電腦動畫
動畫類型 来自维基百科,自由的百科全书
電腦動畫(Computer Animation),又稱電腦繪圖,是通過使用電腦製作動畫的技術。它是電腦圖學和動畫的子領域。近年動畫師越來越多的藉助於3D電腦圖形學,縱使2D電腦圖形學仍然被廣泛使用着。有時動畫最後播放的地方就是電腦本身,有時候則是另外的媒體,譬如電影。
此條目沒有列出任何參考或來源。 (2011年2月5日) |

為了製造運動的影像,畫面顯示在電腦熒幕上,然後很快被一幅和前面的畫面相似但移動一些的新畫面所代替。這個技術和電視和電影製造移動的假象的原理一樣。
3D電腦動畫本質上是定格動畫(stop motion,或稱靜幀採集)的數碼化後代;動畫中的形象建立在電腦熒幕上並被裝上了一個骨架。然後,3D形象的四肢,眼睛,嘴巴,衣服由動畫製作者來操縱。最後,動畫由電腦繪製出來。
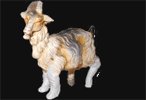
一個簡單的例子

畫面被清空至背景顏色,例如黑色。然後一隻山羊被畫在熒幕的右邊。接下來熒幕再次被清空,但是山羊被畫在比原來稍偏左一點的位置。這個過程被重複,每次畫的時候山羊都向左移動一些。如果這個過程重複得足夠快的話,山羊看起來就會像是在平滑地向左移動。這個基本原理也被電視和電影廣泛使用。
解釋
要成功欺騙眼和腦,使它們覺得看到了平滑運動的物體,圖片更換的速度必須達到大約12幀每秒(一幀就一幅完整的圖像)。到70幀每秒的時候,真實感和平滑度不能再有改善了,因為眼和腦的處理圖像的方式使得這個速度成為極限。12幀每秒以下的速度,多數人能夠覺察到繪製新圖片所引起的跳躍性,這使得真實運動的假象受到干擾。傳統手工卡通經常使用15幀每秒的速度以節約所需的畫數,由於卡通的風格這通常是可接受的。由於更多的幀數能提高真實感,通常電腦動畫要求有更高的幀率。
高速的時候沒有跳躍感的原因在於「視覺暫留」。時不時地,眼和腦一起工作把所看到的景象儲存幾分之一秒,然後自動將小跳躍「平滑掉」。電影院裏播放的電影通常以24幀每秒執行,這足以產生連續運動的假象。
裝置
電腦動畫可以用電腦和動畫軟件製作。一些常見的動畫軟件套件括:Amorphium(3D)、造型軟件(3D)、Ray Dream Studio(3D)、Bryce、Cinema 4D、Maya、Blender、Truespace(3-D)、3D Studio Max(3D)以及SoftImage XSI(3D)。它們的價格隨着目標市場的不同而有很大不同。有些令人印象深刻的動畫可能用相當簡單的程式生成。但是,在普通家用機上繪製會耗時很久。電子遊戲動畫製作者傾向於使用低解像度,低多邊形數的繪製器,使得圖形得以在家用機上即時繪製。高真實感動畫在這種情形下是不現實的。
電影、電視和錄像的專業動畫師採用高細節層次的真實感動畫。這種電影動畫在家用機上可能要花幾十幾百年來製作。所以,很多強大的工作站被用來進行動畫繪製。圖形工作站比家用機快100多倍,並且善長於着色。大量的工作站(稱為着色農場)連線起來,象一個巨型機那樣工作。這樣一部電腦動畫電影可以在一到五年完成(當然這不只包括繪製)。一個工作站通常價值$5000到$25000。Pixar的Renderman動畫軟件被廣泛用於電影動畫的行業標準。它可以約$5000至$8000的價錢在Pixar官方網頁上購買。它只執行於基於Linux的圖形工作站。專業人員也採用數字攝像放像機、運動擷取或者表演擷取、藍幕、視頻編輯軟件、小道具,以及其他工具來製作動畫電影。
技術細節
當一幅圖像被繪製到熒幕上,通常它先被繪製到成為後緩衝的地方。電腦在那裏繪製圖像,在全部完成之前作各種改動。而電腦在繪製時,熒幕顯示稱為主緩衝或活動緩衝的地方的內容。
當圖像完成時,電腦告訴熒幕從後緩衝顯示新的內容。有兩種做法:把後緩衝的內容拷貝到主緩衝(或稱活動緩衝—其內容正在被顯示的緩衝)或者交換兩個緩衝,把後緩衝變成新的主緩衝。這種情況下,主緩衝變成了後台緩衝。這個行程通常稱為雙重緩衝,或者非正式的叫做「翻轉」(「flipping」),因為電腦翻轉了主緩衝和後台緩衝的使用。
這個變換必須在用戶注意不到的時候發生。所以,它必須在稱為「v-sync」垂直同步的時候開始。在陰極射線管中,垂直同步發生在電子槍到達熒幕右下角時,電子束必須重新回到熒幕的左上角。這個動作很快,當它往回移動的時候,電子槍原來投射的影像還殘留在熒幕上。在電子槍重定位的時候,電腦有足夠的時間翻轉兩個緩衝,這樣電子槍下次掃描出來的就是新圖像。新圖像會繼續被反覆繪製直到緩衝再次翻轉。
如果電腦沒能等待垂直同步,就會看到稱為精靈斷裂(sprite breakup)或圖像斷裂的情況。這是相當不良的情況,需要儘量避免以保持運動的假象。
前景
將來,有些人認為現在的動畫(2D、3D)將被虛擬實境所取代;也就是說電影的觀眾會看到自己處在電影裏面象一個站在旁邊觀看的人。
具體的例子以及偽代碼
在2維電腦動畫中,運動物體常被稱為「精靈(sprite)」。一個精靈是一個有位置的圖像。每個幀之間的精靈的位置稍有改變,使得精靈看起來像在動。下面的偽代碼使精靈由左向右移動:
var int x := 0, y := screenHeight / 2;
while x < screenWidth
drawBackground() //画背景
drawSpriteAtXY(x, y) // 画在背景上
x := x + 5 //向右移动
現代(2001年)電腦動畫採用不同的技術來產生動畫。最常見的是,通過複雜的數學操作複雜的3D多邊形,再加上「紋理」、光照和其他效果,最後繪製完整的圖像。複雜的圖形化使用者介面被用來製作動畫並編排它的舞美效果。另一個稱為構造實體幾何的技術用來定義物體,它用在常見形狀上進行布林操作來製作新物體,使得動畫在任何解像度上都能精確產生。
讓我們一步步過一遍繪製帶平的木牆的房間中有一個灰色金字塔在中間的簡單圖像的過程。金字塔有聚光燈打在上面。每堵牆、地板和天花板都是一個簡單的多邊形,在這個例子中,實際上都是矩形。矩形的每個角由三個數值定義,稱為X,Y,Z坐標。X是點在左右方向離給定的原點多遠,Y是上下方向的距離,而Z是沿垂直熒幕的方向多遠。最靠近我們的牆由四個點定義(依次序為 x,y,z)。下面是這堵牆如何定義的表達式。
(0, 10, 0) (10, 10, 0) (0,0,0) (10, 0, 0)
遠處的牆是:
(0, 10, 20) (10, 10, 20) (0, 0, 20) (10, 0, 20)
金字塔由5個多邊形組成:矩形的底,4個三角形的面。要繪製這個圖像,電腦用數學計算如何投影這個由3D資料定義的圖像到2D的電腦熒幕上。
首先,我們必須定義我們的觀察點,也就是從哪一點繪製圖像。我們的觀察點在房間裏面比地板高一點的地方,在金字塔的前面。首先電腦會計算哪個多邊形可見。最近的牆完全不會被顯示,因為它在我們的觀察點的後面。金字塔的後面也不會被顯示,因為它被金字塔擋住了。
下一步中,每個點被透視投影到熒幕上。因為透視效果,牆距離觀察點『最遠』的部分看起來會比近一點的部分更短。要使牆看起來像木頭,一個稱為紋理的木條紋被畫在牆上。要做到這一點,就經常要用稱為「紋理對映」技術。一小片木頭的圖片在拉伸以後以平鋪的方式被重複繪製到牆的最終形狀上(就像牆紙那樣)。金字塔是灰色的,所以它的表面就直接畫成灰色。但我們還需要一個聚光燈。光直射的地方我們把顏色變淺,而被物體擋住的地方我們把顏色變深。
最後我們在電腦熒幕上繪製整個場景。如果描述金字塔的位置的數字變化而這個過程被重複,我們就可以看到金字塔在移動。
電影及電視劇
從1970年代開始CGI短片作為獨立動畫片開始生產,但電腦動畫(特別是特技領域)在美國動畫片的摩登時代才大量出現。第一個完全電腦生成的動畫系列是《ReBoot(重新啟動)》。著名的皮克斯動畫工作室所製做的動畫電影幾乎是用電腦動畫製成。
下面是一些採用了電腦動畫技術的電影和電視劇:
- 音樂動畫(Animusic)
- 小蟻雄兵(Antz)
- 變形金剛
- 蟲蟲危機
- 四眼天雞(Chicken Little)
- 人氣卡通(Futurama)
- The Fairly OddParents
- 最終幻想(Final Fantasy: The Spirits Within)
- 海底總動員
- 冰河世紀
- 超人總動員
- 天才小子傑米的冒險(Adventures of Jimmy Neutron: Boy Genius)
- 馬達加斯加
- 怪獸電力公司
- 極地特快
- ReBoot
- 機械人
- 小小歐里(Rolie Polie Olie)
- 星海爭霸戰(Shadow Raiders)
- despicable me
- 鯊魚故事
- 史瑞克
- Thomas & Friends
- 玩具總動員
- 蔬菜寶貝歷險記(Veggie Tales)
- 夢醒人生(Waking Life)
- 雙貓記
- 瓦力(WALL-E)
- 忍者龜新系列
- 多啦A夢(由《風之使者》開始)
偽2D動畫
「偽2D動畫」亦多稱為2.5D動畫[1],是一種動畫繪圖的製作方式。繪圖作法與一般3D數碼繪畫的製作方式雷同,從建模( Modeling )、材質和紋理貼圖(Material & Texturing)、攝影機和燈光設置(Camera & Lighting)到算圖(Rendering ),皆以相同的繪圖方式進行。但2.5D數碼繪畫,則較接近一般浮雕的表現方式,以單面立體圖形重疊的方式處理,因此2.5D數碼繪畫大都只能從單一角度取得所需要的畫面。在動畫製作上,這種手法極適合運用在非人物體如車輛與機械人等。偽2D動畫質感上在電腦特效出現時融合感極佳,且靜態畫面與2D動畫的質感幾乎無異,但目前技術在動態畫面仍會有與2D動畫不同的現象。
參看
- 電腦圖學實驗室和The Works計劃
- 電腦生成圖像(Computer-generated imagery)(CGI)
- 運動擷取(motion capture)
- Pixar Animation Studios
- Rhythm and Hues Studios
- 骨架動畫(Skeletal animation)
- CGI在電影中的時間線
外部連結
Wikiwand - on
Seamless Wikipedia browsing. On steroids.
