Loading AI tools
מוויקיפדיה, האנציקלופדיה החופשית
Document Object Model (בראשי תיבות: DOM) היא תבנית סטנדרטית של אובייקט תכנותי המייצגת מסמכי HTML ו־XML בדרך המאפשרת ליישומים ותסריטים (script) לגשת ולעדכן באופן דינמי את התכולה, המבנה והסגנון של מסמכים אלה, תוך כדי ולאחר שנטענו בדפדפן. DOM בלתי תלויה בפלטפורמה או בשפת תכנות.

ממשק ה־DOM מייצג את המסמך תוך שימוש במתודולוגיה של תכנות מונחה-עצמים, כך שכל אלמנט במסמך מיוצג כעצם (אובייקט) בעל תכונות (properties) ושיטות/פעולות (methods).
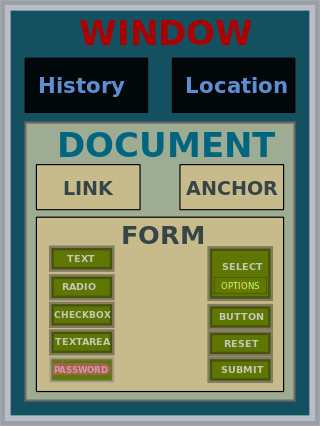
לדוגמה, אחד העצמים המרכזיים הקיימים הוא עצם ה־document, המייצג את המסמך כולו, ואשר מסוגל להכיל בתוכו עצמים נוספים בהתאם לתכולת המסמך, כמו תיבת טקסט, כפתור או שדה למילוי בטופס. עצם כמו כפתור במסמך, יהיה בעל תכונות כמו גובה ורוחב, צבע, הטקסט המופיע על פניו וכו'. כמו כן, הכפתור מכיל גם שיטות, כמו למשל לחיצה על הכפתור, העברת הסמן מעל הכפתור וכו'. ממשק ה־DOM מאפשר לתוכנית לגשת ולשלוט בתכונות עצמים אלו, לקרוא לשיטותיהם, ועוד.
גרסאות שונות של DOM יושמו תחילה בדפדפנים, כדי לשלוט (באמצעות תוכנית Javascript, למשל) בתכונותיו של מסמך HTML שמוצג בדפדפן. מצב זה דחף את ארגון התקינה W3C לפרסם תקנים ל־DOM שנקראו W3CDOM.
Seamless Wikipedia browsing. On steroids.
Every time you click a link to Wikipedia, Wiktionary or Wikiquote in your browser's search results, it will show the modern Wikiwand interface.
Wikiwand extension is a five stars, simple, with minimum permission required to keep your browsing private, safe and transparent.