HSL和HSV色彩空間
把RGB色彩模型中的點在圓柱坐標系中的表示法 来自维基百科,自由的百科全书
HSL和HSV都是將RGB色彩模型中的點表示在圓柱坐標系中的方法。這兩種表示法試圖做到比基於笛卡爾坐標系幾何結構的RGB模型更加直觀。

HSL即色相、飽和度、亮度(英語:Hue, Saturation, Lightness)。
HSV即色相、飽和度、明度(英語:Hue, Saturation, Value),又稱HSB,其中B即英語:Brightness。
- 色相(Hue)是色彩的基本屬性,就是平常所說的顏色名稱,如紅色、黃色等。
- 飽和度(Saturation)是指色彩的純度,越高色彩越純,低則逐漸變灰,取0-100%的數值。
- 明度(Value)、亮度(Lightness)、亮度(Brightness),取0-100%。
HSL和HSV二者都把顏色描述為在圓柱坐標系內的點,這個圓柱的中心軸底部為黑色,頂部為白色,而它們中間是灰色漸變,繞這個軸的角度對應於「色相」,到這個軸的距離對應於「飽和度」,而沿着這個軸的高度對應於「亮度」、「色調」或「明度」。
這兩種表示在目的上類似,但在方法上有區別。二者在數學上都是圓柱,但HSV(色相、飽和度、明度)在概念上可以被認為是顏色的倒圓錐體(黑點在下頂點,白色在上底面圓心),HSL在概念上表示了一個雙圓錐體和圓球體(白色在上頂點,黑色在下頂點,最大橫切面的圓心是半程灰色)。注意儘管在HSL和HSV中「色相」指稱相同的性質,它們的「飽和度」的定義是明顯不同的。
因為HSL和HSV是設備依賴的RGB的簡單變換,(h, s, l)或 (h, s, v)三元組定義的顏色依賴於所使用的特定紅色、綠色和藍色「加法原色」。每個獨特的RGB設備都伴隨着一個獨特的HSL和HSV空間。但是 (h, s, l)或 (h, s, v)三元組在被約束於特定RGB空間比如sRGB的時候就更明確了。
HSV模型在1978年由埃爾維·雷·史密斯創立,它是三原色光模式的一種非線性變換,如果說RGB加色法是三維直角座標系,那麼HSV模型就是球面座標系。
動機
大多數電視機、顯示器、投影儀通過將不同強度的紅、綠、藍色光混合來生成不同的顏色,這就是RGB三原色的加色法。通過這種方法可以在RGB色彩空間生成大量不同的顏色,然而,這三種顏色份量的取值與所生成的顏色之間的聯繫並不直觀。
藝術家有時偏好使用HSL或HSV而不選擇三原色光模式(即RGB模型)或 印刷四分色模式(即CMYK模型),因為它類似於人類感覺顏色的方式,具有較強的感知度。RGB和CMYK分別是加法原色和減法原色模型,以原色組合的方式定義顏色,而HSV以人類更熟悉的方式封裝了關於顏色的信息:「這是什麼顏色?深淺如何?明暗如何?」。
但是色彩屬性和物理學中的光譜並不是完全對應的,物理學的人類可見光譜是有兩個端點的直線形,並不能形成一個環。當然每種顏色都可以找到相應的光波長,但都有一個範圍,並不是單一的波長。明度一般和具體某種顏色的光波能量相當,但和整個光譜的能量無關(因為每種波長的光的能量都不相同)。HSV顏色空間在技術上不支持到輻射測定中測量的物理能量譜密度的一一映射。所以一般不建議做在HSV坐標和物理光性質如波長和振幅之間的直接比較。
用途


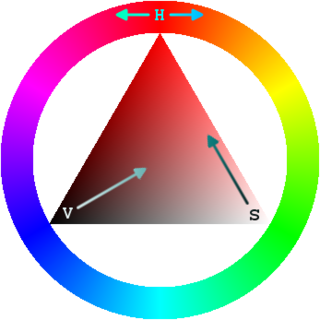
HSV模型通常用於計算機圖形應用中。在用戶必須選擇一個顏色應用於特定圖形元素各種應用環境中,經常使用HSV色輪。在其中,色相表示為圓環;可以使用一個獨立的三角形來表示飽和度和明度。典型的,這個三角形的垂直軸指示飽和度,而水平軸表示明度。在這種方式下,選擇顏色可以首先在圓環中選擇色相,在從三角形中選擇想要的飽和度和明度。
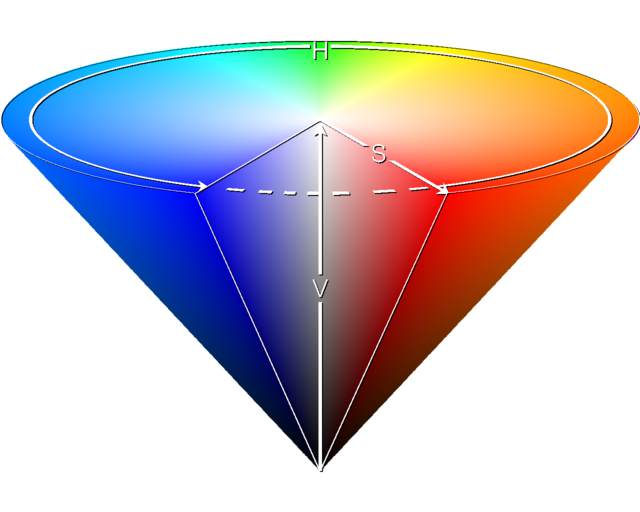
HSV模型的另一種可視方法是圓錐體。在這種表示中,色相被表示為繞圓錐中心軸的角度,飽和度被表示為從圓錐的橫截面的圓心到這個點的距離,明度被表示為從圓錐的橫截面的圓心到頂點的距離。某些表示使用了六稜錐體。這種方法更適合在一個單一物體中展示這個HSV色彩空間;但是由於它的三維本質,它不適合在二維計算機界面中選擇顏色。
HSV色彩空間還可以表示為類似於上述圓錐體的圓柱體,色相沿着圓柱體的外圓周變化,飽和度沿着從橫截面的圓心的距離變化,明度沿着橫截面到底面和頂面的距離而變化。這種表示可能被認為是HSV色彩空間的更精確的數學模型;但是在實際中可區分出的飽和度和色相的級別數目隨着明度接近黑色而減少。此外計算機典型的用有限精度範圍來存儲RGB值;這約束了精度,再加上人類顏色感知的限制,使圓錐體表示在多數情況下更實用。
HSL與HSV的比較

HSL類似於HSV。對於一些人,HSL更好的反映了「飽和度」和「亮度」作為兩個獨立參數的直覺觀念,但是對於另一些人,它的飽和度定義是錯誤的,因為非常柔和的幾乎白色的顏色在HSL可以被定義為是完全飽和的。對於HSV還是HSL更適合於人類用戶界面是有爭議的。
W3C的CSS3規定聲稱「HSL的優點是它對稱於亮與暗(HSV就不是這樣)…」,這意味着:
- 在HSL中,飽和度份量總是從完全飽和色變化到等價的灰色(在HSV中,在極大值V的時候,飽和度從全飽和色變化到白色,這可以被認為是反直覺的)。
- 在HSL中,亮度跨越從黑色經過選擇的色相到白色的完整範圍(在HSV中,V份量只走一半行程,從黑到選擇的色相)。
在軟件中,通常以一個線性或圓形色相選擇器和在其中為選定的色相選取飽和度和明度/亮度的一個二維區域(通常為方形或三角形)形式提供給用戶基於色相的顏色模型(HSV或HSL)。通過這種表示,在HSV和HSL之間的區別就無關緊要了。但是很多程序還允許你通過線性滑塊或數值錄入框來選擇顏色的明度/亮度,而對於這些控件通常使用要麼HSL要麼HSV(而非二者)。HSV傳統上更常用。下面是一些例子:

- 使用HSV(HSB)的應用:
- Apple Mac OS X系統顏色選擇器(有一個H/S顏色碟和一個V滑塊)
- Xara Xtreme
- Paint.NET(有一個H/S顏色碟和一個V滑塊)
- Adobe圖形應用程序(Illustrator,Photoshop,等等)
- Turbo Photo
- 使用HSL的應用:
- CSS3規定
- Inkscape(從版本0.42開始)
- Macromedia Studio
- Microsoft Windows系統顏色選擇器(包括Microsoft Paint)
- Paint Shop Pro
- ImageMagick
- 使用HSV和HSL二者的應用:
- Pixel image editor(從Beta5開始)
- Pixia
- Bryce
- GIMP(HSV用於顏色選擇,HSL用於顏色調整)
色彩空間的轉換
HSL和HSV在數學上定義為在RGB空間中的顏色的R, G和B的坐標的變換。
設 分別是一個顏色的紅、綠和藍坐標,它們的值是在 到 之間的實數。設 等價於 中的最大者。設 等於這些值中的最小者。要找到在HSL空間中的 值,這裏的 度是角度的色相角,而 是飽和度和亮度,計算為:
h的值通常規範化到位於0到360°之間。而h = 0用於max = min的(定義為灰色)時候而不是留下h未定義。
HSL和HSV有同樣的色相定義,但是其他份量不同。HSV顏色的s和v的值定義如下:
給定HSL空間中的(h, s, l)值定義的一個顏色,帶有h在指示色相角度的值域[0, 360]中,分別表示飽和度和亮度的s和l在值域[0, 1]中,相應在RGB空間中的(r, g, b)三原色,帶有分別對應於紅色、綠色和藍色的r, g和b也在值域[0, 1]中,它們可計算為:
首先,如果s = 0,則結果的顏色是非彩色的、或灰色的。在這個特殊情況,r, g和b都等於l。注意h的值在這種情況下是未定義的。
當s ≠ 0的時候,可以使用下列過程:[1]
- (h進行單位換算成[0,1]轉內)
對於每個顏色向量Color = (ColorR, ColorG, ColorB) = (r, g, b),
類似的,給定在HSV中 (h, s, v)值定義的一個顏色,帶有如上的變化於0到360之間的h,和分別表示飽和度和明度的變化於0到1之間的s和v,在RGB空間中對應的 (r, g, b)三原色可以計算為(R,G,B變化於0到1之間):
對於每個顏色向量 (r, g, b),
數值的範圍,HSL:、、,HSV:、、
數值的範圍同上
例子
展示的RGB值的範圍是0.0到1.0。
| RGB | HSL | HSV | 結果 |
|---|---|---|---|
| (1, 0, 0) | (0°, 1, 0.5) | (0°, 1, 1) | |
| (0.5, 1, 0.5) | (120°, 1, 0.75) | (120°, 0.5, 1) | |
| (0, 0, 0.5) | (240°, 1, 0.25) | (240°, 1, 0.5) |
展示的RGB值的範圍是0到255。
| 名稱 | 英語 | 顏色 | 色光 | 色料 | 色相 | 十六進制碼 | MS-DOS | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| R | G | B | C | M | Y | K | 角度 | 飽和 | 明度 | |||||
| 紅色 | Red | 255 | 0 | 0 | 0 | 100 | 100 | 0 | 0° | 100% | 100% | #FF0000 | 12 | |
| 黃色 | Yellow | 255 | 255 | 0 | 0 | 0 | 100 | 0 | 60° | 100% | 100% | #FFFF00 | 14 | |
| 草綠色 | Lime | 0 | 255 | 0 | 100 | 0 | 100 | 0 | 120° | 100% | 100% | #00FF00 | 10 | |
| 青色或水色 | Cyan / Aqua | 0 | 255 | 255 | 100 | 0 | 0 | 0 | 180° | 100% | 100% | #00FFFF | 11 | |
| 藍色 | Blue | 0 | 0 | 255 | 100 | 100 | 0 | 0 | 240° | 100% | 100% | #0000FF | 9 | |
| 品紅色 | Fuchsia | 255 | 0 | 255 | 0 | 100 | 0 | 0 | 300° | 100% | 100% | #FF00FF | 13 | |
| 栗色 | Maroon | 128 | 0 | 0 | 0 | 100 | 100 | 50 | 0° | 100% | 50% | #800000 | 4 | |
| 橄欖綠 | Olive | 128 | 128 | 0 | 0 | 0 | 100 | 50 | 60° | 100% | 50% | #808000 | 6 | |
| 綠色 | Green | 0 | 128 | 0 | 100 | 0 | 100 | 50 | 120° | 100% | 50% | #008000 | 2 | |
| 藍綠色 | Teal | 0 | 128 | 128 | 100 | 0 | 0 | 50 | 180° | 100% | 50% | #008080 | 3 | |
| 藏青色 | Navy | 0 | 0 | 128 | 100 | 100 | 0 | 50 | 240° | 100% | 50% | #000080 | 1 | |
| 紫色 | Purple | 128 | 0 | 128 | 0 | 100 | 0 | 50 | 300° | 100% | 50% | #800080 | 5 | |
| 白色 | White | 255 | 255 | 255 | 0 | 0 | 0 | 0 | 0° | 0% | 100% | #FFFFFF | 15 | |
| 銀色 | Silver | 192 | 192 | 192 | 0 | 0 | 0 | 25 | 0° | 0% | 75% | #C0C0C0 | 7 | |
| 灰色 | Gray | 128 | 128 | 128 | 0 | 0 | 0 | 50 | 0° | 0% | 50% | #808080 | 8 | |
| 黑色 | Black | 0 | 0 | 0 | 0 | 0 | 0 | 100 | 0° | 0% | 0% | #000000 | 0 | |
參考資料
延伸閱讀
外部鏈接
Wikiwand - on
Seamless Wikipedia browsing. On steroids.







![{\displaystyle s,\,l\in [0,\,1]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/a0bf7c2837ec6dbf8c657c3a3c364e5eada6dc69)





















![{\displaystyle H_{L}\in [0^{\circ },360^{\circ }]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/5e728f074765331ff6da39757c0d9bd8bb608079)
![{\displaystyle S_{L}\in [0,1]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/15f571ef115b29613a66f80d27302833c60805be)
![{\displaystyle L\in [0,1]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/94ca2d1c06c3302b08d75f674d5f3bf2b3b324cb)
![{\displaystyle H_{V}\in [0^{\circ },360^{\circ }]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/8a6f959f83cca177e18a7cef31d87ec28d1b17e3)
![{\displaystyle S_{V}\in [0,1]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/56fb4fd539b3e55e9ffba906e3f6232fc01eaf9c)
![{\displaystyle V\in [0,1]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/6c3f7b41a454e2fe2a6c9b33fbb6b5ba54b94c6b)





