Scalable Vector Graphics
From Wikipedia, the free encyclopedia
Scalable Vector Graphics (SVG, en català gràfics vectorials escalables) és una família d'especificacions d'un format de fitxer basat en XML per descriure gràfics vectorials bidimensionals, tant estàtics com dinàmics (p. ex. interactius o animats).
|
|
Aquest article o secció necessita millorar una traducció deficient. |
 | |
 | |
| Tipus | vector graphics file format (en) , aplicació XML i família de formats de fitxer |
|---|---|
| Extensió | svg i svgz |
| MIME | image/svg+xml i image/SVG |
| Magic number | <?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg |
| Desenvolupador | World Wide Web Consortium |
| Versió inicial | 1998 |
| Extensió de | Extensible Markup Language |
| Més informació | |
| Stack Exchange | Etiqueta |
| Wiki del format de fitxer | Scalable_Vector_Graphics |
| LocFDD | fdd000020 |
| Lloc web | w3.org… |
L'especificació de SVG és un estàndard obert que ha estat en desenvolupament pel World Wide Web Consortium (W3C) des de 1999.
Les imatges SVG i els seus comportaments es defineixen en arxius de text XML. Això significa que dins aquests es pot cercar, indexar, escriptar i, si es necessita, poden ser comprimits. Ja que són arxius XML, les imatges de SVG es poden crear i editar amb qualsevol editor de text, però també hi ha disponibles programes de dibuix especialitzats basats en SVG.
Tots els navegadors web moderns essencials, donen suport i renderitzen SVG de forma directa. Microsoft Internet Explorer (IE), ho fa des de la versió 9.

SVG ha estat en el desenvolupament des de 1999 per un grup d'empreses dins del W3C després que els estàndards Llenguatge de Marcatge de Gràfics de Precisió (PGML) - desenvolupat a partir de PostScript d'Adobe - i llenguatge de marcatge vectorial (vml) - desenvolupat a partir del Microsoft RTF - fossin enviats a W3C el 1998. SVG va agafar experiència dels dissenys d'aquells dos formats.
SVG permet tres tipus d'objectes gràfics: Gràfics vectorials, gràfics raster i text.
Els objectes gràfics es poden agrupar, se'ls pot donar estil, transformar, i compondre a objectes prèviament renderitzats. SVG no dona directament suport als z-index[1] que separa l'ordre de dibuix de l'ordre al document, a diferència d'alguns altres llenguatges de marcatge vectorials com VML. El text pot estar dins qualsevol Espai de noms XML adequat a l'aplicació, que millora les capacitats de cerca i accessibilitat dels gràfics de SVG. L'estandar tret inclou transformacions niades, clipping paths, màscares alfa, efectes de filtre, objectes plantilla i extensibilitat.
Des de 2001, l'especificació de SVG s'ha actualitzat a la versió 1.1 (Recomanació actual) i 1.2 (encara una Esborrany). La Recomanació SVG Mòbil introduïa dos perfils simplificats de SVG 1.1, SVG Basic i SVG Tiny (SVG Minúscul), pensat per a mecanismes amb capacitats computacionals i de representació a la pantalla reduïdes. SVG Tiny més tard es convertia una recomanació autònoma (versió 1.2 actual) i la base per a SVG 1.2. A més a més a aquestes variants i perfils, l'especificació SVG Print (encara un esborrany) conté directrius per a documents SVG 1.2 imprimible i SVG Tiny 1.2.
L'element Canvas en HTML5 proporciona un enfocament una mica diferent al render de gràfics dinàmics a HTML. Però no té en compte els renders d'elements estàtics, i els elements dibuixats no són identificables d'una manera parescuda a la del DOM.
Impressió
Mentre que és principalment designat com a llenguatge d'etiquetes de gràfics vectorial, l'especificació també està dissenyada amb les capacitats bàsiques d'un llenguatge de descripció de pàgina (PDL), com el PDF d'Adobe. Conté provisions per gràfics rics, i és també compatible amb CSS per definir l'estil. És, a diferència de XHTML i XSL-FO, el propòsit principal del qual és la comunicació de contingut, no presentació i, per tant, especifiquen objectes per ser mostrat però no on posar tals objectes. Al contrari, SVG és un PDL ideal per a usos orientats a la impressió, ja que conté tota la funcionalitat necessària per posar cada que posi cada glif i imatge en una localització escollida de la pàgina final.[2] Un subconjunt de SVG molt més especialitzat cap a la impressió (SVG Print, creat per Canon, Hewlett-Packard, Adobe i Corel) és actualment un esborrany en procés de la W3C.[3]
Scripting i animació
Els dibuixos SVG poden ser dinàmics i interactius. Les modificacions basades en el temps als elements es poden descriure en SMIL, o poden ser programades en un llenguatge de scripting (p. ex., ECMAScript o JavaScript). El W3C explícitament recomana SMIL com l'estàndard per a l'animació en SVG.[4] Un conjunt ric de manejadors d'events com onmouseover i onclick poden ser assignats a qualsevol objecte gràfic SVG.
Compressió
Les imatges SVG, que són XML, contenen nombrosos fragments de text repetits i són així especialment aptes per a la compressió amb gzip, encara que altres mètodes de compressió es poden utilitzar eficaçment. Una vegada que una imatge de SVG ha estat comprimida per gzip, pot ser referida com a imatge "SVGZ", amb l'extensió corresponent de nom d'arxiu. L'arxiu resultant pot ser tan petit com un 20% de la mida original.[5]
Història de desenvolupament
SVG va ser desenvolupat pel grup de treball d'SVG del W3C començant el 1998, després que Macromedia i Microsoft presentessin VML mentre que Adobe Systems i Sun Microsystems presentaven un format que competia amb l'anterior conegut com PGML. El grup de feina era presidit per Chris Lilley del W3C.
- SVG 1.0 es convertia en una Recomanació de W3C el 4 de setembre de 2001.[6]
- SVG 1.1 es convertia en una Recomanació de W3C el 14 de gener 2003.[7] L'especificació de SVG 1.1 està modularized per deixar subconjunts ser definits com a perfils. A part d'això, hi ha molt poca diferència entre SVG 1.1 i SVG 1.0.
- SVG Tiny i SVG Basic (les descripcions SVG mòbils) es convertien en Recomanacions de W3C 14 de gener de 2003. Aquests es descriuen com perfils de SVG 1.1.[8]
- SVG Tiny 1.2 es convertia una Recomanació de W3C el 22 de desembre 2008.[9]
- SVG Full 1.2 és un Esborrany en progrés de W3C. SVG Tiny 1.2 era inicialment alliberat com a perfil, i més tard refactoritzat per ser una especificació completa, incloent-hi totes les parts necessitades de SVG 1.1 i SVG 1.2. SVG 1.2 Full afegeix mòduls al nucli de SVGT 1.2.
- SVG Print afegeix sintaxi per a documents de diverses pàgines i suport de gestió de color obligatori.
L'estandard MPEG-4 Part 20 - Lightweight Application Scene Representation (LASeR, en català "representador de escènes d'aplicacions lleuger") i el Simple Aggregation Format (SAF, en català "format d'agregació simple) estan basats en SVG Tiny.[10] Va ser desenvolupat per MPEG (ISO/IEC JTC1/SC29/WG11) i publicat com SO/IEC 14496-20:2006.[11] Les capacitats SVG són realçades en MPEG-4 Part 20 amb trets clau per a serveis mòbils, com a actualització dinàmica, codificació binària, i bona representació de les fonts.[12] SVG va ser també acollit a MPEG-4 Part 11, en el format MPEG-4 Textual Extensible (XMT) - una representació textual del contingut multimèdia de MPEG-4, emprant XML.[13]
A causa de demanda d'indústria, dos perfils mòbils s'introduïen amb SVG 1.1: SVG Tiny (SVGT) i SVG Basic (SVGB). Aquests són subconjunts de l'estàndard SVG sencer, principalment destinat a agents d'usuari amb capacitats limitades. En particular, SVG Tiny era definit per a mecanismes mòbils altament restringits com telèfons mòbils, i SVG Basic era definit per a mecanismes mòbils de més alt nivell, com PDAs.
El 2003, el 3GPP adoptava SVG Tiny com el format obligatori per a gràfics vectorials per als telèfons de nova generació. SVGT és el format de gràfics vectorial exigit i el suport de SVGB és opcional per a Servei de Missatgeria Multimèdia (MMS) i flux de commutació de paquets (PSS).[14][15][16] Va ser més tard afegit com format exigit per a gràfics vectorials en 3GPP IP Multimedia Subsystem (IMS).[17] Cap perfil mòbil inclou suport per al DOM sencer, mentre només SVG Basic té suport opcional per a scripting, però ja que són subconjunts plenament compatibles de l'estàndard la majoria dels gràfics de SVG encara poden ser renderitzats per mecanismes que només donen suport al profiles mòbils.[18]
SVGT 1.2 afegeix un microDOM (μDOM), deixant totes les necessitats mòbils ser satisfetes amb un perfil únic.
Funcionalitat
L'especificació de SVG 1.1 defineix 14 àrees funcionals importants o conjunts:[7]
- Camins (Paths)
- Contorns de forma simple o composta dibuixats amb línies curves o rectes poden ser omplerts o perfilats (o ser emprats com a clipping path) i són expressades en un codi molt compacte en el cual, per exemple, M (de 'moure a') precedeix les coordenades inicials y L (línia a) precedirá el punt sequent cap al que la línia ha de ser dibuixada. Les altres lletres de comanda (C, S, Q, T i A) precedeixen dades que s'utilitzen per dibuixar diverses córbes Bézier i corbes el·líptiques. Z s'utilitza per tancar un camí. En tots els casos, les coordenades absolutes segueixen lletres majúscula i les coordenades relatives s'indiquen amb les respectives lletres en minúscula.[19]
- Formes Bàsiques
- Línies rectes o camins fets amb una sèrie de segments connectats amb rectes (polilínies), així com polígons tancats, cercles y elipses poden ser dibuixats. Els rectangles i els "rectangles" arrodonits pels cantons són uns altres elements estàndards.[20]
- Text
- El text de caràcters Unicode inclòs en un arxiu de SVG es expressat com dades de caràcter XML. Molts efectes visuals són possibles, i l'especificació de SVG automàticament maneja text bidireccional (com quan es vol compondre una combinació de text anglès i àrab, per exemple), text vertical (com el xinès era històricament escrit) i caràcters al llarg d'un camí curvilini (com el text al voltant de les vores del Gran Segell dels Estats Units).
- Pintat
- Es poden omplir (fill) formes de SVG i/o perfilar-se (pintat amb un color, un gradent o un patró). Els 'fills' poden ser opacs o tenir diversos graus de transparència. "Els Marcadors" (markers) són decoracions de fi de línia, com puntes de fletxa, o símbols que poden aparèixer en els vèrtexs d'un polígon.
- Color
- Els colors es poden aplicar a tots els elements de SVG visibles, o directament o via el "fill", el "stroke" (contorn) i altres propietats. Els colors s'especifiquen de la mateixa manera com en CSS2, i.e. emprant noms com
black(negre) oblue(blau), en hexadecimal com#2f0o#22ff00, en el decimal comrgb(255,255,127) o com percentatges de la formargb(100%,100%,50%).[21]
- Gradents i Patrons
- Es poden omplir formes SVG o perfilar-se amb colors sòlids com a dalt, o amb gradents de color o amb patrons que es repeteixen. Els pendents de color poden ser lineals o radials (circular), i poden implicar qualsevol nombre de colors així com repeticions. També es poden especificar pendents d'opacitat. Els patrons es basen en objectes raster predefinits o objectes de gràfics vectorials, que es poden repetir en direccions de x i/o y. Els gradents i patrons es poden animar i ser escriptats.[22]
- Des de 2008, hi ha hagut discussions[23][24] entre usuaris professionals de SVG sobre que les malles de gradent, o preferiblement les corbes de difusió es podrien útilment afegir a l'especificació de SVG. Es diu que una "representació simple [emprant les corbes de difusió] és capaç de representar efectets fins i tot molt subtils d'ombreig"[25] i que "Les corbes de difusió són comparables tant en l'eficiència de qualitat i codificació amb xarxes de gredent, però són més simples de crear (segons uns quants artistes que han utilitzat les dues eines), i es poden captar des de bitmaps de forma totalment automàtica."[26]
- Retall, Emmascarament i Composició
- Els elements gràfics, incloent-hi text, camins, formes bàsiques i combinacions d'aquests, es poden utilitzar com contorns per definir tant 'dins' com 'fora' regions que es poden pintar (amb colors, gradents i patrons) independentment. Els camins de retall (clipping paths) plenament opacs i les màscares semitransparents són compostes junts per calcular el color i opacitat de tots els píxels de la imatge final, utilitzant l'alfa blending simple.[27]
- Efectes de filtre[28]
- Interactivitat
- Les imatges de SVG poden interaccionar amb usuaris de moltes maneres. A més a més dels hipervincles esmentat sota, qualsevol part d'una imatge de SVG es pot fer provocar esdeveniments que representen canvis de focus, clics de ratolí, que es mouen o que amplien la imatge i uns altres esdeveniments de cursor, teclat i document. Els handlers (manejadors) d'esdeveniments poden començar, aturar-se o canviar animacions i executar altres scripts en resposta a aquests esdeveniments.[29]
- Linkatge[30]
- Scripting
- Es pot accedir a tots els aspectes d'un document de SVG i manipular-se utilitzant scripts d'una manera similar a HTML. L'estandard dels llenguatges de scripting s'anomena ECMAScript (de prop referit a JavaScript) i allà són definits objectes DOM per a tots els elements de SVG i atributs. Els scripts son tancats dins l'element <script>. Poden executarse en resposta a esdeveniments de coursor, esdeveniments de teclats i esdeveniments de document.[31]
- Animació
- El contingut de SVG es pot animar utilitzant els elements d'animació predefinits com <animate>, <animateMotion> i <animateColor>. L'animació és també possible manipulant el DOM que utilitza ECMAScript, utilitzant els temporitzadors predefinits de el llenguatge de scripting. L'animació de SVG ha estat dissenyada per ser compatible amb versions actuals i futures del Llenguatge d'Integració de Multimèdia Sincronitzada (SMIL). Les animacions poden ser contínues, poden serpentejar i repetir i poden respondre a esdeveniments d'usuari, com esmentats a dalt.[32]
- Fonts
- Com amb HTML i CSS, el text en SVG pot referenciar arxius font externs, com fonts de sistema. Si els arxius font exigits no existeixen a la màquina on es renderitza l'arxiu SVG, el text pot no mostrar-se com es desitja. Per vèncer aquesta limitació, el text es pot mostrar en una 'Font SVG', on els glyphs exigits es defineixen en SVG com una font a què fa llavors referència des de l'element
text.
- Metadades
- En acord amb la iniciativa Semantic Web de W3C, SVG permet als autors proporcionar metadades sobre imatges de SVG. La facilitat principal és l'element de <metadata>, on al document se li poden descriure propietats de metadades Dublin Core que utilitzen (p. ex., títol, creador/autor, tema, descripció, etc.). També es poden utilitzar uns altres esquemes metadades. A més a més, SVG defineix elements de <title> i <desc> on els autors poden proporcionar material descriptiu de text senzill dins d'una imatge de SVG per ajudar indexació, recerca i recuperació per un cert nombre de mitjans.[33]
Suport per a SVG en navegadors web
L'ús de SVG a la web encara és limitat per la manca de suport a Internet Explorer, que és (al Maig de 2010) el navegador més àmpliament utilitzat. La versió més estesa d'I.E. (versió 8) no dona suport a SVGs,[34][35] No obstant això, IE9 (llançat el 14 març 2011) és compatible amb el conjunt de característiques bàsiques de SVG.[36] Molts llocs web en els quals les imatges són SVG, per exemple Viquipèdia, també proporcionen les imatges en un format raster, automàticament per negociació de contingut HTTP o permetent a l'usuari directament escollir l'arxiu.
Suport natiu
En 2009, tots els navegadors importants, i molts navegadors menors, ja tenien algun nivell de suport a SVG, amb l'excepció d'Internet Explorer. Les implementacions d'altres navegadors no són encara completes. A partir de 2010, només l'Òpera, Safari i Google Chrome donaven suport inclusió via l'element de HTML <img>. A Mozilla Firefox i alguns altres navegadors que poden mostrar gràfics SVG actualment s'han d'incrustar amb els elements <object> o els elements <iframe> per mostrar-los integrats amb planes web HTML.[37] Tanmateix, les imatges de SVG es poden incloure en pàgines de XHTML emprant XML namespaces.[38]
Tim Berners-Lee, l'inventor de la web, ha estat crític amb Internet Explorer per no donar suport a SVG.[39] Tots els navegadors gràfics que es suporten a Linux i a Macintosh ja tenen algun nivell de suport de SVG.
- Opera (des de 8.0) té suport per a l'especificació Tiny de SVG 1.1 mentre Opera 9 inclou suport Bàsic de SVG 1.1 i part de SVG 1.1 Full. Opera 9.5 té suport parcial a Tiny SVG 1.2. També dona suport a SVGZ (SVG comprimit).
- Els Navegadors basats en el motor web Gecko (com Firefox, Floca, Camino i SeaMonkey) han tingut tots suport incomplet per a l'especificació Full de SVG 1.1 des de 2005. El lloc web de Mozilla té una representació dels mòduls a què es dona suport en Firefox[40] i dels mòduls que són en curs en el seu desenvolupament.[41] Gecko 1.9, inclòs en Firefox 3.0, afegeix suport per a més de l'especificació SVG (incloent-hi filtres).[42]
- Els Navegadors basats en WebKit (com el Safari d'Apple, Google Chrome, i l'OmniWeb del Grup d'Omni) han tingut suport incomplet per a l'especificació FULL de SVG 1.1 des de 2006.
- Amaya té suport parcial per a SVG.
Hi ha uns quants avantatges al suport natiu i complet: no es necessiten plugins, els SVG es poden barrejar lliurement en un altre contingut en un únic document, i el render i scripting es tornen considerablement més fiables.
Galeria
Gràfics vectorials SVG realitzats amb Inkscape, un editor de codi lliure:
- Dibuixos d'ales d'insectes
- Plànol de la catedral de Girona
- Cònsola de jocs
- Mapa d'Itàlia el 1796.
- Dibuix floral
- Simple Smile
- Dibuix de manga
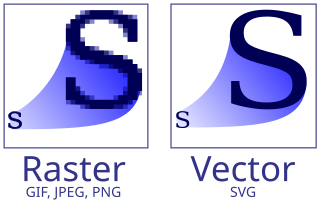
- Comparació de ràsters a vectors
- Estructura del clorhidrat de 6-acetildihidromorfina
Vegeu també
Referències
Enllaços externs
Wikiwand - on
Seamless Wikipedia browsing. On steroids.









