可縮放向量圖形
二維向量圖形的開放標準 来自维基百科,自由的百科全书
可縮放矢量圖形(英語:Scalable Vector Graphics,縮寫:SVG)是一種基於可擴展標記語言(XML),用於描述二維矢量圖形的圖形格式。SVG由W3C制定,是一個開放標準。
此條目可參照德語維基百科相應條目來擴充。 |

SVG概述
SVG由1998年成立的W3C SVG工作組啟動開發,隨着當年提交給W3C的六份標準提案而開展。
SVG允許3種圖形物件類型:矢量圖形、柵格圖像以及文本。圖形物件——包括PNG、JPEG這些柵格圖像——能夠被編組、設計、轉換及整合進先前的渲染物件中。文本可以在任何適用於應用程序的XML命名空間之內,從而提高SVG圖形的搜索能力和無障礙性。SVG提供的功能集涵蓋了嵌套轉換、裁剪路徑、Alpha通道、濾鏡效果、模板對象以及可擴展性。
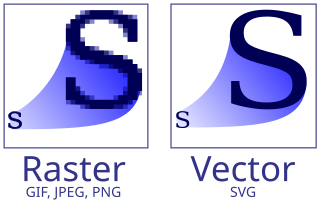
SVG嚴格遵從XML語法,並用文本格式的描述性語言來描述圖像內容,因此是一種和圖像分辨率無關的矢量圖形格式。
- SVG格式具有以下優點:
- 圖像文件可讀,易於修改和編輯(理論上如此,但實際上卻是因為各種不同的SVG檔編輯器而可能儲存成不易解讀的SVG檔案)。
- 與現有技術可以互動融合。例如,SVG技術本身的動態部分(包括時序控制和動畫)就是基於SMIL標準。另外,SVG文件還可嵌入JavaScript(嚴格地說,應該是ECMAScript)腳本來控制SVG對象。
- SVG圖形格式可以方便的建立文字索引,從而實現基於內容的圖像搜索。
- SVG圖形格式支持多種濾鏡和特殊效果,在不改變圖像內容的前提下可以實現位圖格式中類似文字陰影的效果。[4]
- SVG圖形格式可以用來動態生成圖形。例如,可用SVG動態生成具有交互功能的地圖,嵌入網頁中,並顯示給終端用戶。[5]
- SVG格式具有以下缺點:
- 如何和已經占有重要市場份額的矢量圖形格式Adobe Animate(舊稱Adobe Flash)競爭的問題。事實上,Adobe Animate在Flash CC 2014版及以後的版本就都支持直接導出SVG文件。[6]
- SVG的本地運行環境下的廠家支持程度。
- 由於原始的SVG檔是遵從XML語法,導致資料採用未壓縮的方式存放,因此相較於其他的矢量圖形格式,同樣的檔案內容會比其他的檔案格式稍大。Adobe因此使用gzip壓縮開發出壓縮的SVG檔格式,附檔名為 .svgz, 但此種檔案格式除了Adobe旗下的軟體以外,未被廣泛支援使用。
- 舊版的SVG Viewer無法正確顯示出使用新版SVG格式的矢量圖形。
SVG Basic又稱SVGB,是英語「Scalable Vector Graphics, Basic Profile」的簡寫,可以翻譯為「可縮放的矢量圖形標準的基本版」。它是SVG的一個子集,而主要目標是為掌上電腦等高端移動設備提供矢量圖形顯示格式。
SVG Tiny又稱SVGT,是英語「Scalable Vector Graphics, Tiny Profile」的簡寫,可以翻譯為「可縮放的矢量圖形標準的微型簡化版本」。它也是SVG的一個子集,而主要目標是為手機等低端移動設備提供矢量圖形顯示格式。
- 主條目:SVG動畫
SVG技術細節
SVG主要支持以下幾種顯示對象:
SVG可以實現動態和交互功能。在DOM模型的基礎上,SVG開發設計人員可以利用ECMAScript或者SMIL來進行時序控制或對象的操縱。SVG雖然是文本格式,但是SVG支持利用gzip壓縮算法減少文件尺寸,壓縮後的文件通常用被稱為「SVGZ文件」。
標準制定開發歷史
SVG由1998年成立的W3C SVG工作組啟動開發,隨着當年提交給W3C的六份標準提案應運而生:
- Web Schematics,來自CCLRC[7]
- PGML,來自Adobe Systems、IBM、網景和昇陽電腦[8]
- VML,來自Autodesk、惠普、Macromedia、微軟和Vision[9]
- Hyper Graphics Markup Language (HGML),來自Orange UK和普利茅斯大學[10]
- WebCGM,來自波音、InterCAP Graphics Systems、Inso Corporation、CCLRC和施樂[11]
- DrawML,來自Excosoft AB[12]
當時工作組是由W3C的Chris Lilley領銜。
示例
-
示例SVG顯示
-
簡單SVG圖片,樣如少女。
-
較為複雜但精細的SVG圖片
SVG格式是XML的一種,意即SVG文件其實只是普通的文本文件,用一般的文本編輯器便可查看或修改。
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="467" height="462">
<!-- This is the red square: -->
<rect x="80" y="60" width="250" height="250" rx="20" fill="red"
stroke="black" stroke-width="2px" />
<!-- This is the blue square: -->
<rect x="140" y="120" width="250" height="250" rx="40" fill="blue"
stroke="black" stroke-width="2px" fill-opacity="0.7" />
<rect x="180" y="160" width="250" height="250" rx="40" fill="blue"
stroke="green" stroke-width="2px" fill-opacity="0.7" />
</svg>
SVG顯示
目前,最常用的SVG插件來自Adobe公司(Adobe SVG Viewer (頁面存檔備份,存於網際網路檔案館)),另外Corel也提供SVG瀏覽器(Corel SVG Viewer)。然而前者宣布於2009年1月1日停止對該產品的支持。
- 比較著名的SVG項目包括Mozilla SVG Project (頁面存檔備份,存於網際網路檔案館),KDE的KSVG,以及Amaya等。
- Mozilla Firefox自版本1.5發行後,即開始支援SVG格式的顯示 (頁面存檔備份,存於網際網路檔案館)。
- Opera 8.0 版開始支援顯示Tiny 1.1規格的SVG。
- 基於Java的SVG項目主要有Batik SVG Toolkit等。
- Google Chrome和Safari支持SVG顯示。
- Microsoft的Internet Explorer 8.0版及其更老的版本尚未支援SVG,直至由Internet Explorer 9.0版開始支援SVG。[15]
W3C的SVG網站上有一個測試套件可以用來測試SVG解釋器對於標準的支持。這個套件既可以在線運行也可以下載到本地運行。截至2007年中,對於流行的SVG軟件有如下測試結果:
- 對SVG支持最好的瀏覽器是Opera,它支持大多數的SVG特性。
- 作為專門的SVG瀏覽器,Batik SVG viewer能對大多數特性有良好支持,與Opera不相伯仲。但它不能和瀏覽器互動。
- 加載了Adobe SVG Viewer的Internet Explorer也能支持多數SVG特性,但是由於沒有瀏覽器的原生支持,在交互方面許多特性不支持。
- Mozilla Firefox 2.0對SVG特性的支持相當弱,許多重要特性如動畫等都不能支持。
設計工具
能夠設計SVG圖形作品的軟件工具包括Adobe Illustrator、Adobe Photoshop CC、Visio、Xmind8以及CorelDRAW等。
而開放源代碼的軟件有Scribus、Karbon14、Inkscape以及Sodipodi等。
另外也有開放源碼、功能簡單但容易操作、免安裝的在線SVG設計工具,例如Svg-edit (頁面存檔備份,存於網際網路檔案館),該軟件現在位於Github (頁面存檔備份,存於網際網路檔案館)上。
對於移動設備,安卓系統則可以使用 PainterSVG (頁面存檔備份,存於網際網路檔案館)。
參考文獻
外部連結
參見
Wikiwand - on
Seamless Wikipedia browsing. On steroids.