From Wikipedia, the free encyclopedia
Scalable Vector Graphics (SVG) je značkovací jazyk z rodiny značkovacích jazykov XML, ktorý je primárne určený na opis dvojrozmernej, statickej alebo animovanej vektorovej grafiky.
| Niektorý z redaktorov požiadal o revíziu tohto článku. Redaktor si napríklad nie je istý, či neobsahuje obsahové chyby alebo je dostatočne zrozumiteľný. Prosím, opravte a zlepšite tento článok. Po úprave článku môžete túto poznámku odstrániť. |



SVG je otvorený štandard, ktorý vytvorilo konzorcium World Wide Web, zodpovedné za štandardy ako HTML a XHTML.
Jazyk SVG umožňuje definovať tri typy grafických objektov:
Grafické objekty je možné zoskupovať, štylizovať, transformovať a zoskupovať do vopred vykreslených objektov. Text môže byť v ktoromkoľvek mennom priestore XML vhodnom pre aplikáciu, čo rozširuje vyhľadávacie možnosti a prístupnosť SVG grafiky. Medzi možnosti patria vnorené transformácie, orezávacie cesty, alfa masky, filtrovacie efekty, šablóny objektov a rozšíriteľnosť.
SVG kresby môžu byť dynamické a interaktívne. Document Object Model (DOM) pre SVG, ktorého podmnožinou je úplné XML DOM, umožňuje priamu a výkonnú animáciu vektorovej grafiky pomocou ECMAScriptu alebo SMIL. Ľubovoľnému grafickému objektu SVG je možné priradiť reakciu na udalosť ako onmouseover a onclick. Vďaka svojej kompatibilite a výhodnému využitiu iných webových štandardov je skriptovanie možné vykonávať súčasne na SVG elementoch a iných XML elementoch z rozličných menných priestorov v rámci tej istej webovej stránky.
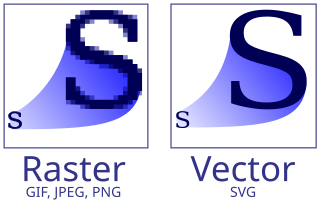
Ak je problémom dostupnosť ukladacieho priestoru, tak sú SVG obrázky ukladané s použitím kompresie, napríkld gzip. V takom prípade môžu byť nazývané „SVGZ súbory“. Formáty používajúce jazyk XML obvykle osahujú množstvo redundantných údajov, preto sa XML zvyčajne veľmi dobre komprimuje a výsledné skomprimované súbory môžu byť oveľa menšie. Často je však už pôvodný vektorový súbor (SVG) menší ako jeho rasterizovaná verzia.
Rozšírenie SVG klientov, obzvlášť natívnou podporou vo webových prehliadačoch, sa pravdepodobne revolučne odrazí na webe. Súčasným trendom sú webové stránky, ktoré sa správajú ako počítačová aplikácia použitím technológie známej ako Ajax. SVG má potenciál do veľkej miery rozšíriť možnosti Ajaxu tým, že poskytuje ideálny mechanizmus na dynamické vykresľovanie elementov stránky.
Z dôvodu záujmu z priemyselnej sféry boli predstavené dva mobilné profily SVG 1.1: SVG Tiny (SVGT) a SVG Basic (SVGB). Sú to podmnožiny plného SVG štandardu, ktoré sú cielené pre klientské aplikácie s obmedzenými možnosťami. Konkrétne SVG Tiny bolo definované pre značne obmedzené mobilné zariadenia ako mobilný telefón a SVG Basic bolo definované na použitie v mobilných zariadeniach vyššej úrovne, ako PDAs.
Ani jeden z mobilných profilov neposkytuje úplnú podporu DOM, hoci SVG Basic má nepovinnú podporu skriptovania, ale sú to úplne kompatibilné podmožiny úplného štandardu, preto je aj bez ich použitia možné i na obmedzených mobilných zariadeniach vykresľovať značnú časť SVG grafiky.
SVG vyvinula SVG Working Group W3C od roku 1998, po tom ako Macromedia a Microsoft predstavili Vector Markup Language (VML), kým Adobe Systems a Sun Microsystems predložili konkurenčný formát známy ako PGML. Pracovnej skupine predsedal Chris Lilley z W3C.
Podpora SVG na webe rastie a v súčasnosti je tento formát dostatočne podporovaný aktuálnymi verziami majoritných prehliadačov. Webové stránky, ktoré používajú SVG obrázky síce často poskytujú aj rastrovú verziu obrázka, ktorá je klientovi posielaná buď automaticky pomocou HTTP content negotiation, alebo po voľbe používateľa, no toto riešenie pomaly prestáva byť nevyhnutným. Generovanie alternatívnych (rastrových) verzií obrázkov môže byť automatizované knižnicami ako ImageMagick, ktorá poskytuje rýchlu, ale neúplnú implementáciu SVG alebo Batik, ktorá implementuje celé SVG, ale je pomalšia.
Staršie verzie prehliadačov (najmä Internet Explorera) vyžadovali na prehliadanie SVG obrázkov zásuvný modul. Medzi dnes dostupné na stolnom počítači patria Adobe SVG Viewer a Corel SVG Viewer (už nie je podporovaný).
Natívna podpora má niekoľko výhod. Napríklad nie je potrebný zásuvný modul, SVG je možné kombinovať s inými formátmi v rámci jedného dokumentu a skriptovanie medzi jednotlivými dokumentmi je oveľa spoľahlivejšie.
Na mobilných zariadeniach sú najpopulárnejšie implementácie pre mobilné telefóny od Ikivo a Bitflash, kým pre PDA existujú implementácie Bitflash a Intesis. Zaniknutý Macromedia Flash Lite od zaniknutej Macromedie mal voliteľnú podporu SVG Tiny od verzie 1.1. Na konferencii SVGOpen 2005 demonštroval Sun mobilnú implementáciu SVG Tiny 1.1 pre platformu CDLC. TinyLine SVG viewer, napísaný v Jave, je tiež cielený pre mobilné zariadenia.
Seamless Wikipedia browsing. On steroids.
Every time you click a link to Wikipedia, Wiktionary or Wikiquote in your browser's search results, it will show the modern Wikiwand interface.
Wikiwand extension is a five stars, simple, with minimum permission required to keep your browsing private, safe and transparent.