. La curva viene dada por la expresión:
Curvas cuadráticas de Bézier
Una curva cuadrática de Bézier es el camino trazado por la función B(t), dados los puntos: P0, P1, y P2,
Las fuentes de letras TrueType usan curvas de Bézier desdobladas compuestas por curvas cuadráticas de Bézier.
Curvas cúbicas de Bézier

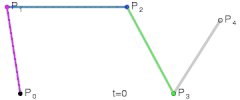
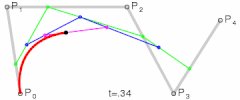
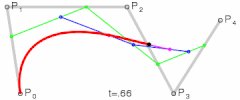
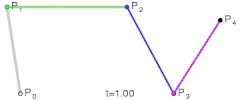
Cuatro puntos del plano o del espacio tridimensional, P0, P1, P2 y P3 definen una curva cúbica de Bézier. La curva comienza en el punto P0 y se dirige hacia P1 y llega a P3 viniendo de la dirección del punto P2. Usualmente, no pasará ni por P1 ni por P2. Estos puntos solo están ahí para proporcionar información direccional. La distancia entre P0 y P1 determina «qué longitud» tiene la curva cuando se mueve hacia la dirección de P2 antes de dirigirse hacia P3.
La forma paramétrica de la curva es:
Los modernos sistemas de imágenes como PostScript, Asymptote y Metafont usan curvas de Bézier desdobladas, compuestas por curvas cúbicas de Bézier para dibujar las formas de las curvas.
Generalización
Resumir
Contexto
La generalización pasaría a ser las curvas denominadas "Spline", es decir la curva cúbica de Bézier es un Spline de tercer grado. La curva de Bézier de grado puede ser generalizada de la siguiente manera. Dados los puntos P0, P1,..., Pn, la curva de Bézier es del tipo:
Por ejemplo, una curva de orden cinco () quedaría como:
Esta ecuación puede ser expresada de manera recursiva como sigue: sea la expresión que denota la curva de Bézier determinada por los puntos P0, P1,..., Pn. Entonces
En otras palabras, el grado de la curva de Bézier es una interpolación entre los dos grados de las curvas de Bézier.
Terminología
Existe una terminología asociada exclusivamente para este tipo de curvas. Se tiene:
donde las polinomiales
son conocidas como polinomios de Bernstein de grado n, definidos por 00 = 1.
Los puntos Pi son llamados puntos de control de las curvas de Bézier. El polígono formado por la conexión de los puntos de Bézier con rectas, comenzando por P0 y terminando en Pn, se denomina polígono de Bézier (o polígono de control). La envolvente convexa del polígono de Bézier contiene las curvas de Bézier.
Notas
- La curva de Bézier se encuentra en el interior de la envolvente convexa de los puntos de control.
- La curva de Bézier es infinitamente derivable.
- El control de la curva es global. Modificar un punto de control implica modificar completamente la curva.
- Para efectuar una transformación afín de la curva es suficiente efectuar la transformación sobre todos los puntos de control.
- La curva comienza en el punto P0 y termina en el Pn. Esta peculiaridad es llamada interpolación del punto final.
- La curva es un segmento recto si, y solo si, todos los puntos de control están alineados.
- El comienzo (final) de la curva es tangente a la primera (última) sección del polígono de Bézier.
- Una curva puede ser desdoblada en algunos puntos en dos curvas, o de manera arbitraria en tantas curvas como se quieran, cada una de las cuales es una nueva curva de Bézier.
- Algunas curvas que parecen simples, tales como una circunferencia, no pueden ser descritas de manera exacta mediante curvas de Bézier o segmentos de esta clase de curvas (por raro que parezca una curva formada a su vez por cuatro segmentos de curva puede aproximarse a un círculo, con un error radial máximo menor de una parte por mil, en cada punto de control interno la distancia es de manera horizontal o vertical de un punto de control del exterior sobre el círculo unidad).
- La curva compensada obtenida a partir de una curva de Bézier dada, frecuentemente llamada curva compensada (falsa "paralela" a la curva original, como los raíles en una vía de tren) no puede ser trazada de manera exacta mediante curvas de Bézier. De todas formas hay métodos heurísticos que proporcionan, normalmente, una aproximación adecuada en algunos propósitos prácticos.
Construcción de curvas de Bézier
Curvas lineales
Curvas cuadráticas
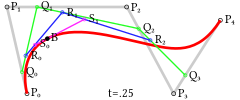
Curvas de órdenes superiores
| Para curvas de orden superior se necesitan, lógicamente, más puntos intermedios. Para curvas cúbicas se pueden localizar puntos intermedios Q0, Q1 y Q2 que describen las curvas lineales de Bézier y los puntos R0 y R1 que describen las curvas cuadráticas: |
Aplicaciones
Resumir
Contexto
Gráficos de ordenador
Las curvas de Bézier han sido ampliamente usadas en los gráficos generados por ordenador para modelado de curvas suaves. Como la curva está completamente contenida en la envolvente convexa de los puntos de control, dichos puntos pueden ser visualizados gráficamente sobre el área de trabajo y usados para manipular la curva de una forma muy intuitiva. Las transformaciones afines tales como traslaciones y rotaciones pueden ser aplicadas, con gran facilidad, a las curvas, aplicando las transformaciones respectivas sobre los puntos de control.
Las curvas cuadráticas y cúbicas son muy corrientes. Las curvas de grados superiores son más difíciles de evaluar. Cuanto más complejas son las superficies que se necesitan, las curvas de bajo orden son menos apropiadas. Para garantizar la suavidad de las curvas el punto de control en el que se juntan dos curvas y el punto de control sobre cualquiera de los lados debe ser colineal. Esta opción está frecuentemente desactivada en programas como Adobe Illustrator o Inkscape. Estas curvas poli-Bézier pueden ser observadas en el formato de archivo SVG.
El método más simple para rasterizar una curva de Bézier es evaluarla en muchos puntos espaciados, muy próximos entre sí, y escanearla aproximando la secuencia de segmentos lineales.
Esta manera de proceder no garantiza un resultado con la suficiente suavidad porque los puntos pueden estar espaciados demasiado separados. A la inversa, se pueden generar bastantes puntos de control en áreas donde la curva está cercana a la forma lineal.
Un método adoptado, muy común, es la subdivisión recursiva, en el que los puntos de control de la curva son ajustados para ver si la curva se aproxima a segmentos lineales sin pequeñas tolerancias. Si esto no se logra, la curva es subdividida paramétricamente en dos segmentos y y el mismo procedimiento se aplica por recursividad a cada mitad.
También hay métodos que usan la diferenciación, pero se debe tener cuidado y analizar los errores de propagación. Los métodos analíticos donde un desdoble es intersecado con cada línea escaneada hallando raíces de polinomios de grado tres (por segmentación cúbica) y con múltiples raíces, pero no son frecuentes en la práctica.
Síntesis de sonido
La síntesis de Bézier es un nuevo método de síntesis de ondas sonoras que se puede usar para crear sonidos usando curvas de Bézier.
Ejemplo de código
Resumir
Contexto
El código que se lista a continuación es un ejemplo práctico que muestra como se traza una curva cúbica de Bézier en un programa usando lenguaje de programación C. Nótese que este simplemente calcula los coeficientes de un polinomio y se ejecuta a través de una serie de valores de comprendidos en el intervalo . En la práctica no es como se procede de manera normal. Con frecuencia, una solución recursiva es más rápida, consumiendo menos ciclos de procesador y a expensas de requerir más memoria para el cálculo, de manera temporal. Incluso el método directo ilustrado aquí es más fácil de comprender y produce el mismo resultado. El siguiente código ha sido compilado para hacer esta operación más clara. En la práctica una optimización podría ser calcular los coeficientes una vez y posteriormente usar los resultados para reprocesarlos y calcular los puntos de la curva. Aquí son recalculados cada vez, lo que es menos eficiente pero ayuda a clarificar el código.
La curva resultante puede ser trazada dibujando líneas entre puntos sucesivos en la matriz de la curva. A más puntos más suavidad en la silueta de la curva.
En algunas arquitecturas, el código de abajo puede ser optimizado también por programación dinámica. Por ejemplo donde es constante, cambia una cantidad constante con cada iteración. Por aplicación repetida, el bucle puede ser reescrito sin ninguna multiplicación, aunque tal procedimiento no es numéricamente estable.
/*
Código para generar una curva cúbica de Bézier
*/
typedef struct
{
float x;
float y;
}
Point2D;
/*
cp es una matriz de 4 elementos donde:
cp[0] es el primer punto, o P0 en el diagrama de abajo
cp[1] es el primer punto de control, o P1 en el diagrama de abajo
cp[2] es el segundo punto de control, o P2 en el diagrama de abajo
cp[3] es el punto final, o P3 en el diagrama de abajo
t es el valor del parámetro, 0 <= t <= 1
*/
Point2D PointOnCubicBezier( Point2D* cp, float t )
{
float ax, bx, cx;
float ay, by, cy;
float tSquared, tCubed;
Point2D result;
/* cálculo de los coeficientes polinomiales */
cx = 3.0 * (cp[1].x - cp[0].x);
bx = 3.0 * (cp[2].x - cp[1].x) - cx;
ax = cp[3].x - cp[0].x - cx - bx;
cy = 3.0 * (cp[1].y - cp[0].y);
by = 3.0 * (cp[2].y - cp[1].y) - cy;
ay = cp[3].y - cp[0].y - cy - by;
/* calculate the curve point at parameter value t */
tSquared = t * t;
tCubed = tSquared * t;
result.x = (ax * tCubed) + (bx * tSquared) + (cx * t) + cp[0].x;
result.y = (ay * tCubed) + (by * tSquared) + (cy * t) + cp[0].y;
return result;
}
/*
ComputeBezier fills an array of Point2D structs with the curve
points generated from the control points cp. Caller must
allocate sufficient memory for the result, which is
<sizeof(Point2D) numberOfPoints>
*/
void ComputeBezier( Point2D* cp, int numberOfPoints, Point2D* curve ) {
float dt;
int i;
dt = 1.0 / ( numberOfPoints - 1 );
for( i = 0; i < numberOfPoints; i++)
curve[i] = PointOnCubicBezier( cp, i*dt );
}
Otra aplicación de las curvas de Bézier es la descripción de los pasos para el movimiento de objetos en animaciones, etc. Aquí la x y las posiciones de la curva no son usadas para trazar la curva pero sí la posición en la gráfica. Cuando se usa de este modo, la distancia entre puntos sucesivos puede llegar a ser muy importante y, en general, estos no están espaciados de manera ecuánime. Si se requiere una linealidad en el movimiento, para procesar el cálculo más rápido, incluso en contra del camino deseado es necesario desdoblar los puntos resultantes.
Curvas racionales de Bézier
Resumir
Contexto
Este tipo de curvas ajustan automáticamente los coeficientes de las ecuaciones paramétricas para obtener una aproximación a una figura arbitraria. El numerador es una ponderación de una curva Bézier en su forma de Berstein y el denominador es una suma ponderada de polinomios de Berstein.
Dados n + 1 puntos de control Pi, la curva racional puede ser descrita por:
o simplemente:
Véase también
Referencias
- Paul Bourke: Bézier curves, https://web.archive.org/web/20060708162825/http://astronomy.swin.edu.au/%7Epbourke/curves/bezier/
- Donald Knuth: Metafont: the Program, Addison-Wesley 1986, pp. 123-131. Excellent discussion of implementation details; available for free as part of the TeX distribution.
- Dr Thomas Sederberg, BYU Bézier curves, https://web.archive.org/web/20060221000535/http://www.tsplines.com/resources/class_notes/Bezier_curves.pdf
- J.D. Foley et al.: Computer Graphics: Principles and Practice in C (2nd ed., Addison Wesley, 1992)
Enlaces externos
- 3rd order Bezier Curves applet
- Living Math Bézier applet
- Living Math Bézier applets of different spline types, JAVA programming of splines in An Interactive Introduction to Splines
- Don Lancaster's Cubic Spline Library describes how to approximate a circle (or a circular arc, or a hyperbola) by a Bézier curve; using cubic splines for image interpolation, and an explanation of the math behind these curves.
Wikiwand - on
Seamless Wikipedia browsing. On steroids.

![{\displaystyle \mathbf {B} (t)=\mathbf {P} _{0}+(\mathbf {P} _{1}-\mathbf {P} _{0})t=(1-t)\mathbf {P} _{0}+t\mathbf {P} _{1}{\mbox{ , }}t\in [0,1].}](http://wikimedia.org/api/rest_v1/media/math/render/svg/e8d5e1c722c524549bf5bd7c08bb6ec77e5323c6)
![{\displaystyle \mathbf {B} (t)=(1-t)^{2}\mathbf {P} _{0}+2t(1-t)\mathbf {P} _{1}+t^{2}\mathbf {P} _{2}{\mbox{ , }}t\in [0,1].}](http://wikimedia.org/api/rest_v1/media/math/render/svg/447ee28bb3a23751e3ae176ff85979c355f60419)
![{\displaystyle \mathbf {B} (t)=(1-t)^{3}\mathbf {P} _{0}+3t(1-t)^{2}\mathbf {P} _{1}+3t^{2}(1-t)\mathbf {P} _{2}+t^{3}\mathbf {P} _{3}{\mbox{ , }}t\in [0,1].}](http://wikimedia.org/api/rest_v1/media/math/render/svg/fa0173f42ec3278f4fad93686af87c3887273d53)

![{\displaystyle \mathbf {B} (t)=\sum _{i=0}^{n}{n \choose i}\mathbf {P} _{i}(1-t)^{n-i}t^{i}=\mathbf {P} _{0}(1-t)^{n}+{n \choose 1}\mathbf {P} _{1}(1-t)^{n-1}t+\cdots +\mathbf {P} _{n}t^{n}{\mbox{ , }}t\in [0,1].}](http://wikimedia.org/api/rest_v1/media/math/render/svg/ed083d663a81418001a56a65f12d66ccad4dc588)

![{\displaystyle \mathbf {B} (t)=\mathbf {P} _{0}(1-t)^{5}+5\mathbf {P} _{1}t(1-t)^{4}+10\mathbf {P} _{2}t^{2}(1-t)^{3}+10\mathbf {P} _{3}t^{3}(1-t)^{2}+5\mathbf {P} _{4}t^{4}(1-t)+\mathbf {P} _{5}t^{5}{\mbox{ , }}t\in [0,1].}](http://wikimedia.org/api/rest_v1/media/math/render/svg/c6d5dbfb3c78f93cf13821961ae4accc3170c824)



![{\displaystyle \mathbf {B} (t)=\sum _{i=0}^{n}\mathbf {P} _{i}\mathbf {b} _{i,n}(t),\quad t\in [0,1]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/6809080971ffd74cb48dbdc5b07c42575c7938a1)










![{\displaystyle t\in [0,1]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/31a5c18739ff04858eecc8fec2f53912c348e0e5)







![{\displaystyle [0,1]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/738f7d23bb2d9642bab520020873cccbef49768d)



