Le modèle TSV pour Teinte Saturation Valeur ou TSL pour Teinte Saturation Luminosité (en anglais HSV pour Hue Saturation Value ou HSB pour Hue Saturation Brightness), est une interface humaine pour la gestion des couleurs en informatique.
Il fait partie d'une famille de systèmes basés sur trois composantes définies par une approche psychologique et perceptuelle de la couleur : teinte, saturation et valeur, calculées à partir des valeurs de chaque primaire rouge, vert et bleu des écrans informatiques en couleurs.
Description des composantes
La teinte
La teinte est codée suivant l'angle qui lui correspond sur le cercle des couleurs :
La saturation
La saturation est l'« intensité » de la couleur :
- elle varie entre 0 et 100 % ;
- elle est parfois appelée « pureté » ;
- plus la saturation d'une couleur est faible, plus l'image sera « grisée » et plus elle apparaîtra fade, il est courant de définir la « désaturation » comme l'inverse de la saturation ;
La valeur
La valeur est la « brillance » de la couleur :
- elle varie entre 0 et 100 % ;
- plus la valeur d'une couleur est faible, plus la couleur est sombre. Une valeur de 0 correspond au noir.
Histoire
Alvy Ray Smith a défini le modèle TSV en 1978. C'est une transformation non linéaire simple de l'espace de couleur RVB des ordinateurs, lui même non linéaire et en principe indexé sur l'espace colorimétrique linéaire CIE XYZ. Elle peut être utilisée en progression colorique[Quoi ?].
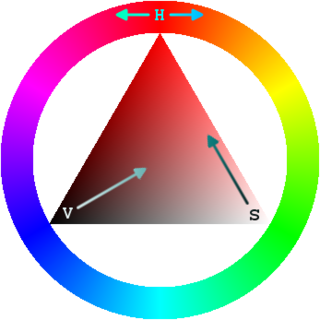
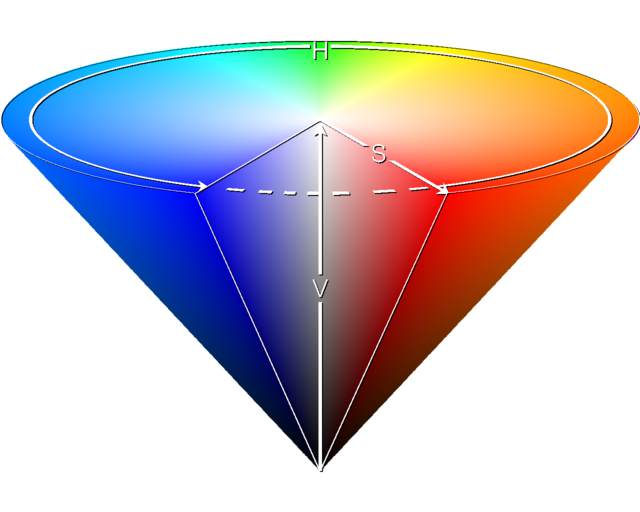
Visualisation en TSV

Le modèle TSV est particulièrement utilisé dans les applications graphiques. Dans beaucoup de contextes applicatifs, un utilisateur est amené à choisir une couleur qui sera appliquée à un élément. Utilisée de cette manière, la roue TSV est souvent employée. Ainsi, la Teinte est représentée par une région circulaire ; un triangle séparé peut être utilisé pour représenter la Saturation et la Valeur. Typiquement, l'axe vertical du triangle représente la Saturation, alors que l'axe horizontal représente la Valeur. De cette manière, une couleur peut être choisie d'abord en sélectionnant la Teinte sur la partie circulaire puis la Saturation et la Valeur sur le triangle.

Transformation entre TSV et RVB

r, g, b désignent respectivement les coordonnées RVB,
t, s, v désignent respectivement les coordonnées TSV.
max la plus grande valeur entre r, g et b ; et min la plus petite.
Conversion de RVB vers TSV
Conversion de TSV vers RVB
Couleurs complémentaires
On définit deux couleurs comme complémentaires si, mélangées, elles produisent un gris. Soit une couleur (t, s, v) dans l'espace de couleur TSV, il existe un complément (t', s', v') tel que quand (t, s, v) et (t', s', v') sont mélangées en proportions égales, la saturation de la couleur produite vaut 0. Alors,
Références
- Rafael Gonzalez, Richard E. Woods (2002) Digital Image Processing, 2 ed, Prentice Hall Press. p. 295, (ISBN 0-201-18075-8)
Voir aussi
Articles connexes
Wikiwand in your browser!
Seamless Wikipedia browsing. On steroids.
Every time you click a link to Wikipedia, Wiktionary or Wikiquote in your browser's search results, it will show the modern Wikiwand interface.
Wikiwand extension is a five stars, simple, with minimum permission required to keep your browsing private, safe and transparent.

![{\displaystyle s,v,r,g,b\in [0,1]}](http://wikimedia.org/api/rest_v1/media/math/render/svg/193fe85db5e65a0a9ab6699438e3b58c5b4db881)











