Loading AI tools
معيار مفتوح للرسومات المتجهة ثنائية الأبعاد من ويكيبيديا، الموسوعة الحرة
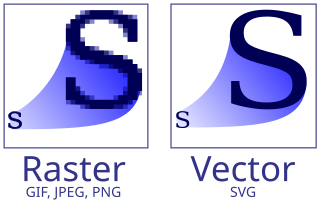
الرسوميات الشعاعية قابلة للتمديد، هو نسق لترميز الرسوميات الشعاعية،(بالإنجليزية: Scalable Vector Graphics) والاختصار SVG، وتعني «الرسوميات الشعاعية القابلة للتمديد». هو نسق قياسي (وإمتداد .svg لأسماء للملفات المتسقة معه) يعتمد على ترميز الرسوميات الشعاعية باستخدام لغة الترميز القابلة للامتداد (xml) الوصفية. والرسومات الشعاعية تعتمد وصف الخطوط والمساحات باستخدام إحداثياتها في مقابل الطريقة المتبعة في نسق الصور النقطية والتي يتم فيها ترميز الصورة على أنها خانات لونيّة؛ كل منها عنصورة (بكسل) موصوفة الألوان تكوّن معا الصورة كتنظيم مستطيلي فسيفسائي، ومن أمثلة النسق الصور النقطية جيه بيه إيه جي (jpeg) وجي آي إف (gif) .[3][4][5] وبسبب أن الرسم المتجهي وصف للخطوط والمساحات، فإن ذلك يسمح بعرض الرسوم بأبعاد كبيرة أو صغيرة والإبقاء على دقة عالية للرسم والتعديل عليها برمجيا بشكل أسلس أو ترجمة النصوص المضمنة فيه، ويمكن بهذا النسق -إلى جانب تخزين رسوم موصوفة- تخزين بيانات صور نقطية و\أو نصوص.[6] طور هذا النسق مَجمَع شبكة الويب العالمية (W3C).
| امتداد الملف |
svg، svgz |
|---|---|
| صيغة وسائط الإنترنت | |
| Uniform Type Identifier | public.svg-image |
| UTI conforms to | public.imagepublic.xml |
| نوع الصيغة | |
| توقيع الملف/عدد سحري |
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg |
| المطور | |
| أول إصدار |
4 سبتمبر 2001 |
| الإصدار الأخير |
1.1 (Second Edition) |
| امتدّ من | |
| امتدّ لـ | |
| المعايير | |
| صيغة مفتوحة? |
نعم |
| موقع الويب |
يعتمد هذا النسق على وصف الرسمة بلغة تحدد إحداثيات وألوان للخطوط والمساحات، الوصف أدناه مثلا ينتج النجمة الظاهرة على اليسار:

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg>
<svg xmlns="http://www.w3.org/2000/svg"
width="304" height="290">
<path d="M2,111 h300 l-242.7,176.3 92.7,-285.3 92.7,285.3 z"
style="fill:#FB2;stroke:#BBB;stroke-width:15;stroke-linejoin:round"/>
</svg>
هذه هي تماما التحديات التي تعمل مجموعة SVG (Scalable Vector Graphics) ضمن اتحاد الويب W3C على حلّها. وتتألف هذه المجموعة من ممثلي شركات كبرى مثل أدوبي، وأبل، وكوريل، وهوليت-باكارد، وأي بي أم، وماكروميديا، ومايكروسوفت، وصن مايكروسيستمز، وزيروكس، وغيرها من الشركات. وتهدف هذه المجموعة، وباستخدام لغة XML إلى إنتاج نوع جديد من الرسوم للويب، هذه الرسوم لا تعتمد البكسلات في تشكيلها، ولكنها رسوم وصفية تعتمد الكود. وبكلمات أخرى ستقوم هذه اللغة القياسية والعمومية بتوصيف جميع عناصر الصور والفلاتر والخطوط من خلال الكود بحيث يمكن للمستخدمين الحصول على رسوم معقدة ذات دقة عرض عالية دون استهلاك الكثير من سعة الموجة.

الجميل في رسوم SVG هو أنها تقوم بتوصيف الصور باستخدام النصوص البرمجية المكتوبة بلغة XML. وعند أبسط المستويات فإن هذا النص يقوم بوصف الرسوم باعتماد إحداثيات سينية وصادية تصف العلو، والعرض، واللون، الخ. وعندما يتم اعتماد هذه اللغة ضمن متصفحات إنترنت المعروفة، فإنك ستتمكن من عرض صورة معينة ضمن متصفحك وذلك من خلال فتح ملف نصي يحتوي على وصف للصورة. وتتوفر حاليا بعض الملحقات البرمجية للمتصفحات، والتي تمكنها من عرض الصور المرسومة بلغة SVG، وسنقوم في وقت لاحق من هذا المقال بالتعرض لها.
ولأن لغة SVG تقوم بوصف العناصر باستخدام الخطوط والمنحنيات، فإنها تتطلب كمية أقل بكثير من سعة الموجة مقارنة بأنساق الصور المستخدمة حاليا (JPGأو GIF) والتي يجب أن يتم نقل كل بكسل بها كي يتم عرضها بصورة كاملة. وبالإضافة إلى هذه الميزة الهامة، فإن هذه الصور، والموصوفة باستخدام المتجهات، تسمح للمستخدم بتكبير الصور أو تصغيرها zooming دون فقدان أي تفصيل من تفاصيل الصور. وأقرب مثال على ذلك هو ما نراه في رسوم فلاش، ولكن الرسوم التي تستخدم نسق SVG ستحتوي على قدرات مضمنة أفضل بكثير من رسوم فلاش.
ومن فوائد نسق SVG الأخرى، مقارنة بنسق GIF مثلا، هي أن لوحة الألوان palette لهذا النسق تدعم عرض 16 مليون لون، مع دعم كامل لسجلات الألوان color profiles (وذلك لضمان ظهور الألوان كما هي عند استعراضها باستخدام أدوات، أو متصفحات مختلفة). كما أنه يمكن الحصول على نسخ من الصور عند طباعتها من الطابعات المكتبية مشابهة في دقتها لما يراه المستخدم على الشاشة، ولن يرى المستخدم أية من النتوءات التي يحصل عليها من الصور التي تستخدم تقنية bitmap.
ولكن أفضل ميزة في الرسوم التي تستخدم نسق SVG هو إمكانية إنشاء الرسومات بسرعة باستخدام لغة برمجة نصية ومصدر للبيانات. ففي حالة المثال الذي ذكرناه في المقدمة يمكن باستخدام عناصر XML التي تقوم بوصف رسوم SVG، كتابة نص برمجي يقوم بعرض نتائج فريق المبيعات على شكل رسوم بيانية (سواء ثنائية أو ثلاثية الأبعاد)، وذلك بشكل تلقائي دون أي تدخل بشري. ويمكنكم أن تتخيلوا مثلا استخدام هذا النسق في مشاريع البناء مثلا، فإذا كان برنامج الرسوم الهندسية الذي تستخدمه (مثل أوتوكاد) مرتبطا بالويب، فإنه يمكن لك أنت وزملاؤك في المكتب، والعميل، والمقاول، أن تتعاونوا بنشر المخطط الهندسي على موقع إنترنت خاص بالمشروع، وبمجرد إدخال تغيير على أبعاد البناء ضمن ملف المشروع في أوتوكاد، فإن كافة المخططات الهندسية الخاصة بالمشروع على الموقع تتغير لتتكيف مع هذا التعديل. ولا حدود هنا للأفكار والإمكانيات التي تتيحها هذه التقنية للعمل من خلال إنترنت.
في عام 1998، تقدمت جهات إلى اتحاد الويب باقتراحين يتعلقان بعرض الرسوم على إنترنت، كان الأول هو لغة VML (لغة تعليم المتجهات)، وPGML (لغة تعليم الرسوم الدقيقة)، وهاتان اللغتان هما إحدى تطبيقات XML وتستخدمان سمات أنماط CSS.
ولكن لغة VML لم تفلح في التحول إلى أحد المقاييس التي يقترحها الاتحاد رغم الدعم القوي لها من قبل مايكروسوفت وشركات أخرى، والمتصفح الوحيد اليوم الذي يمكنه استعراض رسوم VML هو إنترنت إكسبلورر 5 لويندوز. أما PGML، فهو المقياس الذي طورته أدوبي، ودعمته كلا من أي بي أم وصن، كلغة متجهات مناسبة بشكل أكبر لمجتمع التصميم الاحترافي والنشر. وقد قام اتحاد الويب بدراسة كلا الاقتراحين، وقام بما يمكن اعتباره الخطوة المنطقية التالية، حيث قامت بأخذ الأفضل من كلا الاقتراحين وأنشأت اقتراحا جديدا أطلقت عليه اسم SVG، ويدعمه كلا المعسكرين الذين يدعمان مقياس VML وPGML.
ويحرص اتحاد الويب على التأكيد بأن هذه اللغة عمومية وقياسية، بمعنى أنها لا تنتمي إلى شركة أو مؤسسة معينة، وهي متاحة لكل من يريد استخدامها ضمن تطبيقاته، كما أن اتحاد الويب حرص عند اعتماده لهذا المقياس على أن يكون متوافقا مع كافة المقاييس الأخرى التي اعتمدها الاتحاد.
أفضل ما في اللغات المشتقة من XML هو أنها تفصل ما بين المحتوى والشكل الذي يتم عرضه به، وهي بذلك تختلف عن لغة HTML، والتي على الرغم من اعتمادها الأسلوب الهيكلي في تعليم النص، فإنه يمكن استخدامها أيضا في عرض النص. أما شيفرة XML فيمكن استخدامها كأساس لعرض النص، أو كبيانات يمكن استخدامها في تطبيق آخر.
والآن، يمكن استخدام لغة XML للانطلاق بعرض الرسوم عبر إنترنت إلى مستو جديد؛ حيث يمكن للنص المضمن في رسوم SVG أن يكون مكتوبا بأي من مشتقات XML المناسبة للتطبيق الذي تُستخدم فيه الرسوم. ويعني ذلك أن رسوم SVG ستتميز بأنها ستكون متاحة للبحث مثلها في ذلك مثل أي نوع من أنواع النص على الويب. وبالتالي، فسيصبح العثور على الصور والرسومات عبر إنترنت أكثر دقة وسرعة، وهو ابتكار آخر يفسح المجال لعدد هائل من تطبيقات إنترنت.
ولأن مقياس SVG متوافق مع نموذج الوثائق العناصرية Document Object Model، وهو المقياس الذي تعتمد عليه كافة المقاييس التي يطلقها اتحاد الويب، فإن رسوم SVG قابلة للبرمجة، بمعنى أنه يمكن للمستخدم أن يتفاعل مع هذه الرسوم، كما أنه يمكن لتغييرها أن يؤدي إلى إحداث تغييرات في العناصر الأخرى على صفحات الويب. ويمكن استخدام دوال مثل onmouseover، وonmouseout، وonload، وonfocus، مع الملفات والرسوم التي تستخدم نسق SVG.
ونسق SVG متوافق عكسيا، بمعنى أنه يمكنك إضافة علامة ALT إلى الصورة مما يسمح للمتصفحات القديمة بعرضها بنسق GIF أو JPG. شركة أدوبي قامت بطرح ملحقين برمجيين تجريبيين لأجهزة الماكنتوش وويندوز، كما قامت أي بي أم بعرض ملحقين يمكن بواسطتهما استعراض الرسوم بنسق SVG ضمن نظام ويندوز. وقامت شركة Csiro بطرح حزمة برمجية تتضمن مستعرضا لرسوم SVG، وأداة لتحويل الرسوم بهذا النسق إلى عدد من الأنساق الأخرى، وهذه الحزمة مكتوبة بلغة جافا وتحتاج إلى وجود جافا 1.2 أو أعلى، وهذه الحزمة عمومية المصدر Open source ويمكن للمبرمجين الحصول على شيفرتها المصدرية وبالتالي تضمين التقنية في برمجياتهم.
ورغم الإمكانيات الهائلة لنسق SVG فإن هنالك مشكلة «بسيطة» عندما يتعلق الأمر بنشر الرسوم على الويب باستخدام هذا النسق، حيث سيصبح بالإمكان تناقلها ونسخها دونما اهتمام لحقوق الملكية الفكرية الخاصة بهذه الرسوم. وربما لا تكون هذه قضية كبرى بالنسبة للبعض، ولكن بالنسبة للبعض الآخر الذين يهتمون بالرسوم التي يقومون بنشرها ويرغبون في حمايتها (كالصحف التي تقوم بنشر صورها عبر إنترنت) فإن شركات مثل شركة أدوبي تعتزم نشر ملحق برمجي يقوم بإدارة حقوق الملكية الرقمية للرسوم التي يتم إنتاجها، وذلك بالتعاون مع اتحاد الويب. كما أن هناك توجه لتضمين تقنيات ضغط الملفات ضمن ملفات SVG مباشرة بحيث يتم تقليص حجمها بمعدلات أكبر.
بما أنه يمكن تضمين النص في رسوم SVG فهل يمكن تضمين النص العربي مثلا ضمن هذه الرسوم؟ الإجابة على هذا السؤال هي أنه يمكن تضمين أي من النصوص المدعومة ضمن لوحة محارف يونيكود ضمن رسوم SVG. ويمكن إدخال هذه النصوص بشكل مباشر، باستخدام محرر نصوص يدعم محارف يونيكود، أو يمكن إدخالها باستخدام الأرقام التي تشير إليها ضمن لوحة المحارف. ويمكن للمثال التالي أن يوضح الكيفية التي يمكن بها عرض النص العربي مثلا، شريطة توفر الخط المستخدم.

Seamless Wikipedia browsing. On steroids.
Every time you click a link to Wikipedia, Wiktionary or Wikiquote in your browser's search results, it will show the modern Wikiwand interface.
Wikiwand extension is a five stars, simple, with minimum permission required to keep your browsing private, safe and transparent.